今天小编教大家使用Photoshop制作简单的木质音响图标,教程很简单,喜欢的朋友可以一起来学习
制作图标之前,先认真分析图标的构成。然后由底层开始慢慢制作,用形状工具画出形状,再用图层样式增加质感和颜色即可。
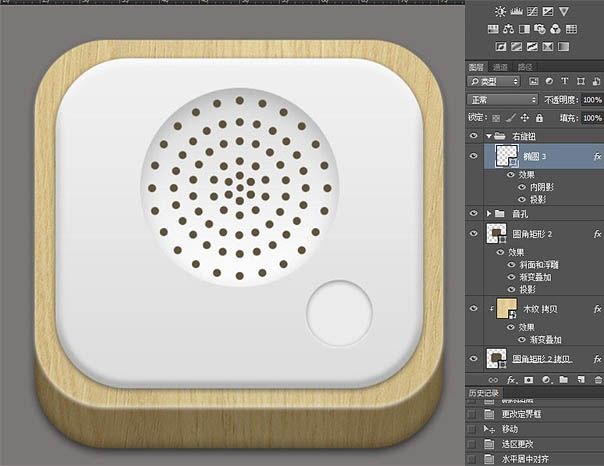
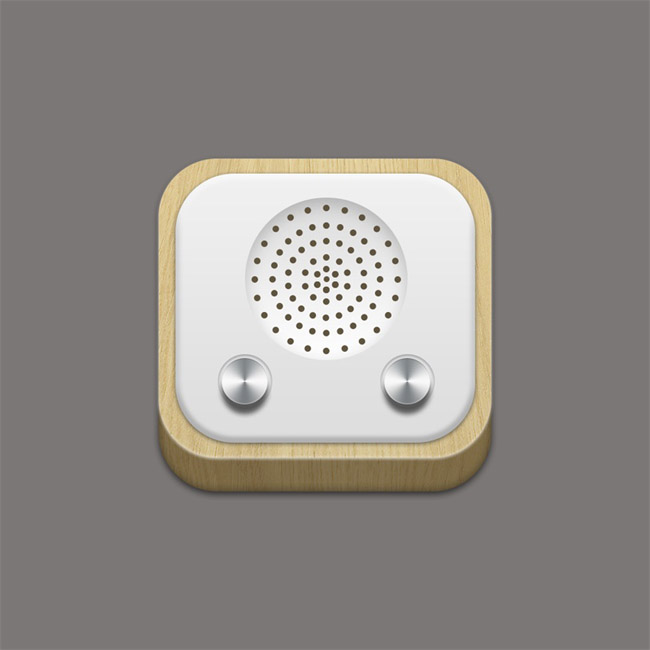
最终效果
1、新建一个1000×1000 px 的画布,填充颜色#7b7776。
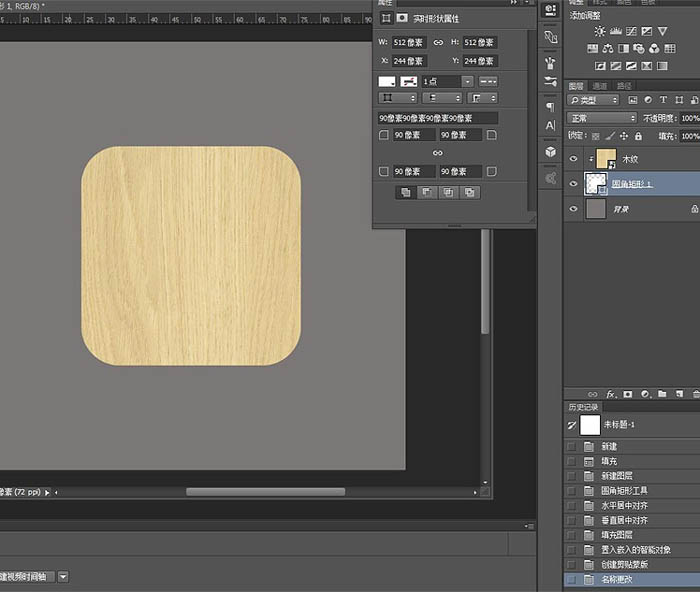
2、创建一个512×512像素,圆角半径为90px的圆角矩形,并置入木纹素材,然后在图层面板中,按住ALT点击木纹图层和圆角矩形图层的交界,创建剪贴蒙版。

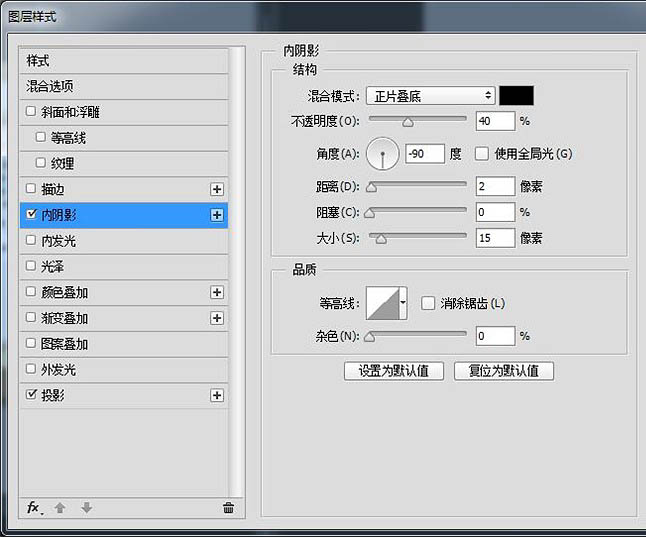
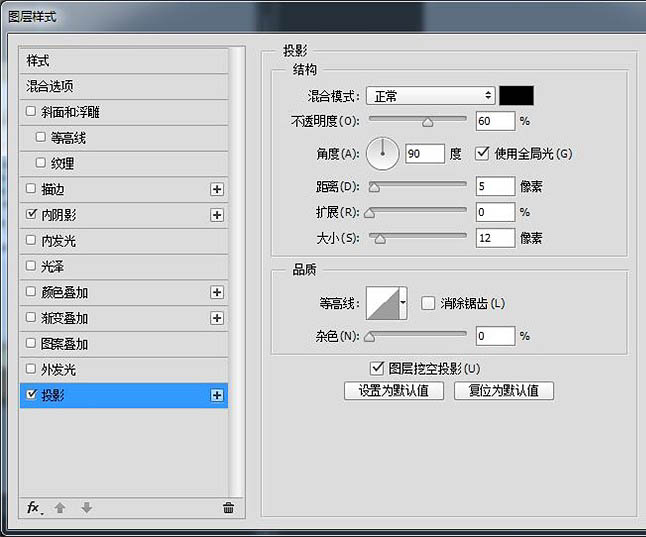
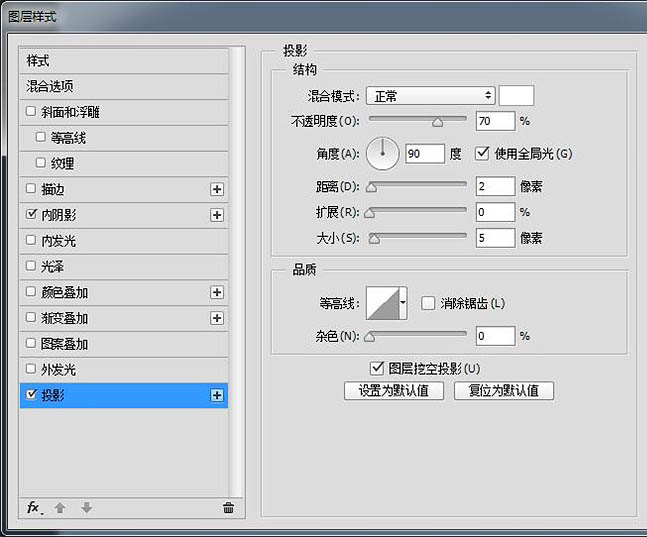
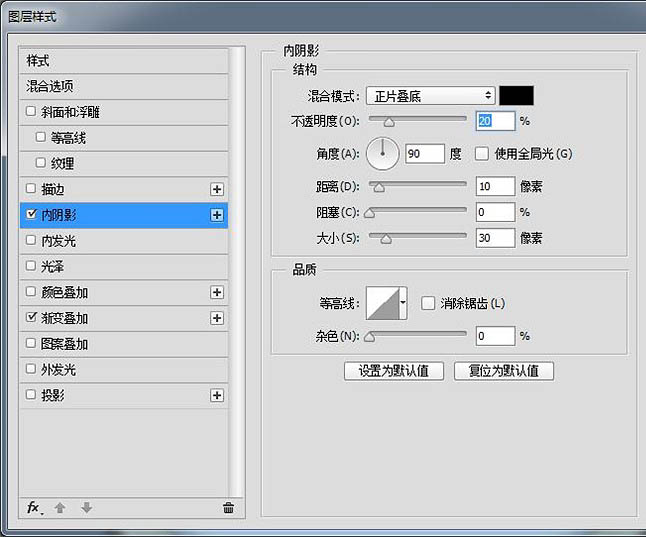
