Home >WeChat Applet >Mini Program Development >How to jump to the WeChat applet page (with code)
How to jump to the WeChat applet page (with code)
- 不言Original
- 2018-08-10 15:03:188533browse
The content of this article is about the method of page jump of WeChat applet (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
I am currently working on the WeChat Xiaocheng project, and I will summarize all the problems I encountered.
Summary of the WeChat applet jump page method (I hope you will correct me if there are any mistakes)
API method provided by WeChat applet
// 保留当前页面,跳转到应用的某个页面,点击返回按钮时还可以返回原来页面wx.navigateTo({
url: '文件地址', 地址后面也可以追加参数 'page/index/index?id=123&page=2'})// 关闭当前页面,跳转到应用内的某个页面。 点击返回按钮时不会返回原来页面wx.redirectTo({
url: 'page/index/index?id=123&page=2'})// 关闭所有页面,打开到应用内的某个页面。wx.reLanch({
url: 'page/index/index?id=123&page=2'})// 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面// 注意:必须是在app.json中注册过的tabBar 页面wx.switchTab({
url: 'page/index/index'})navigator in the component
<view class="btn-area"> <navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="../../redirect/redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator> <navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> <navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator> </view> url: 当前小程序内跳转链接open-type: 跳转方式(上面api提供的四中方法)delta: 当 open-type 为 'navigateBack' 时有效,表示回退的层数hover-class: 指定点击时的样式类,当hover-class="none"时,没有点击态效果
Jump external links
When jumping external links, you need to pay attention to log in to the WeChat applet
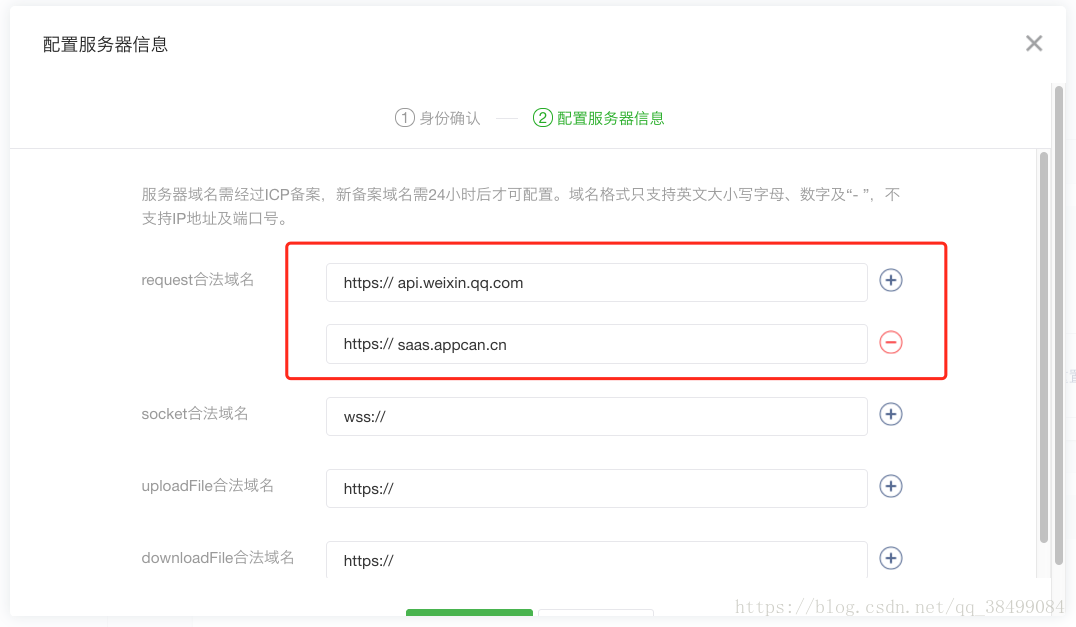
Configure the request legal domain name to jump to the past

<web-view src="https://baidu.com/"></web-view>
Related recommendations:
The above is the detailed content of How to jump to the WeChat applet page (with code). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

