The content of this article is about the methods of configuring file entry and file export in webpack. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Create a js file as webpack.config.js, which is the configuration file of Webpack
webpack.config.js
module.exports={
entry:{}, //入口文件的配置项
output:{}, //出口文件的配置项
module:{}, //模块:例如解读CSS,图片如何转换,压缩
plugins:[], //插件,用于生产模版和各项功能
devServer:{}//配置webpack开发服务功能}entry: configuration The address of the entry file can be a single entry or multiple entries.
output: Configure the address of the export file. After webpack2.X version, multiple export configurations are supported.
module: Configuration module, mainly for functions such as parsing CSS and image conversion and compression.
plugins: Configure plug-ins, configure plug-ins with different functions according to your needs.
devServer: Configure the development service function, we will explain it in detail later.
entry option (entry configuration)
entry option in wepback.config.js
//入口文件的配置项
entry:{
//里面的entery是可以随便写的
entry:'./src/entry.js'},output option (export configuration)
//出口文件的配置项output:{
//打包的路径名称
path:path.resolve(__dirname,'dist'), //打包的文件名称
filename:'bundle.js' },path.resolve(__dirname,'dist') //Is to obtain the absolute path of the project.
filename: is the name of the packaged file, here we name it bundle.js.
If you just write like this, you will get an error: the path cannot be found. So we need to introduce path in the head of webpack.config.js