3、给“圆角矩形1”图层添加内阴影和投影。

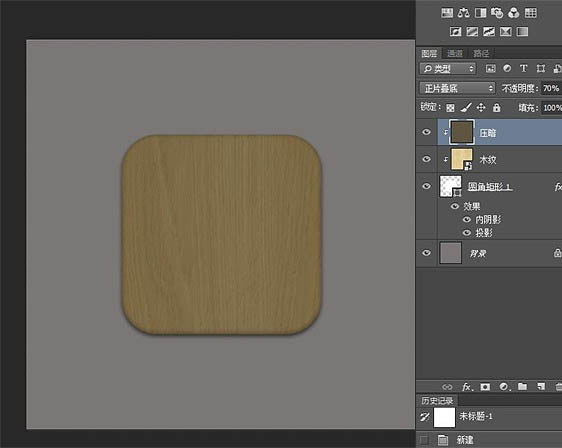
4、在“木纹”图层上面新建一个图层,填充颜色#5f543f,混合模式改为正片叠底,透明度为70%,并创建剪贴蒙版。
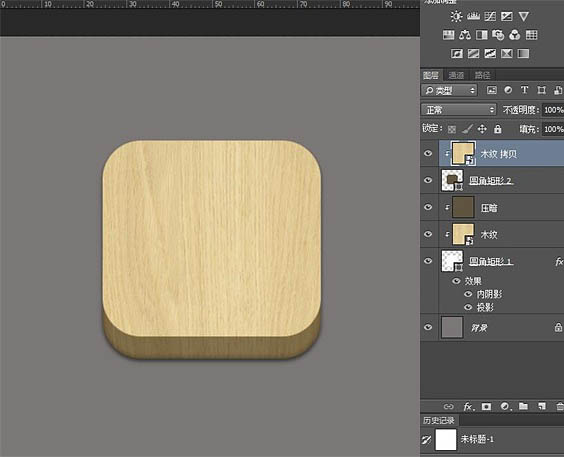
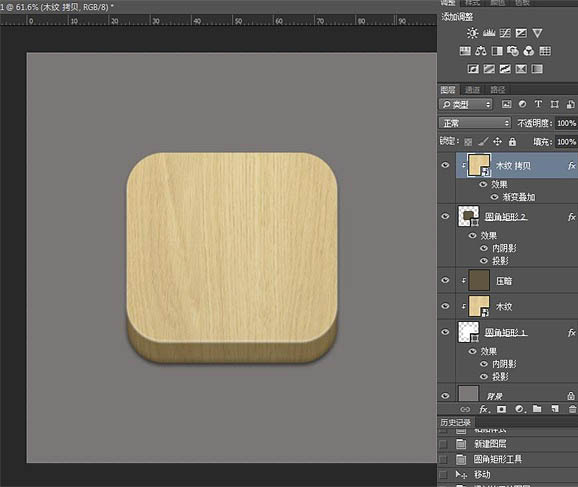
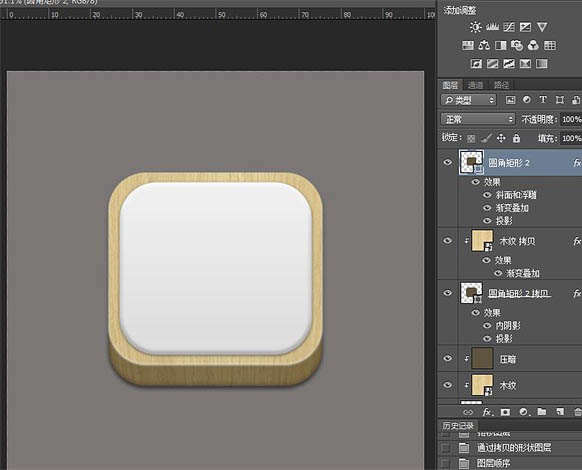
5、音箱的立面就做好了。接下来创建一个512×460,圆角半径为90px的圆角矩形,并和“圆角矩形1”左对齐和顶对齐,然后将木纹复制一层,在新的圆角矩形上建立剪贴蒙版。 如果是Photoshop的版本是CC,就可以直接复制一层“圆角矩形1”,然后CTRL+T变换大小。CC以前的版本变形的时候会损失圆角,所以只能创建形状。
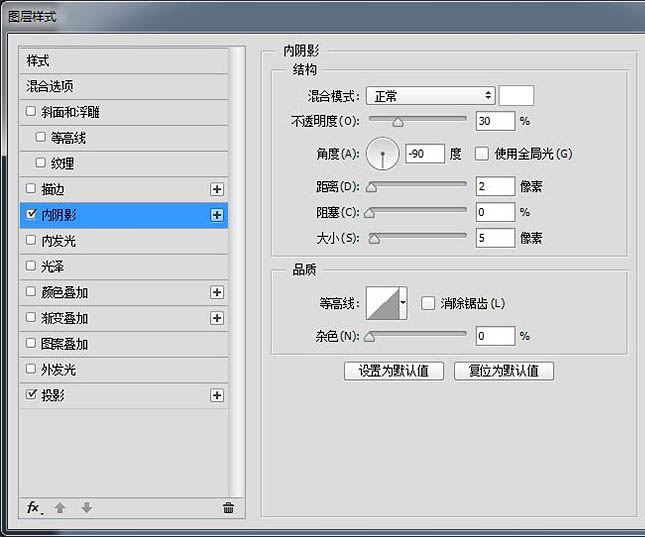
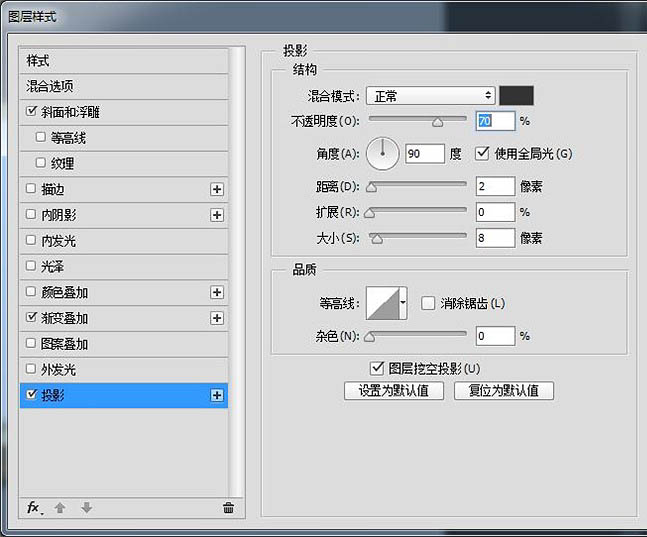
