Home >WeChat Applet >Mini Program Development >Case Sharing Mini Program Development and Implementation | Architecture of Personal Blog KAPO
Case Sharing Mini Program Development and Implementation | Architecture of Personal Blog KAPO
- php是最好的语言Original
- 2018-08-04 09:23:202424browse
KAPO is a personal blog, so most of the content in it also displays some of my own information and works. The original intention is to introduce myself to everyone. My selfish intention is to be able to pretend to be X during the interview.
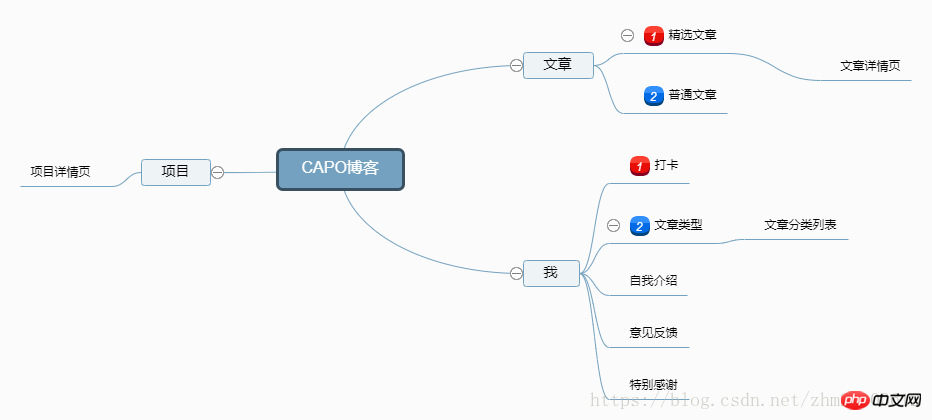
KAPO’s architecture diagram 
The blog is mainly divided into three modules: Articles , project, my
articles: including selected articles and ordinary articles. Selected articles are articles with high traffic
Projects: Introducing some projects I have done
Me: Including check-in and article types (front-end, operation and maintenance, life), I originally planned to jump directly to the article column, but the switchTab of the mini program cannot take parameters, so I can only add a new component list.
KAPO pages directory  KAPO source code directory
KAPO source code directory
assets: used to store static resources
- icon KAPO uses the iconfont font icon library
- images Static resources used in the page
- nav stores the icon image
pages in the tabBar, the component of KAPO blog
index (article table: homepage, including selected articles and article list. Click on the content , jump to the detail page)
about (me: including check-in, thank you and article classification Sa Anda content, check-in is the focus of this page)
detail (article details page)
feedback (Feedback: In order to make this blog better, I hope to get everyone’s suggestions)
lists(Article category page: This page was not included in the original plan. Due to technical reasons, this page had to be added)
me(About me: Introduction I had some personal information about myself, and I wanted to use detail to write an article and introduce it directly, but I felt that the quality was not high enough, and the format after transcoding was not the desired format, so I added this page. During development, you can consider using detail directly from the backend. Read)
more (Check-in: This page is the most essential part of this small program. It is used to record my four goals: one push-up every day and reading one hundred books. , learn a foreign language, play the guitar, and record my daily implementation process
project (project: records some of the projects I did, including the official website, backend, WeChat official account, and Mini program)
project_page (Project details page: This page was originally intended to use a detail page, but the design of the detail page could not perfectly present the content I wanted to express, so it was redesigned )
start: Start page: Still thinking about how to display it, I had several designs, but gave up on them
utils public js library
wxParse is used for transcoding, converting html code into a language recognized by mini programs
Among them pages, utils, images (transferred to assets), app.json, app.js , app.wxss, and project.config.json are files automatically generated when creating a new mini program.
Related articles:
WeChat mini program architecture analysis and examples
Illustration of WeChat Mini Program Development Mini Program Architecture
Related Videos:
Developing WeChat Mini Program Video Tutorial
The above is the detailed content of Case Sharing Mini Program Development and Implementation | Architecture of Personal Blog KAPO. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

