 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial The specific definition of the html5 menu tag and the detailed analysis of the usage of the html5menu tag
The specific definition of the html5 menu tag and the detailed analysis of the usage of the html5menu tagThis article mainly talks about the definition and usage examples of html5 menu tag. There are examples and example results, which makes our learning easier. Therefore, please read this article about html5 menu tag carefully. Bar
html5 The definition and usage of the menu tag:
- label attribute (defines the visible mark of the menu item, often used to mark nested menus within the menu, syntax: menu label="File")
- type Attribute (defines the type of menu display, the default value is "list", syntax: menu type="value")
- list: Default value. Specifies a list menu. A list of commands (li element) that the user can execute or activate.
- toolbar: Specifies a toolbar menu. Proactive commands allow the user to interact with the command immediately.
- contextmenu: Specifies a context menu that will be displayed when the user right-clicks an element.
Code example
<span contextmenu="myMenu">右击一下</span>
<menu type="context" id="myMenu">
<menuitem label="单击一下" onclick="alert('您单击了我一下')" icon="">
</menuitem>
</menu>code analysis of html5 menu tag:
The value of the contextmenu attribute of the tag in the above example is
The label attribute sets the name of the menu item;
The onclick attribute sets the event of clicking the menu item;
The icon attribute sets the menu Small icon on the left side of the item;
The above is the detailed content of The specific definition of the html5 menu tag and the detailed analysis of the usage of the html5menu tag. For more information, please follow other related articles on the PHP Chinese website!
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 免费的开源工具:缩短 macOS 菜单栏并隐藏不常用的内容Dec 01, 2023 pm 02:38 PM
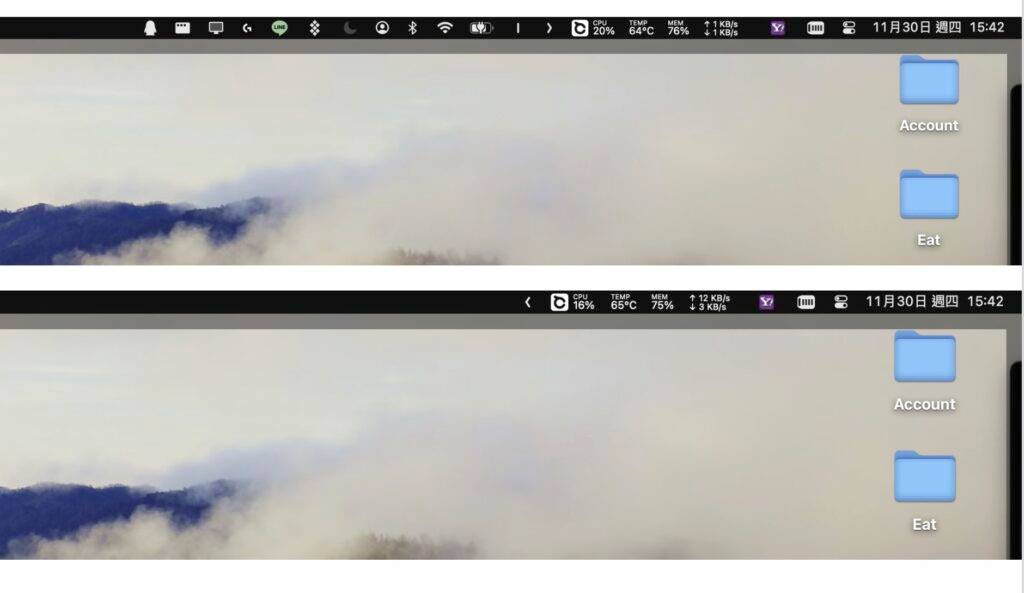
免费的开源工具:缩短 macOS 菜单栏并隐藏不常用的内容Dec 01, 2023 pm 02:38 PM对macOS用户来说,一些常用的软件或能,可过右上角的Menubar直接访问,不过日子久了,你会发现它的图标越来越多,你的Menubar渐渐变得越来越长。如果你用MacBook更可能会超过「刘海」的中间位置。这次为大家推荐一套名为HiddenBar的免费开源macOS工具,它最大的作用就是让你将Menubar缩短隠藏不常用的东西。分隔显示区域安装软这套App后会出现一个分隔区域图,这标左方的东西都会隐藏起来,只会看到右方的东西。使用方法1:先设定分隔区,然后将较少用到的App移到分割区的左方。2
 html5是什么意思Apr 26, 2021 pm 03:02 PM
html5是什么意思Apr 26, 2021 pm 03:02 PMhtml5是指超文本标记语言(HTML)的第五次重大修改,即第5代HTML。HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment