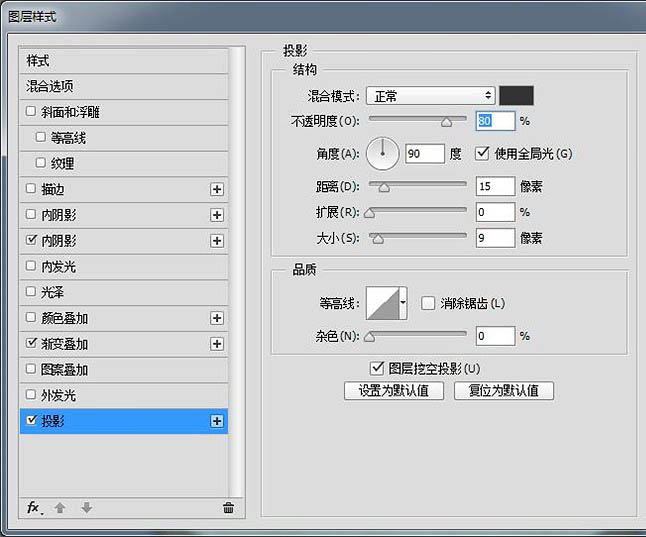
6、给“圆角矩形2”添加内阴影和投影。

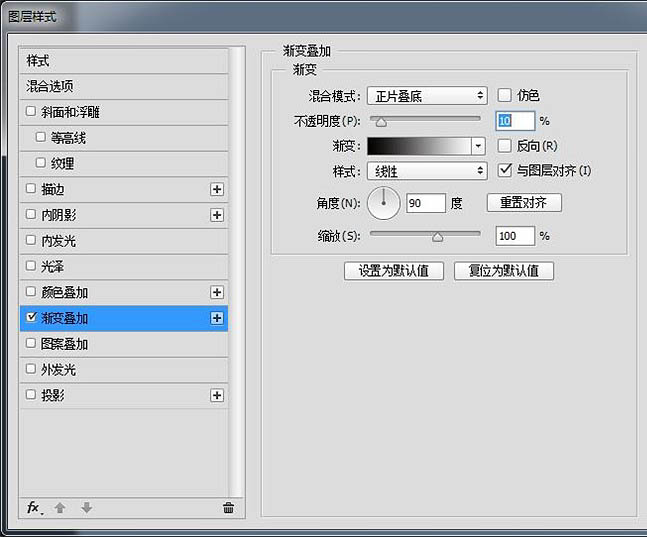
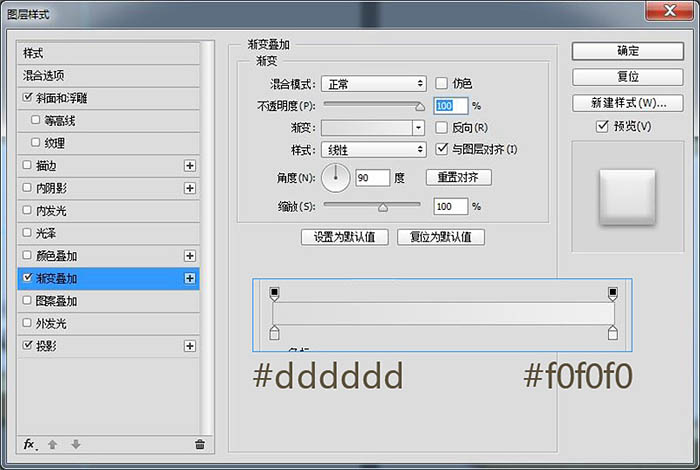
7、给“木纹 拷贝”图层叠加一个10%的黑白渐变。

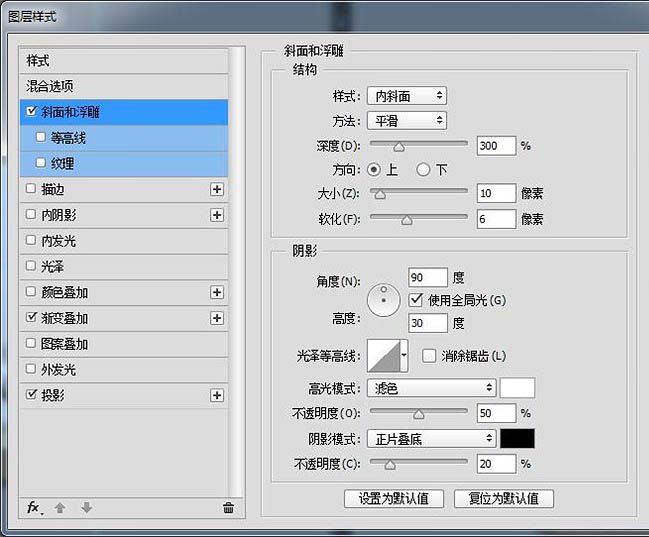
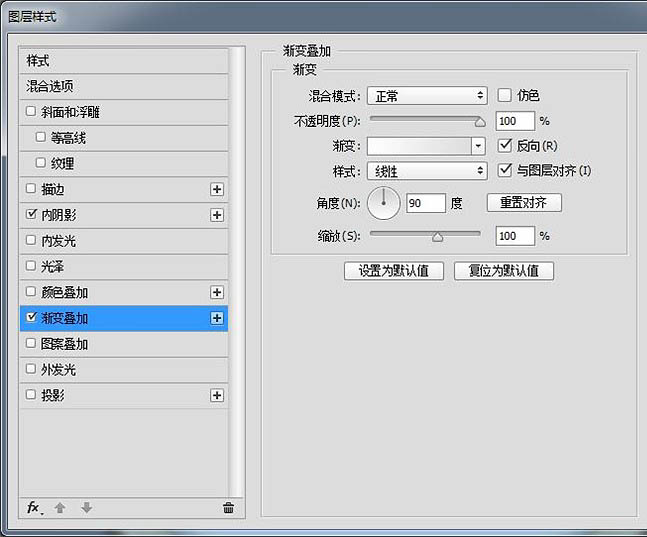
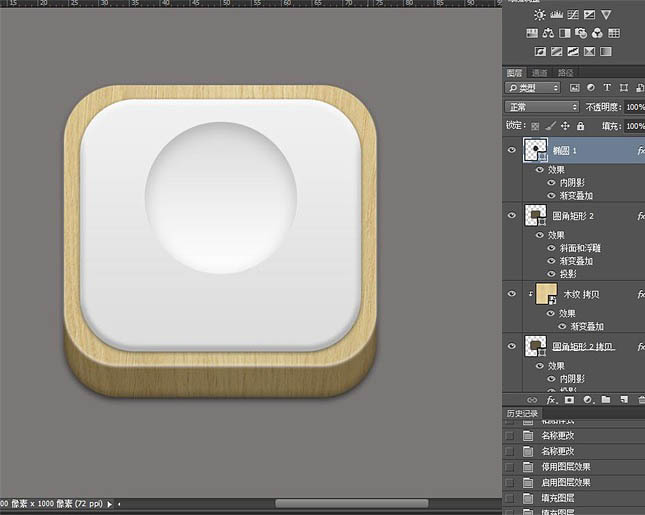
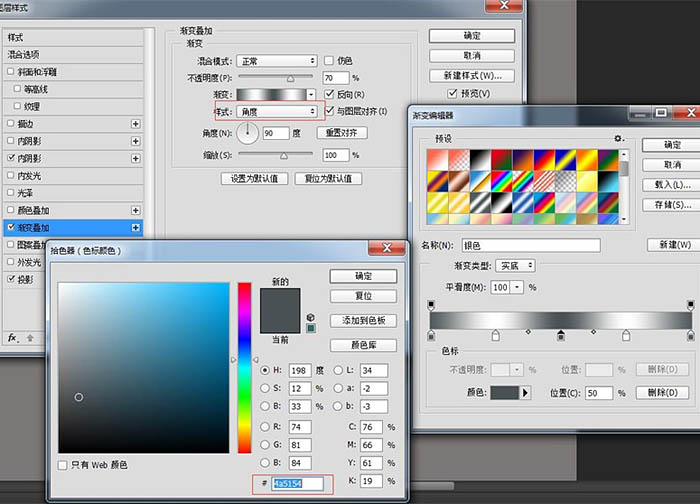
8、CTRL+J复制一层“圆角矩形2”,然后将图层移动到木纹图层上面,CTRL+T变换大小,记得同时按住SHIFT和ALT,缩放90%,然后添加图层样式。



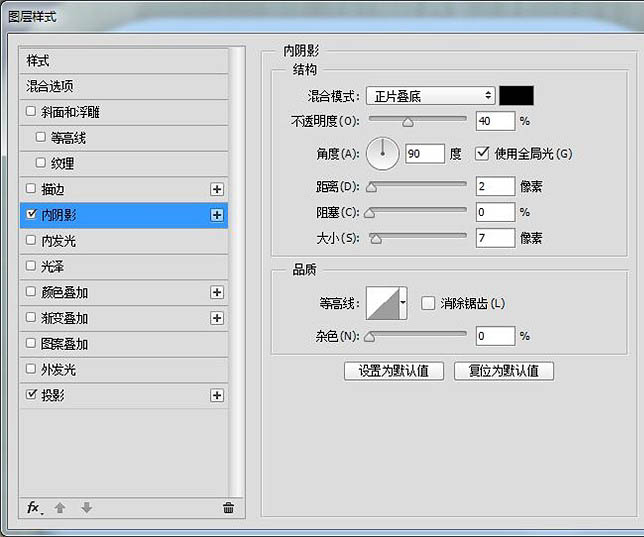
9、接下来做音孔,新建一个256×256的圆,调整位置,添加图层样式。


