Home >Web Front-end >HTML Tutorial >What is the function of html dl tag? Introduction to the attributes of the html dl tag and detailed explanation of how to use it
What is the function of html dl tag? Introduction to the attributes of the html dl tag and detailed explanation of how to use it
- 寻∝梦Original
- 2018-08-18 17:18:3820150browse
html What is the function of dl tag? The attribute introduction and usage of html dl tag are all here. The following article introduces the definition and usage of html dl tag, as well as the attribute description of HTML dl tag
html The definition and usage of the dl tag:
- The tag defines the definition list.
- (defines the item in the list) and
- (describes the item in the list).
- Tags must have a start tag and an end tag.
HTML
- Tag example:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>
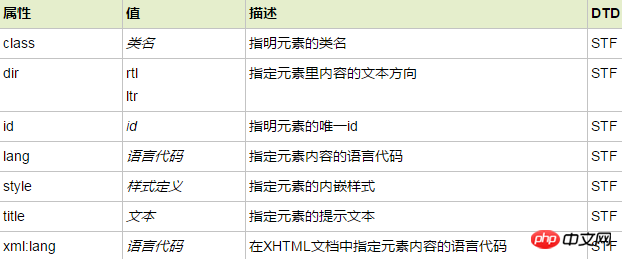
html Core attributes of dl tag:
DTD column indicates which This property is supported for document types. S=Strict, T=Transitional, F=Frameset. The
- tag supports the following core attributes:

html Event attributes of the dl tag: The
- tag supports the following event attributes:

html How to use dl tag 1:
dl tag defines a description list.
dl tag is used with dt (define items/names) and dd (describe each item/name).
First of all, dt and dd are placed in the dl label, and the labels dt and dd are at the same level under dl. That is, dt cannot be placed in dd, and dd cannot be placed in dt. Under dl, dt and dd are at the same level of labels. There can be several DD tags. At the same time, you cannot use the dt tag or dd tag alone without adding dl.
<dl> <dt>湖南</dt> <dd>湖南为中华人民共和国省级行政区,地处中国中部、长江中游,宋代划定为荆湖南路而开始简称湖南</dd> <dt>广东</dt> <dd>广东,名由岭南东道、广南东路演变而来,简称“粤”,省会广州,是中国大陆南端沿海的一个省份</dd> <dt>上海</dt> <dd>上海,简称“沪”或“申”,是中华人民共和国直辖市,国家中心城市,超大城市</dd> </dl>html How to use dl tag 2:
一个定义列表:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>The difference between HTML 4.01 and HTML5
In HTML In 4.01, the
- tag defines a list of definitions.
In HTML5, the
- tag defines a description list.
【Related recommendations】
html What does the applet label mean? Detailed explanation of the usage of html applet tag
Is the HTML del tag a block-level element? Specific application method of html del tag
The
- tag is used to combine
The above is the detailed content of What is the function of html dl tag? Introduction to the attributes of the html dl tag and detailed explanation of how to use it. For more information, please follow other related articles on the PHP Chinese website!