const path = require(‘path’);
Now the code of webpack.config.js:
const path = require('path');
module.exports={
//入口文件的配置项 entry:{
entry:'./src/entry.js' },
//出口文件的配置项 output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称 filename:'bundle.js' },
//模块:例如解读CSS,图片如何转换,压缩 module:{},
//插件,用于生产模版和各项功能plugins:[],
//配置webpack开发服务功能devServer:{}}Finally enter webpack in the terminal Packaging
Multi-entry and multi-exit configuration:
const path = require('path') //path是一个常量不能更改 ,path 需要引入var webpack = require('webpack')
module.exports = { // bundle入口
entry:{
entry:'./src/entry.js', //下面的entry是随便起的名字
entry2:'./src/entry2.js' //有两个入口也要有两个出口
}, // bundle输出
output: {
path: path.resolve(__dirname, 'dist'), //绝对路径
filename: '[name].js' //可重命名 当有多个入口文件时,出口文件用name,说明打包的出口文件和入口文件名相同
},
module:{},
plugins:[],
devServer:{}
}Note: Two places have been modified: entrance and exit. Modify the meaning of
[name] It is packaged into the same name based on the name of the entry file. If there are several entry files, several files can be packaged.
Related recommendations:
Webpack multi-entry file page packaging details
How Webpack optimizes configuration files
The above is the detailed content of How to configure file entry and file export in webpack. For more information, please follow other related articles on the PHP Chinese website!