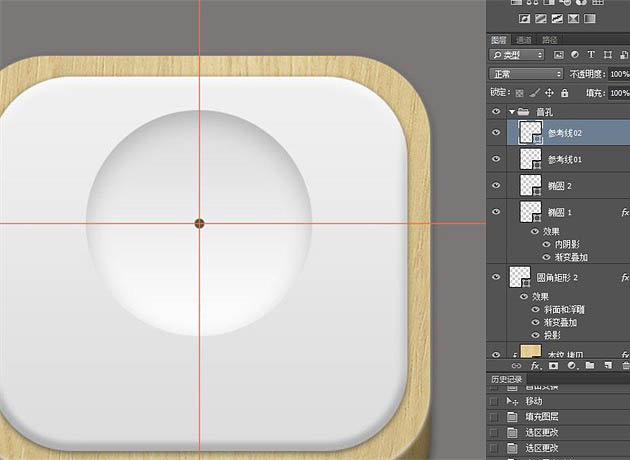
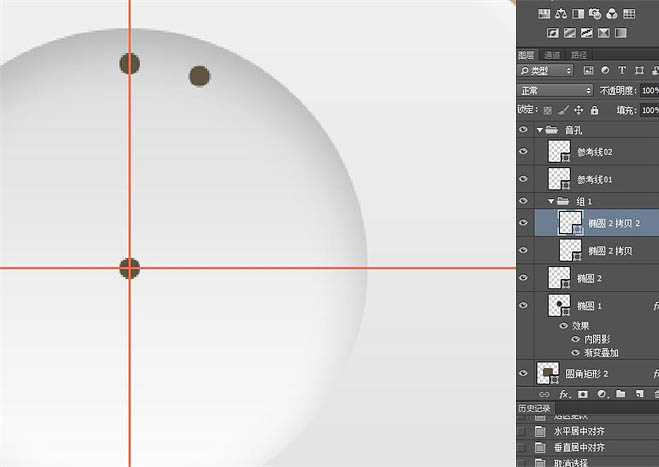
10、建议CTRL+G给音孔的这个圆建个组,因为等会儿会有很多图层。 新建一个直径为11px的椭圆,与“椭圆 1”水平、垂直居中,填充颜色#5f543f。然后用矩形工具手动画两根参考线,找到圆心,效果图如下。
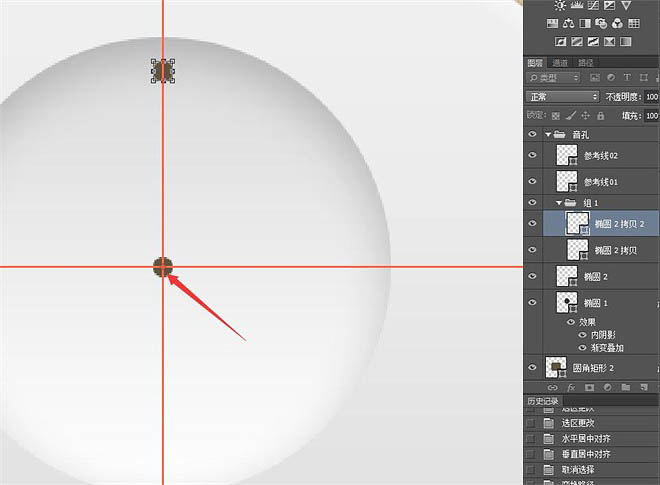
11、中间的小圆直径一定要是奇数,不然不能准确找到圆心。 将小圆复制一层,CTRL+G建组,然后将被拷贝的圆移动到大圆外围,ALT+CTRL+T变形,按住ALT将旋转中心移动到刚刚找到的圆心处。
12、然后旋转到合适位置。需要注意的是,旋转的角度一定要能被360整除。
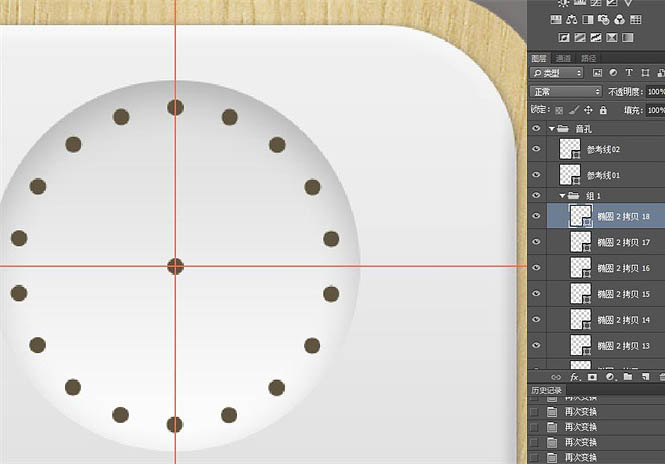
13、然后多按几下CTRL+SHIFT+ALT+T,再次变换,外圈音孔。
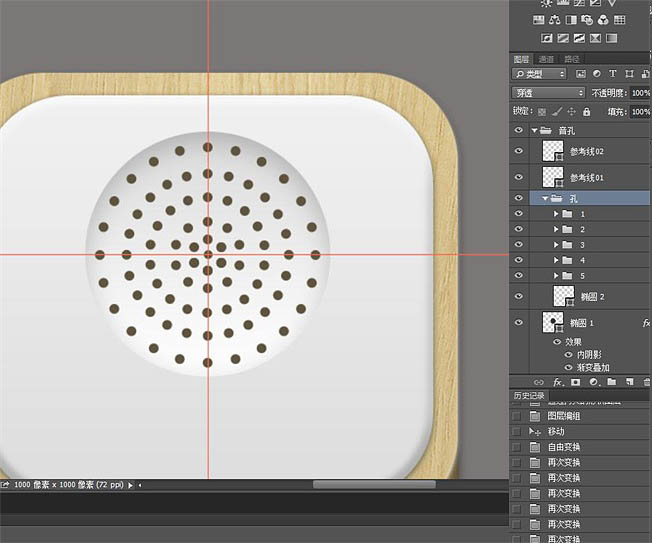
14、自行调节旋转角度,重复步骤,将音孔做完。做到最后的时候,中间会显得比较比较密集,可以将圆心处的小圆直径改为9px。
