Home >Web Front-end >CSS Tutorial >A brief analysis of the calc function in css3_css3
A brief analysis of the calc function in css3_css3
- 无忌哥哥Original
- 2018-07-12 14:46:151597browse
calc() may be unfamiliar to everyone, and they may not believe that calc() is part of css. But it is part of css3. The following article mainly introduces you to the relevant information about the calc function in css3. The article introduces it in detail through sample code. Friends in need can refer to it
Preface
In fact, when I was learning CSS3 before, I didn’t notice the calc() attribute. Later, I saw this when I was looking at the code of a big cow. , which then triggered a series of searches, studies, and the birth of this blog. Okay, enough nonsense, let’s get down to business.
Introduction
In fact, the form of calc() looks very easy to remind people of functions in Javascript. Of course, it is not in js. function, but it has function-like functions and can be used for calculations. There is an expression in the brackets. Calc() is usually used to specify the length of the element. Whether it is width, height, border or padding, it can be used to specify it. . To put it bluntly, calc() is an attribute of CSS3 that specifies the length of an element. Its special feature is that it can perform calculations and supports the mixed use of various units, such as %, px, em, etc. So this attribute is especially suitable for those adaptive layouts.
Compatibility: It is well supported in IE9, FF4.0, Chrome19, and Safari6 (it is said that the vendor prefix must be added when using it, but I tested it and it can be used without adding it) , but the support on the mobile terminal is not very good.
Text:
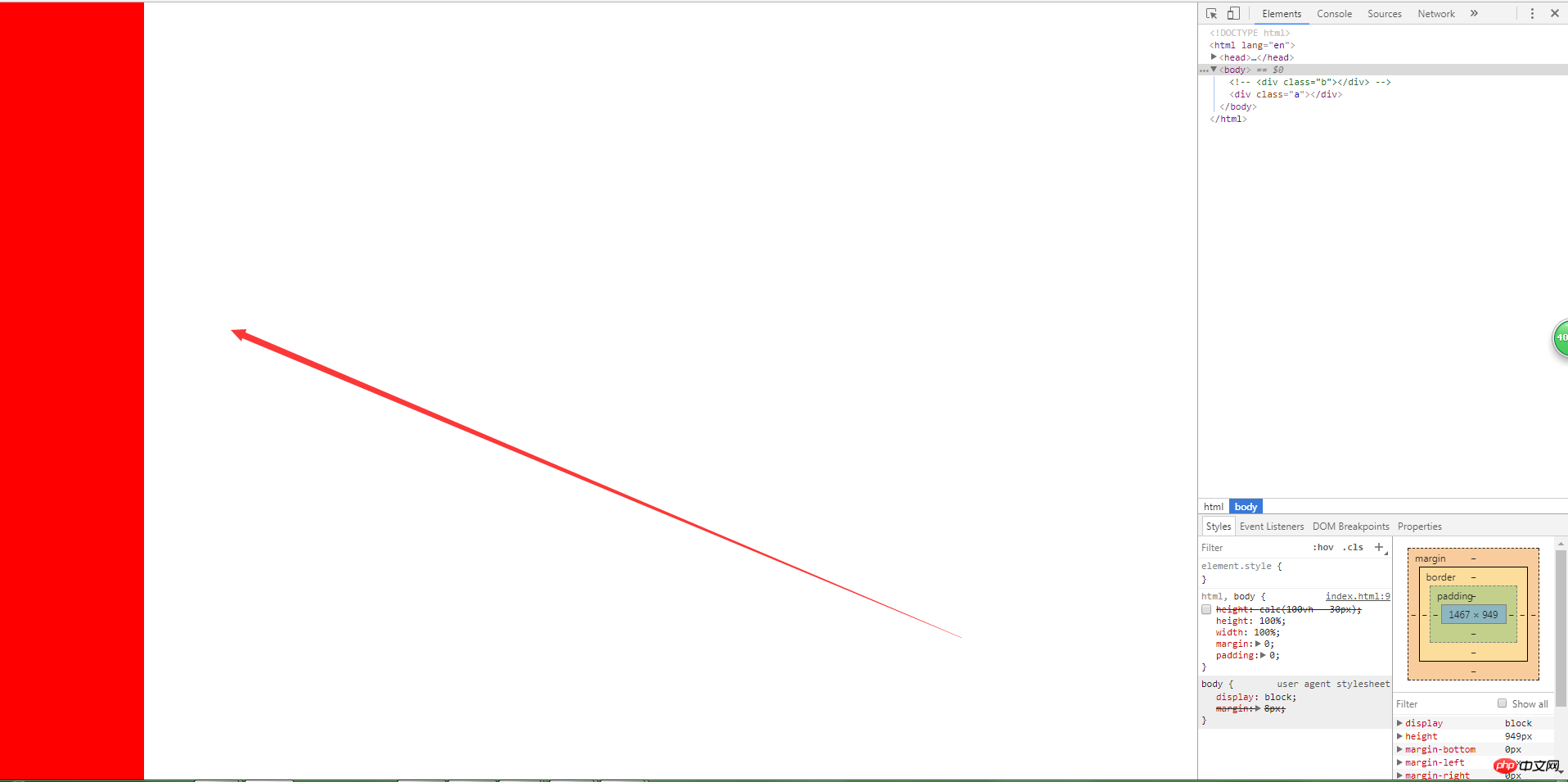
Recently, I encountered a very common problem in a project. I believe everyone will have encountered it. My needs This is it, the height of my sidebar is 100%, just like the following example:

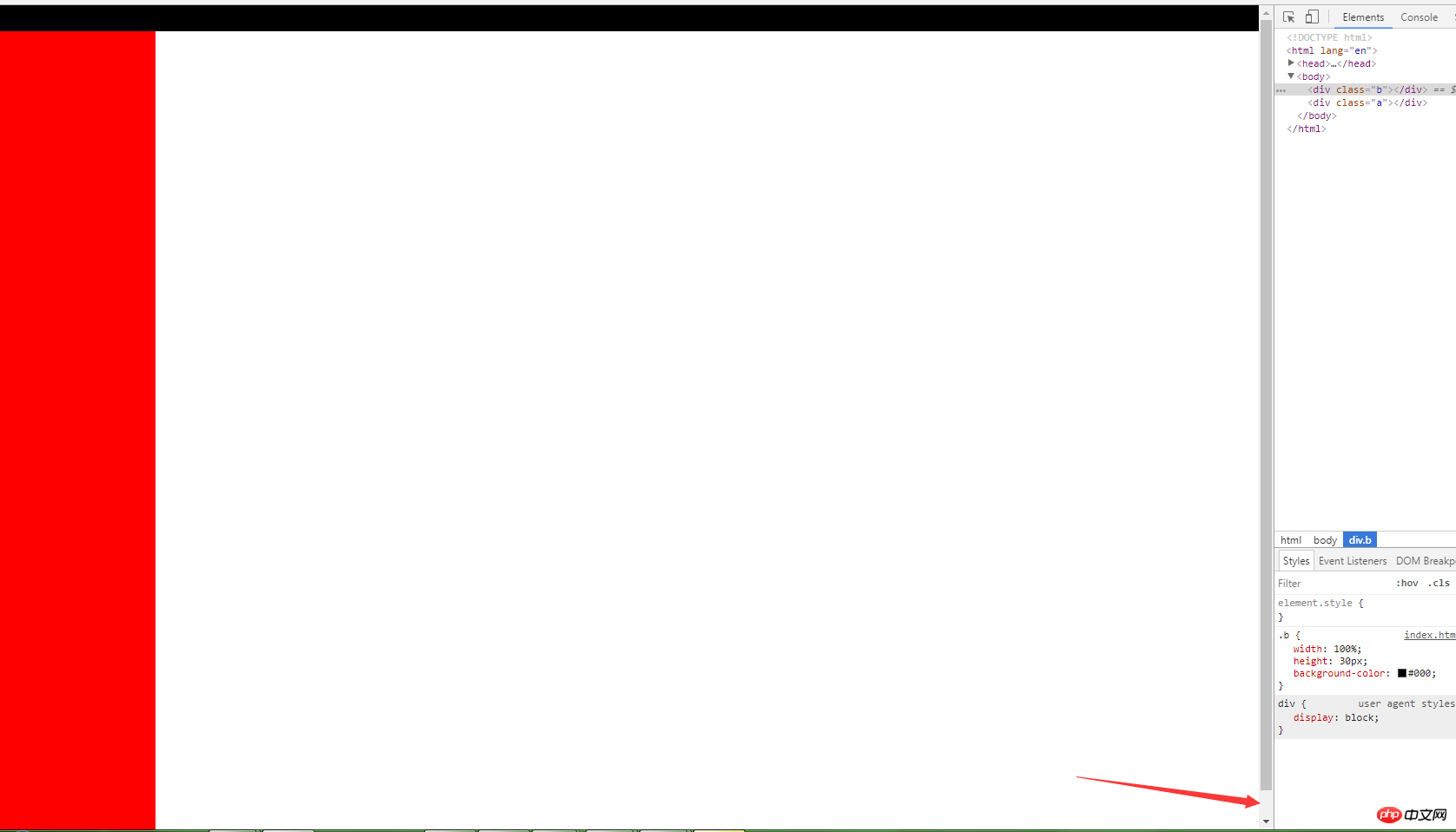
At this time I want to add some to the top navigation bar The effect to be achieved is similar to this, but I am very depressed that a scroll bar appears. The effect is as follows:

I don’t want a scroll bar to appear. At this time, many students may I would say, I can use absolute positioning, etc., but my top navigation bar is already absolutely positioned, so I looked through CSS3 and found a magical function, calc!!! (Ah Nilua, ah Niluia, Niluia, Niluia~~~)
Here are some vulgar and boring copy-pasted function descriptions:
calc() function is used for dynamics Calculate the length value.
