Home >Web Front-end >CSS Tutorial >What are the elements in css that beautify web pages? Summary of elements in css that can beautify web pages
What are the elements in css that beautify web pages? Summary of elements in css that can beautify web pages
- 不言Original
- 2018-08-24 09:56:102654browse
The content of this article is about what are the elements in CSS that beautify web pages? A summary of the elements in CSS that can beautify web pages has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1.The goal of this chapter
will use CSS to set font styles and Text style
Will use CSS to set hyperlink style
Will use CSS to set list style
Will use CSS to set background style
Will use CSS to set gradient Effect
2.45a2772a6b6107b401db3c9b82c049c2tag
45a2772a6b6107b401db3c9b82c049c2The effect of tag
can make certain people Text or a certain word stands out
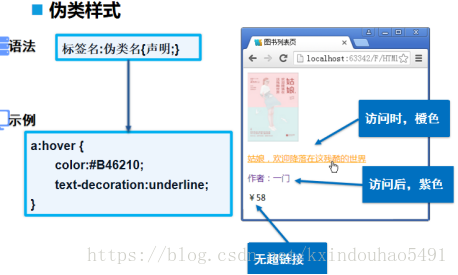
Example:
<p>享受<span class="show">“北大式”</span>教育服务</p>
<p>在php中文网,有一群人默默支持你成就
<span id="dream">梦想</span></p>
<p class="bird">选择<span>php中文网</span>,成就你的梦想</p>3. Font style
4.Font type
font-family property
p{font-family:Verdana,"楷体";}
body{font-family: Times,"Times New Roman", "楷体";}5. Font size
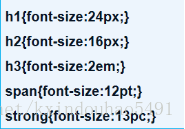
font-size attribute
Unit: px (pixel), em, rem, cm, mm, pt, pc
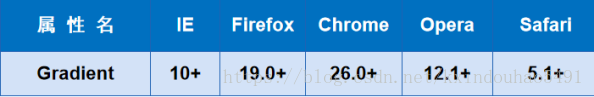
6. Font style
font-style attribute
normal, italic (library comes with it) and oblique (automatically changes the font to italics)
Example:
##7. Font thickness
font-weight attribute
8.Font attribute
##font attribute family weight size styleThe order of font attributes:
Font style→Font weight→Font size→Font type
p span {font:oblique bold 12px "楷体";}
9. Text style
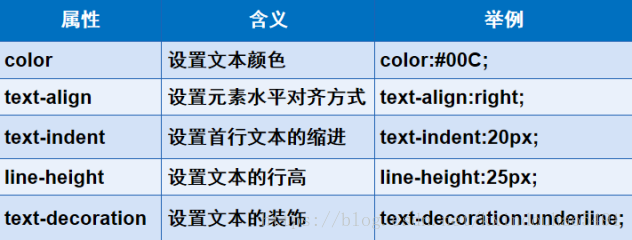
Text attribute
10. Text Colorcolor attribute
RGB
Hexadecimal method represents color: the first two digits represent the red component, and the middle two digits represent the green component. The last two digits represent the blue component
rgb(r,g,b): the value of the positive integer is 0~255
RGBA
is added on the basis of RGB Parameters that control alpha transparency, where the value of this transparent channel is 0~1