15、音孔做好了,将参考线删掉,接着做旋钮。新建一个椭圆,填充颜色#ebebeb,移动到合适位置,添加图层样式。


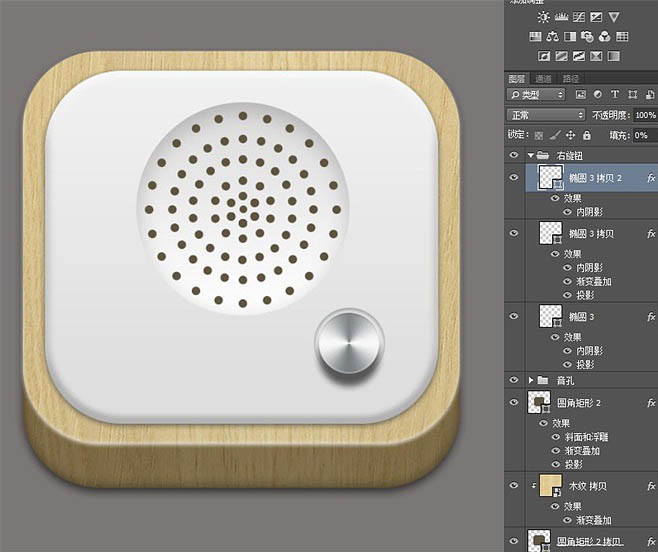
16、复制一层“椭圆 3”,CTRL+T变形,按住SHIFT+ALT等比缩放85%,添加图层样式。


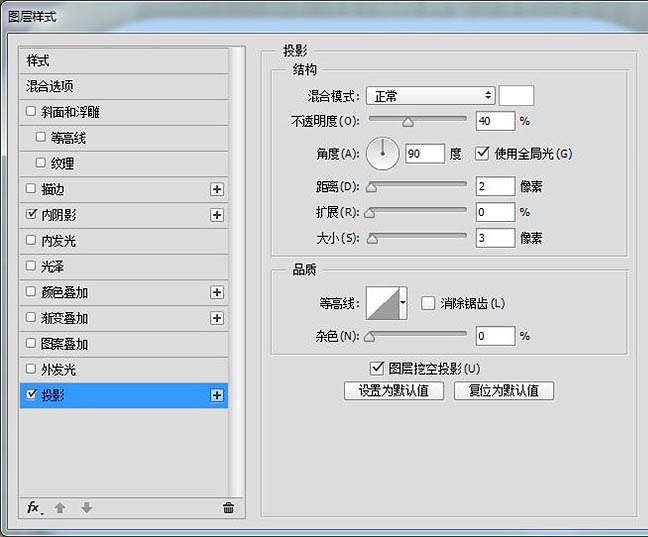
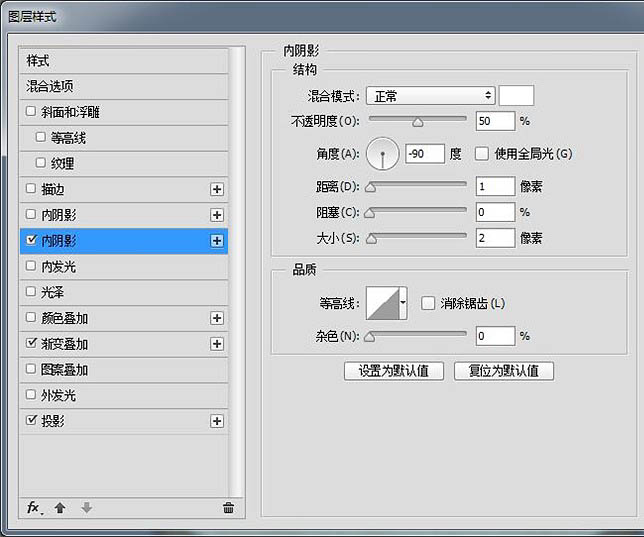
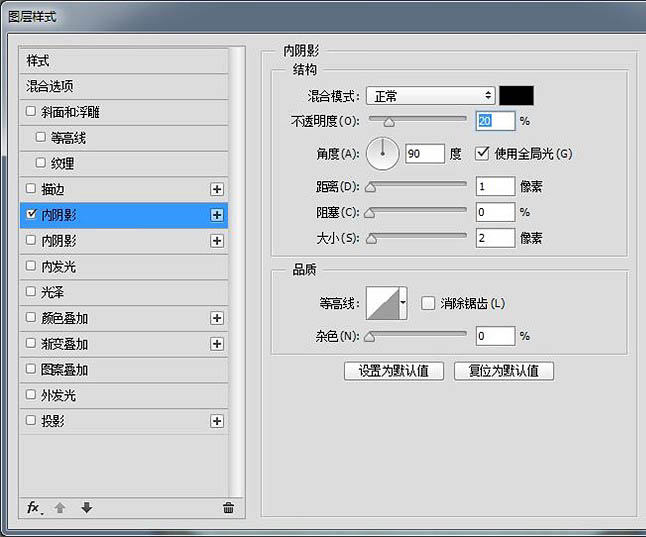
17、然后复制一层“椭圆3 拷贝”,将填充透明度改为0,添加内阴影。

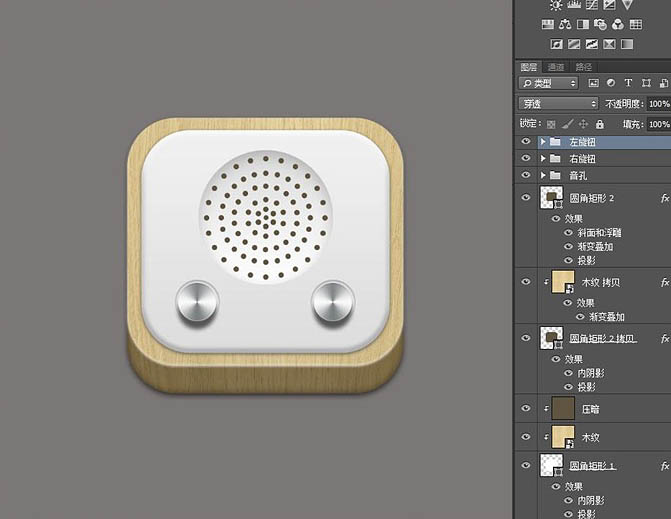
18、右边的旋钮做好了,复制到左边,整个图标就差不多做好了。
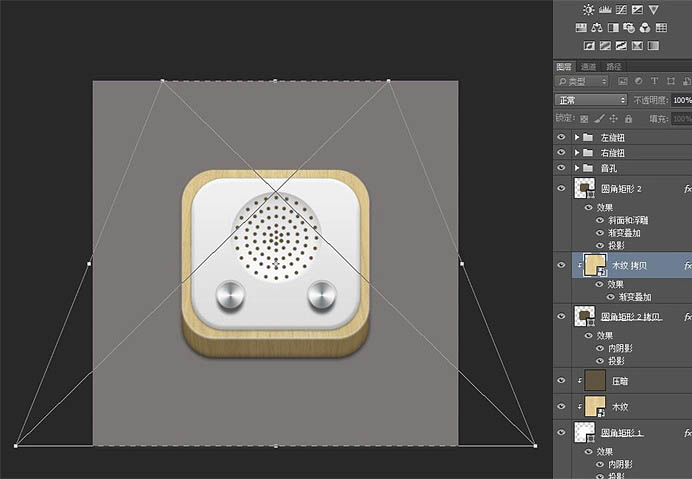
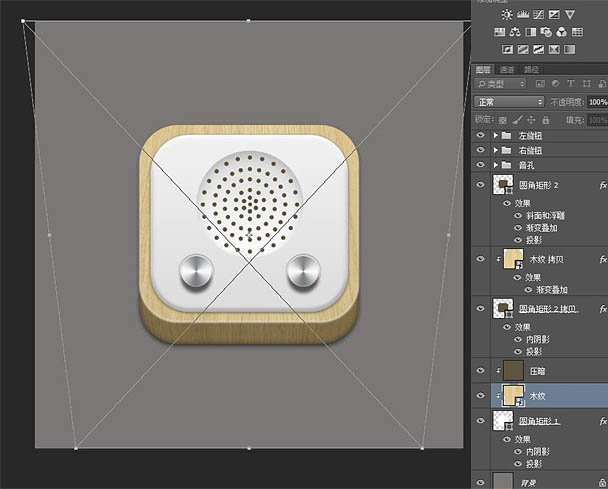
