Home >WeChat Applet >Mini Program Development >Mini Program: How to dynamically add and delete JSON object arrays (code attached)
Mini Program: How to dynamically add and delete JSON object arrays (code attached)
- 不言Original
- 2018-08-10 17:12:219336browse
The content of this article is about small programs: how to dynamically add and delete JSON object arrays (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
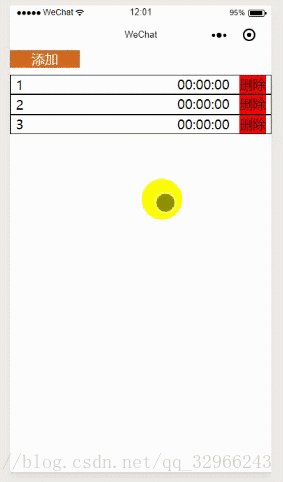
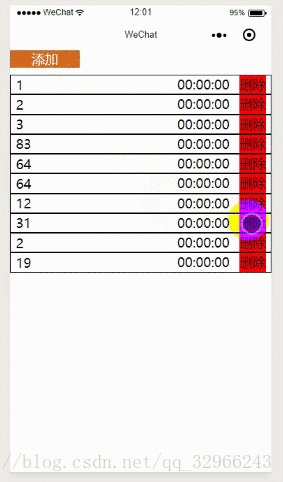
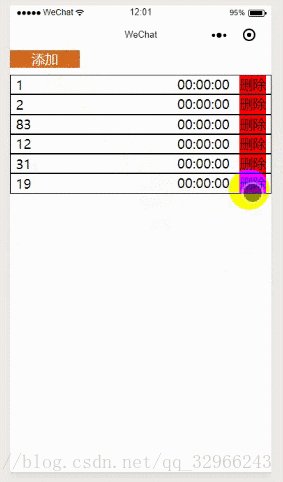
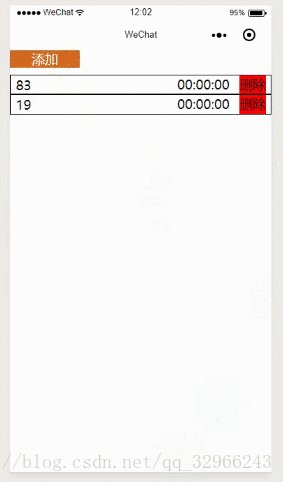
Look at the effect first. When making small programs, we often encounter situations like this:

Directly enter the code:
<view class="add-btn" bindtap='addItems'>添加</view>
<view wx:for="{{itemLists}}" wx:key="index" class='list'>
<input type='text' value='{{item.id}}'></input>
<text>{{item.time}}</text>
<text class='delete-btn' data-idx='{{index}}' bindtap='deleteIitems'>删除</text>
</view>.add-btn{
background: chocolate;
width: 200rpx;
text-align: center;
color: white;
margin-bottom: 10px;
}
.list{
display: flex;
justify-content: space-around;
border: 1px solid;
}
.delete-btn{
background: red;
}Page({
data: {
itemLists: [
{ id: 1, time: '00:00:00' },
{ id: 2, time: '00:00:00' },
{ id: 3, time: '00:00:00' }
]
},
addItems() {
let list = this.data.itemLists
list.push({ id: ~~(Math.random()*100), time: '00:00:00' })
this.setData({
itemLists: list
})
},
deleteIitems(e) {
let idx = e.currentTarget.dataset.idx
let list = this.data.itemLists
let filterRes = list.filter((ele,index) => {
return index != idx
})
this.setData({
itemLists: filterRes
})
}
})Summary:
The key is to use the filter method in ES6 to delete the first object in the object array.
Filtering is more often used to filter out specified content.
Related recommendations:
WeChat Mini Program Example: How to call Tencent Map to obtain jsonp data
How to call API implementation in WeChat Mini Program Data request
The above is the detailed content of Mini Program: How to dynamically add and delete JSON object arrays (code attached). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