Example: color:#A983D8;
color:#EEFF66;
color:rgb(0,255,255);--------------最深的颜色
color:rgba(0,0,255,0.5);-----------透明度
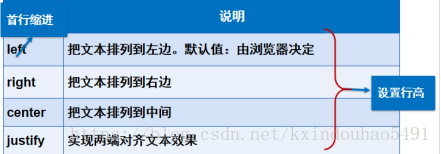
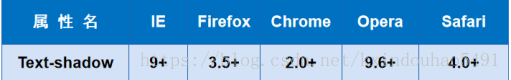
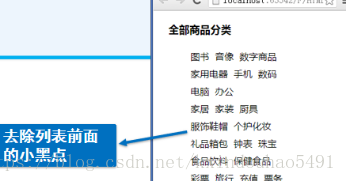
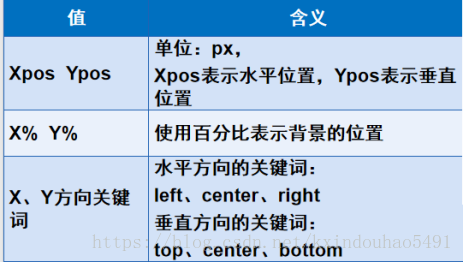
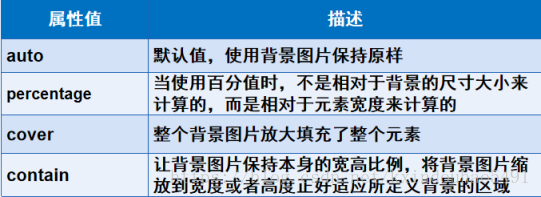
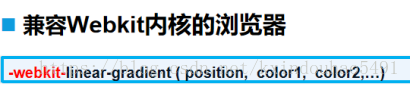
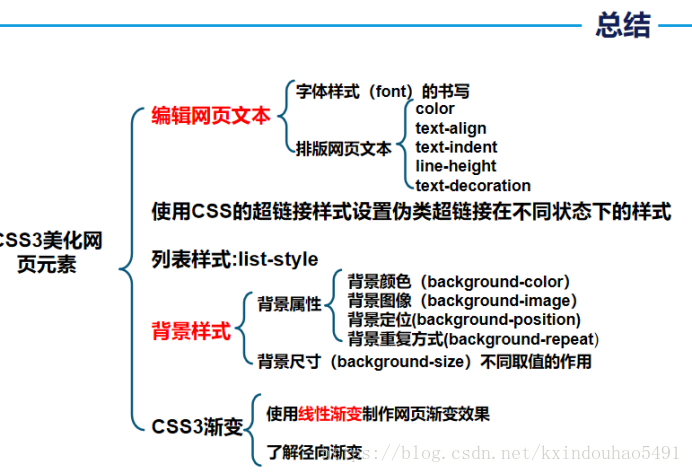
11. Format text paragraph 12.文本修饰和垂直对齐 文本装饰 text-decoration属性 垂直对齐方式 vertical-align属性:middle、top、bottom 13.文本阴影 浏览器兼容性 14.超链接伪类 15.使用CSS设置超链接 16.列表样式2-1 list-style-type list-style-image 17.列表样式2-2 1、网页背景 R红--G绿--B蓝 背景颜色 background-color 背景图像 background-image 19.设置背景图像2-1 背景图像 background-image属性 background-image:url(图片路径); 背景重复方式 background-repeat属性 repeat:沿水平和垂直两个方向平铺 no-repeat:不平铺,即只显示一次 repeat-x:只沿水平方向平铺 repeat-y:只沿垂直方向平铺 20.设置背景图像2-2 背景定位 background-position属性 21.设置背景 背景属性 background属性 23.背景尺寸 背景尺寸 background-size 24.CSS3渐变 线性渐变 颜色沿着一条直线过渡:从左到右、从右到左、从上到下等 径向渐变 圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向 混合 浏览器兼容性 25.CSS3渐变兼容 IE浏览器是Trident内核,加前缀:-ms- Chrome浏览器是Webkit内核,加前缀:-webkit- Safari浏览器是Webkit内核,加前缀:-webkit- Opera浏览器是Blink内核,加前缀:-o- Firefox浏览器是Mozilla内核,加前缀:-moz- 26.线性渐变 左上向右下方向渐变:linear-gradient( left top ,red, blue) 总结 相关推荐: list-style:
li {
list-style:none;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(red,yellow,blue); /* Safari 5.1 to 6.0 */
background: -o-linear-gradient(red,yellow,blue); /* Opera 11.1 to 12.0 */
background: -moz-linear-gradient(red,yellow,blue); /* Firefox 3.6 to 15 */
background: linear-gradient(red,yellow,blue); /* 标准语法 (必须在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>
The above is the detailed content of What are the elements in css that beautify web pages? Summary of elements in css that can beautify web pages. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- How Can I Display Stemless Triangle Arrows in HTML?
- How Can I Distribute Space Vertically Using Flexbox?
- How to Create a 50% Window-Width Background Color Split in CSS?
- How Can I Maintain a Div's Aspect Ratio While Filling the Entire Browser Screen Using Pure CSS?
- How to Style a Checked Radio Button's Label Using CSS?