Home >Web Front-end >CSS Tutorial >CSS display attribute: Layout is implemented through the inline-block attribute value
CSS display attribute: Layout is implemented through the inline-block attribute value
- 不言Original
- 2018-08-10 11:51:272068browse
This article introduces you to the display attribute of CSS: realizing layout through the inline-block attribute value, which has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
css display: inline-block layout
1. Explain some common uses of display Attribute values, inline, block, inline-block
inline:
make the element become an inline element, It has the characteristics of inline elements, that is, it can share a row with other inline elements and will not occupy a row.
The height and width values of the element cannot be changed, and the size is expanded by the content.
You can use padding, left and right of margin to produce margin effect, but top and bottom cannot.
block:
-
Make the element become a block-level element, occupying an exclusive line. Without setting its own width, the block-level element will fill the width of the parent element by default.
You can change the height and width values of the element.
You can set padding and margin. Attribute values, top, left, bottom, and right can all produce margin effects.
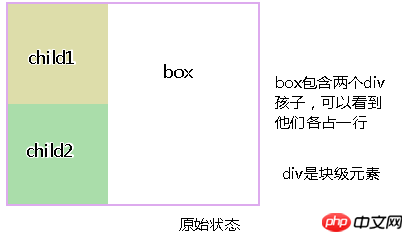
- It combines some features of inline and block, and combines the first feature of inline and the second and third features of block.
- In layman’s terms In other words, it is a block-level element that does not occupy a single line. As shown in the picture:
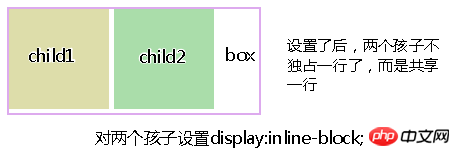
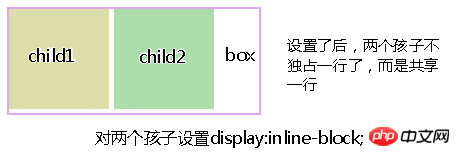
 Picture 2:
Picture 2:
2.inline-block layout vs floating layout
a. Difference: Set display: inline-block to the element, the element does not will break away from the text flow, while float will cause the element to break away from the text flow, and also have the effect of the height collapse of the parent element
b. Similarities: can achieve the same effect to a certain extent Effect
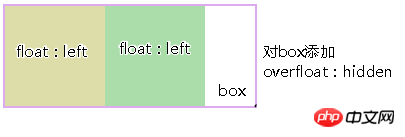
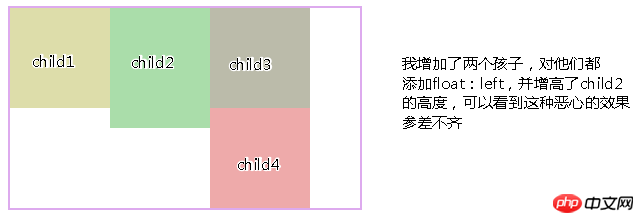
Let’s take a look at these two layouts first:Figure 1: display: inline-block Figure 2: Use float: left for two children, I As mentioned in the previous article about floating layout, this is because the parent element will collapse highly, so it is necessary to close the float and use overflow: hidden for the box. The effect is as follows:
Figure 2: Use float: left for two children, I As mentioned in the previous article about floating layout, this is because the parent element will collapse highly, so it is necessary to close the float and use overflow: hidden for the box. The effect is as follows:  ##>> At first glance It seems that both can achieve almost the same effect. (Look carefully at the display: there is a gap problem in the inline-block. This will be discussed below.)
##>> At first glance It seems that both can achieve almost the same effect. (Look carefully at the display: there is a gap problem in the inline-block. This will be discussed below.)
uneven phenomenon, let’s see an effect: Figure 3:
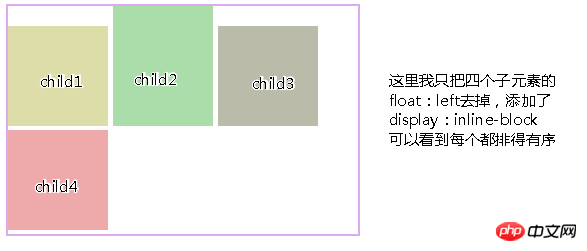
Figure 4: 
>>From Figure 3 ,4 It can be seen that the limitation of floating is that if the elements are to fill a row and be arranged neatly after the line break, the height of the sub-elements must be consistent, otherwise the effect of Figure 3 will appear, and inline-block will not meeting. 
a
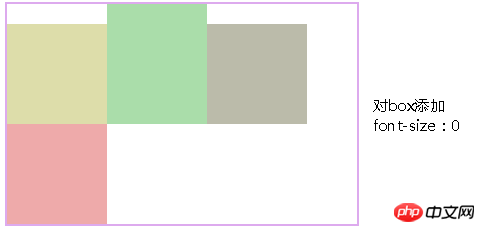
. As you can see above, after using display:inline-block, there is a gap The problem is that the gap is 4 pixels. This problem is caused by line breaks, because when we write labels, we usually type a carriage return after the end of the label, and carriage return will produce a carriage return character, which is equivalent to a blank space. Normally, multiple consecutive whitespace characters will merge into one whitespace character, and the real reason for the "whitespace gap" is this whitespace character that we don't pay much attention to.
b.Method to remove gaps: 1. Add {font-size:0} to the parent element, that is, set the font size to 0, then the whitespace character will also change into 0px, thus eliminating the gap This method is now compatible with various browsers. In the past, the Chrome browser was incompatible
Figure 1:
Browser compatibility: ie6/7 is not compatible with display: inline-block, so additional processing is required: Under ie6/7: For inline elements, use {dislplay:inline- block;}
For block-level elements: need to add {display:inline;zoom:1;}
Display: Inline-block layout method and floating layout method, which one to use, I think should be decided according to the actual situation: Related recommendations: How to implement the nine-square grid in Flex layout in css Style (code)
a. For arranging things horizontally, I prefer to use inline- Block is used to layout, because it is so clear, and there is no need to clear floats like floats, fearing layout confusion, etc.
b. For floating layout, it is used when text wrapping is needed. After all, this is the real use of floating. The horizontal arrangement is left to inline-block.
The above is the detailed content of CSS display attribute: Layout is implemented through the inline-block attribute value. For more information, please follow other related articles on the PHP Chinese website!