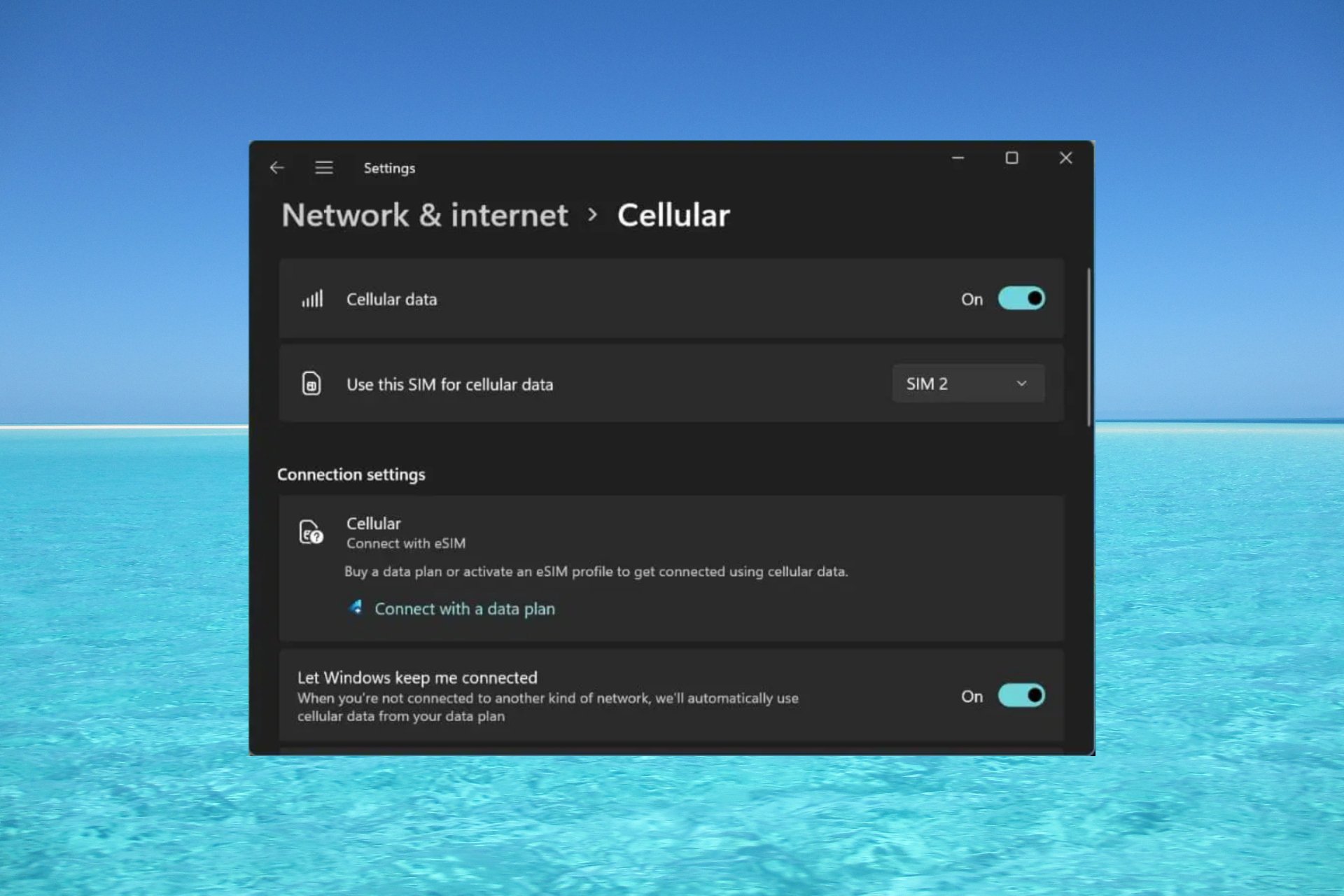
 如何在 Windows 11 上启用或禁用 eSIMSep 20, 2023 pm 05:17 PM
如何在 Windows 11 上启用或禁用 eSIMSep 20, 2023 pm 05:17 PM如果你从移动运营商处购买了笔记本电脑,则很可能可以选择激活eSIM并使用手机网络将计算机连接到Internet。有了eSIM,您无需将另一张物理SIM卡插入笔记本电脑,因为它已经内置。当您的设备无法连接到网络时,它非常有用。如何检查我的Windows11设备是否兼容eSIM卡?单击“开始”按钮,然后转到“网络和互联网”>“蜂窝>设置”。如果您没有看到“蜂窝移动网络”选项,则您的设备没有eSIM功能,您应该选中其他选项,例如使用移动设备将笔记本电脑连接到热点。为了激活和
 超全!Python中常见的配置文件写法Apr 11, 2023 pm 10:22 PM
超全!Python中常见的配置文件写法Apr 11, 2023 pm 10:22 PM为什么要写配置文件这个固定文件我们可以直接写成一个 .py 文件,例如 settings.py 或 config.py,这样的好处就是能够在同一工程下直接通过 import 来导入当中的部分;但如果我们需要在其他非 Python 的平台进行配置文件共享时,写成单个 .py 就不是一个很好的选择。这时我们就应该选择通用的配置文件类型来作为存储这些固定的部分。目前常用且流行的配置文件格式类型主要有 ini、json、toml、yaml、xml 等,这些类型的配置文件我们都可以通过标准库或第三方库来进
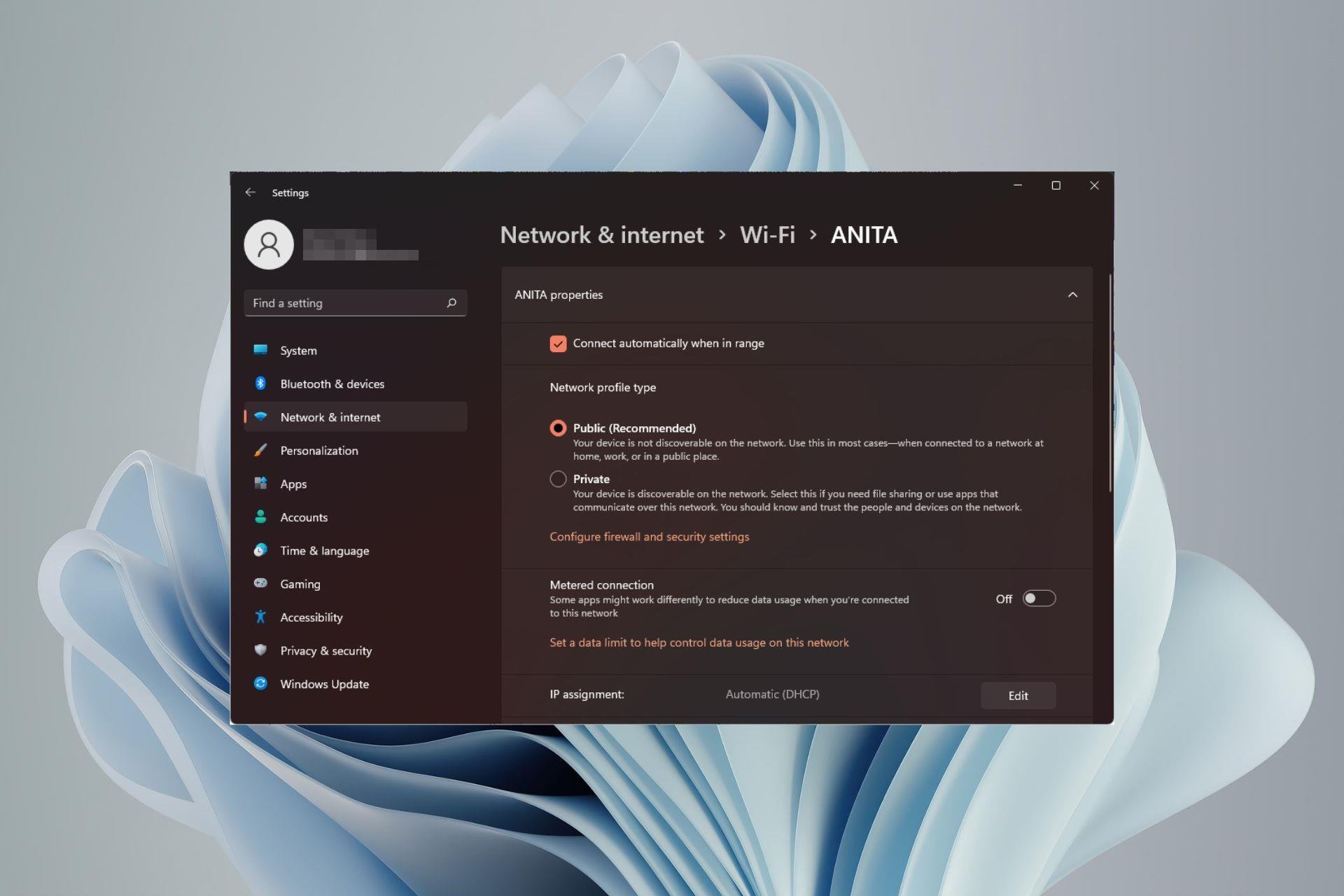
 如何在 Windows 11 中更改网络类型为专用或公共Aug 24, 2023 pm 12:37 PM
如何在 Windows 11 中更改网络类型为专用或公共Aug 24, 2023 pm 12:37 PM设置无线网络很常见,但选择或更改网络类型可能会令人困惑,尤其是在您不知道后果的情况下。如果您正在寻找有关如何在Windows11中将网络类型从公共更改为私有或反之亦然的建议,请继续阅读以获取一些有用的信息。Windows11中有哪些不同的网络配置文件?Windows11附带了许多网络配置文件,这些配置文件本质上是可用于配置各种网络连接的设置集。如果您在家中或办公室有多个连接,这将非常有用,因此您不必每次连接到新网络时都进行所有设置。专用和公用网络配置文件是Windows11中的两种常见类型,但通
 win10用户配置文件在哪? Win10设置用户配置文件的方法Jun 25, 2024 pm 05:55 PM
win10用户配置文件在哪? Win10设置用户配置文件的方法Jun 25, 2024 pm 05:55 PM最近有不少Win10系统的用户想要更改用户配置文件,但不清楚具体如何操作,本文将给大家带来Win10系统设置用户配置文件的操作方法吧!Win10如何设置用户配置文件1、首先,按下“Win+I”键打开设置界面,并点击进入到“系统”设置。2、接着,在打开的界面中,点击左侧的“关于”,再找到并点击其中的“高级系统设置”。3、然后,在弹出的窗口中,切换到“”选项栏,并点击下方“用户配
