Home >WeChat Applet >Mini Program Development >How to implement multi-layer nested loops for list rendering in WeChat applet
How to implement multi-layer nested loops for list rendering in WeChat applet
- 不言Original
- 2018-08-10 14:01:283598browse
The content of this article is about how to implement multi-layer nested loops for list rendering in WeChat applet. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Preface
Introductory tutorial list rendering with multi-layer nested loops. In the current official documents, it is mainly a case of one-dimensional array list rendering. It is still relatively simple and simple, for children who are just getting started. I still feel like I have no way to start.
<view wx:for="{{items}}">
{{index}}: {{item.message}}</view>There is also a nine-nine multiplication table that writes data directly into wxml, which is not a list rendering of a dynamic two-dimensional array.
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view></view>So today, we mainly talk about dynamic multi-dimensional array and object mixed list rendering. 
Explain
What is the mixing of multi-dimensional arrays and objects, give a very simple example
twoList:[{
id:1,
name:'应季鲜果', count:1,
twodata:[{ 'id':11, 'name':'鸡脆骨'
},{ 'id':12, 'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点', count:6,
twodata:[{ 'id':13, 'name':'羔羊排骨一条'
},{ 'id':14, 'name':'微辣'
}]
}]The above example is an array, this is what we In the daily development process, we often encounter the JSON format.
The elements of this array are objects, and the objects are divided into attributes, which belong to a mixture of array objects. Maybe for children who are new to small programs, they may encounter this kind of array object. Mixed ones will cause trouble.
One layer of loop
oneList:[{ id:1, name:'应季鲜果', count:1
},{ id:2, name:'精致糕点', count:6
},{ id:3, name:'全球美食烘培原料', count:12
},{ id:4, name:'无辣不欢生猛海鲜', count:5
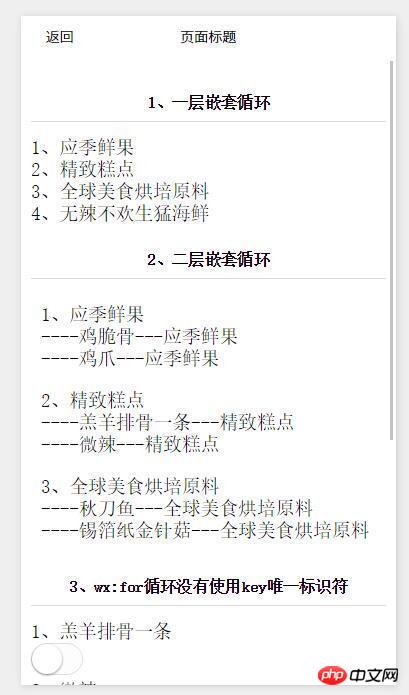
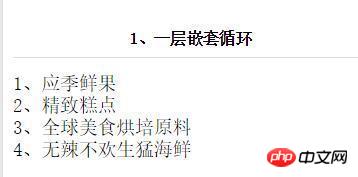
}]The above array objects mixed with JSON are tested with only one layer of loop. Let’s see how to loop in wxml. Let’s first look at the loop that needs to be rendered to the page. Renderings. 
<view wx:for="{{oneList}}" wx:key="id">
{{index+1}}、{{item.name}}</view> We can see that two curly braces are used directly to loop the view list. Please emphasize that you need to use two curly braces to combine the data. If you do not include Up, the view will also loop out, but it is not the data that you want to loop, and it gives you an illusion that there is a loop. The development tools here are a bit deceptive. You need to be more careful about this. Remember here One thing, as long as there is data, curly braces are needed.
In addition, the subscript variable name of the current item of the default array defaults to index, and the variable name of the current item of the array defaults to item. At the same time, I also demonstrate here how to use array variable names and subscripts.
Two-level loop 
JSON code
twoList:[{
id:1,
name:'应季鲜果', count:1,
twodata:[{ 'id':11, 'name':'鸡脆骨'
},{ 'id':12, 'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点', count:6,
twodata:[{ 'id':13, 'name':'羔羊排骨一条'
},{ 'id':14, 'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料', count:12,
twodata:[{ 'id':15, 'name':'秋刀鱼'
},{ 'id':16, 'name':'锡箔纸金针菇'
}]
}]wxml code
<view class="pad10" wx:for="{{twoList}}" wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}" wx:for-item="twodata" wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
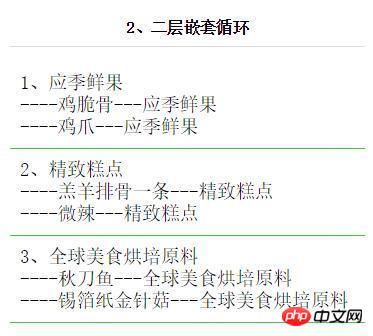
</view>The above screenshots and codes are the second-level nested content.
In the wxml code, we can clearly see that there are two control attributes of wx:for. In the JSON code of the second-level loop, we see that there is also a level of data twodata in each single array. Here we need to add To loop rendering to the page, in the first layer of data, just loop item.twodata directly. Please remember to include curly brackets.
In the second-level loop, it is recommended to change the variable name of the current item to something else, that is, wx:for-item="twodata" seen in the wxml code, because the default variable name of the current item is item. , if you don't change anything else, you won't be able to get the data of the first layer of loops, because it is overwritten by the variable names of the second layer.
So in our wxml code, when looping at the second level, we can see that we can also loop through the values of the first level, that is—{{twodata.name}}—{{item.name}}.
Multi-layer loops with more than three layers
Multi-layer array loops with more than three layers are the same in principle as second-layer loops. If you can understand the second-layer array loop, for It can be used successfully on three layers and above.
What needs to be noted is that it is a commonplace problem. The data needs to be enclosed in curly braces. From the second level onwards, change the default variable name of the current item to something else, such as wx:for-item="twodata ", and be careful and careful.
Recommended related articles:
WeChat Mini Program - Code flow for Raspberry Pi car control
WeChat Mini Program API call wx.request to implement data request example explanation
The above is the detailed content of How to implement multi-layer nested loops for list rendering in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