It should be noted that a space needs to be reserved before and after the operator, for example: width: calc(100vh - 10px);
Any length value can be calculated using the calc() function;
The calc() function supports " ", "-", "*", "/" operations;
The calc() function uses standard mathematical operation priority rules;
Supported version: CSS3
Compatibility: (mentioned at the beginning)
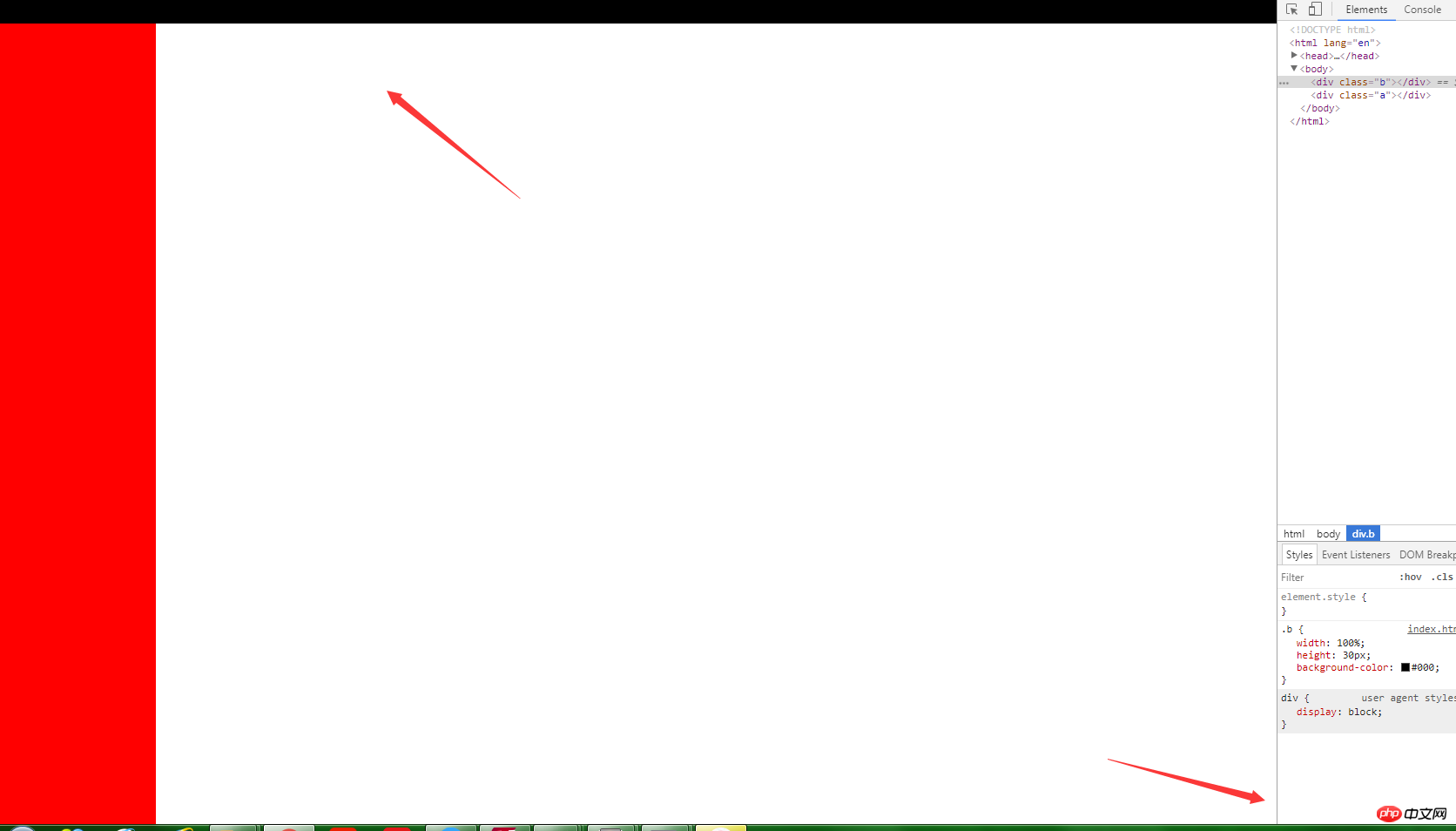
Back to business, understand its content, and then take a look at the benefits it can bring to you , for example: to eliminate the scroll bar, when I set the height of the parent to height: calc(100vh - 'My required content height'), the scroll bar magically disappears, showing this effect:

Ding ding ding ding~! ! ! Isn’t it amazing, why is this happening? Because 100vh is equivalent to window.innerHeight, which is the internal height of the browser, and the scroll bar height is also included in the calculation. If the height is only set to 100%, it is the available height, and the height of the scroll bar is not included. Isn’t it a very useful thing? (I said so many people who pass by, please give me a thumbs up, thank you, thank you~)
In fact, it is not just high, there are many, many application scenarios that can be realized. For example, we often set padding or margin for our ul li. When the number of li does not exceed a certain number, it will not change. to the second line, but sometimes the line breaks just because of a little padding or margin, leaving a blank space on the left or right side which is ugly. You can use the calc function to solve this problem, so I won’t give examples one by one. , my technical level is limited, that’s all. If there are any mistakes, I hope you can point them out. I wish you all to jump in level every year and your salary will increase again and again.
The above is the detailed content of A brief analysis of the calc function in css3_css3. For more information, please follow other related articles on the PHP Chinese website!