 在Ubuntu上安装HelmMar 20, 2024 pm 06:41 PM
在Ubuntu上安装HelmMar 20, 2024 pm 06:41 PMHelm是Kubernetes的一个重要组件,它通过将配置文件捆绑到一个称为HelmChart的包中来简化Kubernetes应用程序的部署。这种方法使得更新单个配置文件比修改多个文件更加便捷。借助Helm,用户可以轻松地部署Kubernetes应用程序,简化了整个部署过程,提高了效率。在本指南中,我将介绍在Ubuntu上实现Helm的不同方法。请注意:以下指南中的命令适用于Ubuntu22.04以及所有Ubuntu版本和基于Debian的发行版。这些命令经过测试,应该在您的系统上正常运行。在U
 超全!Python 中常见的配置文件写法Apr 13, 2023 am 08:31 AM
超全!Python 中常见的配置文件写法Apr 13, 2023 am 08:31 AM为什么要写配置文件在开发过程中,我们常常会用到一些固定参数或者是常量。对于这些较为固定且常用到的部分,往往会将其写到一个固定文件中,避免在不同的模块代码中重复出现从而保持核心代码整洁。这个固定文件我们可以直接写成一个 .py 文件,例如 settings.py 或 config.py,这样的好处就是能够在同一工程下直接通过 import 来导入当中的部分;但如果我们需要在其他非 Python 的平台进行配置文件共享时,写成单个 .py 就不是一个很好的选择。这时我们就应该选择通用的配置文件类型来
 有效的解决eclipse编辑器中乱码问题的方法Jan 04, 2024 pm 06:56 PM
有效的解决eclipse编辑器中乱码问题的方法Jan 04, 2024 pm 06:56 PM解决eclipse乱码问题的有效方法,需要具体代码示例近年来,随着软件开发的飞速发展,eclipse作为最受欢迎的集成开发环境之一,为众多开发者提供了便利和高效。然而,使用eclipse时可能会遇到乱码问题,这对于项目开发和代码阅读带来了困扰。本文将介绍一些解决eclipse乱码问题的有效方法,并提供具体代码示例。修改eclipse文件编码设置:在eclip
 正确读取和写入Python项目中的配置的方法是什么?May 09, 2023 pm 07:16 PM
正确读取和写入Python项目中的配置的方法是什么?May 09, 2023 pm 07:16 PM1、将配置写在Python文件中这种方法非常简单,但它存在严重的安全问题,我们都知道不应该把配置写在代码中,如果有人把我们的源代码上传到了github中,那么数据库的配置就相当于向全世界公开了,当然,当配置文件不包含敏感信息时,也可以才有这种简单的方法。2、利用外部配置文件让配置文件和代码独立开来,通常使用json、yaml或者ini的文件格式来存储配置。结合环境变量和python库读取外部文件,首先开发通常不会接触到生成环境,因此生成环境的配置文件由运维来写,运维将应用所需要的配置写好后,放到


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Atom editor mac version download
The most popular open source editor







