Home >Backend Development >PHP Tutorial >Learning analysis of hook functions in Vue source code
Learning analysis of hook functions in Vue source code
- 不言Original
- 2018-07-25 11:04:102235browse
The content shared with you in this article is about the learning and analysis of the hook function in the Vue source code. The content is very detailed. Next, let’s take a look at the specific content. I hope it can help everyone.
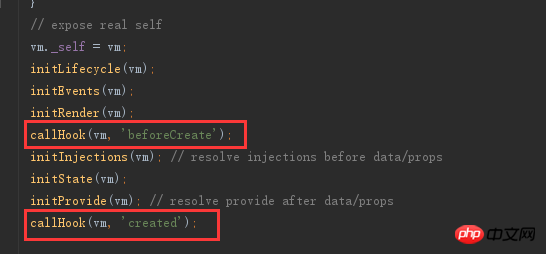
Vue instances call the callHook method at different life cycle stages. For example, callHook(vm, 'beforeCreate') and callHook(vm, 'created') are called during instance initialization (_init).

The "beforeCreate" and "created" states here are not defined arbitrarily, but come from the defined life cycle hooks within Vue.
var LIFECYCLE_HOOKS = [ 'beforeCreate', 'created', 'beforeMount', 'mounted', 'beforeUpdate', 'updated', 'beforeDestroy', 'destroyed', 'activated', 'deactivated', 'errorCaptured' ];
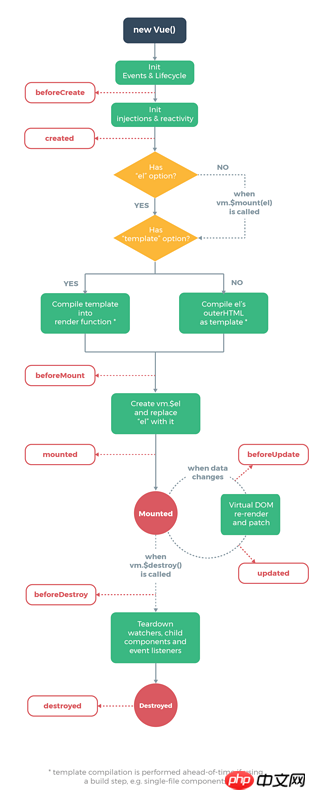
Let’s study the life cycle diagram of Vue official website again to see if it is easier to understand.

Next let’s take a look at the source code for implementing the hook function in Vue:
function callHook (vm, hook) {
// #7573 disable dep collection when invoking lifecycle hooks
pushTarget();
var handlers = vm.$options[hook];
if (handlers) {
for (var i = 0, j = handlers.length; i <p> Give an example: </p> <pre class="brush:php;toolbar:false"> let test = new Vue({
data: {
a: 1
},
created: function () {
console.log("这里是Created");
}
});Instantiate a Vue component test, define data data and create method for test. When instantiating the component, Vue calls callHook(vm,'created') internally (as explained above). When executing the callHook function, Vue checks whether created exists in the $options of the test component. If it exists, it executes the method corresponding to created. Console.log("This is Created") will be executed here.
The function of callHook is to execute the user-defined hook function and point this in the hook to the current component instance.
Related recommendations:
How does vue encapsulate components? How to encapsulate vue tab switching components (with code)
How do sub-components in Vue get the value of the parent component? (props implementation)
The above is the detailed content of Learning analysis of hook functions in Vue source code. For more information, please follow other related articles on the PHP Chinese website!

