Home >Backend Development >PHP Tutorial >Analysis on next and Tick (nextTick) in vue
Analysis on next and Tick (nextTick) in vue
- 不言Original
- 2018-07-14 11:02:3313655browse
This article mainly introduces the analysis of next and Tick (nextTick) in vue. It has a certain reference value. Now I share it with you. Friends in need can refer to it
Preface
I have never seen the vue source code before, but after reading the source code, I have some questions. If I don’t see the source code, I really don’t have any doubts about using nextTick, because I only know that I want to get the updated version. I wrote the callback in the DOM, making sure it was accurate. One day I was curious and debugged the code and found some questions....
Recommended Manual:Vue .js basic tutorial
When will this Tick start?
You can see many articles by searching event loops on Baidu, but after reading many articles, they didn’t let me know or The author did not explain when the first tick started, but fortunately, someone from skycity said it clearly. I remember that I got the answer in the comments of a previous Nuggets article. The answer is that the global script starts executing. A round of ticks
When will this Tick end?
This is also the conclusion I came to based on the search data. This round of Ticks ends when the GUI is rendered, but before the rendering starts, the js engine will After all the micro-task queues are executed, the new name is jobs, and the macro tasks are called tasks
What to do after a tick ends?
Continue to check whether there are tasks in the event task queue. If not, wait quietly for it to be non-empty. If there are, continue to start the second round of ticks, take out the tasks and execute them.
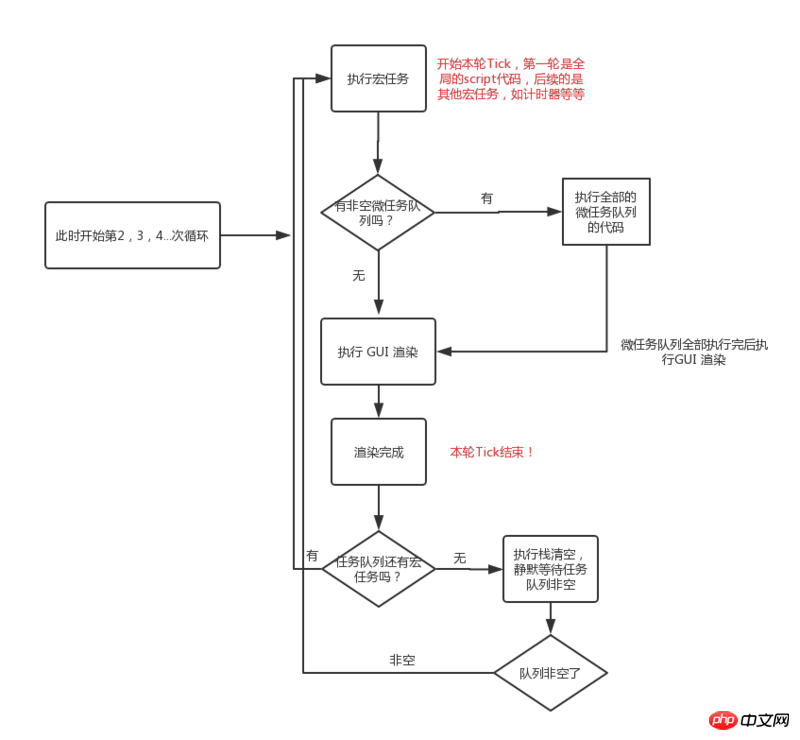
I drew a picture to represent this. Process

This conclusion is what I think is correct at the moment. I hope you can comment and discuss if there is something wrong that you think is wrong.
What does next mean?
According to the explanation on the official website
Execute the delayed callback after the next DOM update cycle ends. Use this method immediately after modifying data to get the updated DOM.
I personally don’t understand what the next dom update loop refers to? Is it the same as the event loop? When does this DOM update cycle start? When does it end? Hope someone knows and can explain. I think the timing of executing the callback is before the next tick. You can see the code below
Assume that there is this line of code in the html<p ref="msg">{{msg}} p></p>
We execute it in mounted
this.msg = 'hello';
this.$nextTick(()=>{
console.log(this.$refs.msg.innerHTML)
})
The execution process of the above code in vue is roughly as follows
Through the above process analysis, nextTick The callbacks inside are executed within the current time loop and are not executed in the next event loop. So, the dom is indeed up to date when the next event loop is executed, but the callback is not executed in the next event loop.
Recommended related articles:
1.Detailed introduction to nextTick method in Vue
2. Implement asynchronous update queue through nextTick() in Vuejs
Related video recommendations:
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
Summary
1.The callback in nextTick is executed in this round of tick loop
2. All microtasks will be executed in this round of ticks
3. Any macro task, that is, tasks, is not executed in one tick, but in different ticks
The above is The entire content of this article is hoped to be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to use Vue Mock.js to build a front-end independent development environment
Detailed explanation of vue’s built-in component transition ( Pictures and text)
The above is the detailed content of Analysis on next and Tick (nextTick) in vue. For more information, please follow other related articles on the PHP Chinese website!

