Home >WeChat Applet >Mini Program Development >An example of how WeChat applet API calls wx.request to implement data requests
An example of how WeChat applet API calls wx.request to implement data requests
- php是最好的语言Original
- 2018-08-07 09:49:527280browse

Preface
##How does the WeChat applet call API to implement data request-wx.request()? The WeChat applet does not existajax, so how does it implement the data request function? WeChat provides the API callwx.request(OBJECT), this is very good. Let’s talk about how to request data. It’s so simple.
##wx.request
When looking at the document, a sample template is provided As follows: wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: { 'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}})
How to retrieve data is a difficult problem, but it is possible to simulate the call. Because there is a URL: https://easy-mock.com/ , which provides simulation data request. So let's simulate the data first. Then, copy the link to the URL in the template.
Log in to the official website as shown, log in, and then click the arrow to enter the next page.

Click to create an interface.

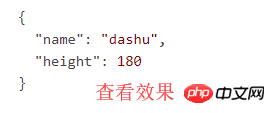
Update the data and create your own data.

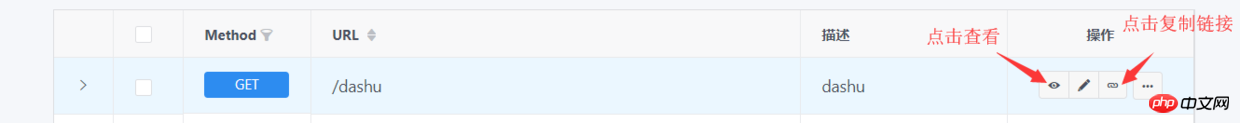
You can preview the effect and copy the link to urlIn the template.


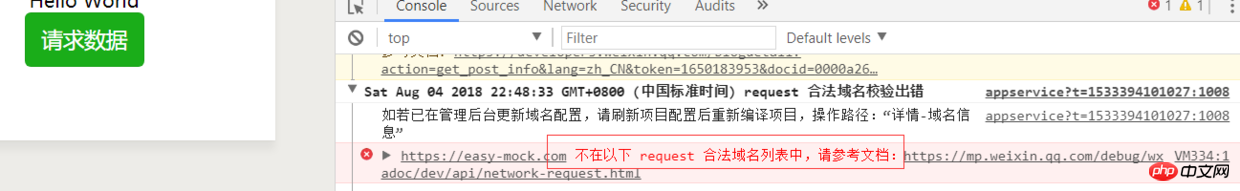
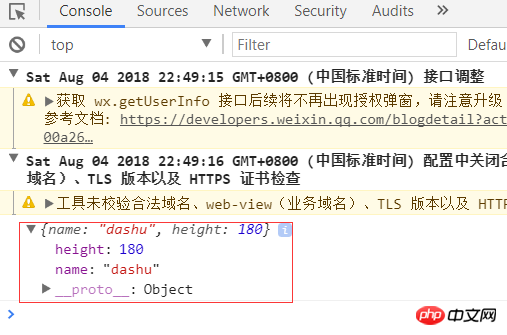
Then we open the WeChat applet development tool and add it to the interface Just press the button to request it. 在接着 点击按钮如果出现下面的错误,那是因为要到详情按钮中,给个地方打个勾即可。 找到下方打钩即可。 点击按钮,即可查看,请求数据效果出现了。 你完成了吗?是不是,很容易呢?是不是很简单呢? 相关推荐: <button type='primary' bindtap='send'>请求数据</button>
js文件中添加事件。//send
send: function(){
wx.request({
url: '复制的链接', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
}
})
}


结语

The above is the detailed content of An example of how WeChat applet API calls wx.request to implement data requests. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