19、不过如果仔细看,会发现这个图标的木纹还有问题,所以最后来做一下简单的透视。 首先是选择比较亮的木纹,CTRL+T,右键选择“透视”,调整成这个样子。
20、然后用同样的办法调整比较暗的木纹。
最终效果:
 Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AM
Comparing Photoshop Pricing: Options and BenefitsMay 12, 2025 am 12:17 AMAdobe Photoshop offers three packages: 1) a single application plan, suitable for users who only need Photoshop, with a low cost, including 20GB of cloud storage; 2) a full set of CreativeCloud plans, suitable for users who need multiple Adobe applications, with a high cost, including 100GB of cloud storage; 3) a preferential plan for students and teachers, suitable for academic users with limited budget, with a low cost, including 20GB of cloud storage.
 What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AM
What Makes Photoshop Special? Its Primary FunctionMay 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableuserstomanipulate,enhance,andcreatedigitalimageswithprecisionandcontrol.Itsspecialfeaturesinclude:1)alayer-basededitingsystemforindependentelementmanipulation,2)anextensivelibraryoftoolsandfiltersforvarioustasks,an
 Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AM
Photoshop: The Cost of Professional Image EditingMay 10, 2025 am 12:19 AMPhotoshop's cost includes direct costs, time and learning curve, resources and hardware investment. 1. Direct cost: Subscription system $20 to $50 per month, purchase hundreds of dollars at one time. 2. Time and Learning: It requires a lot of time and practice, and it is recommended to learn through online courses and tutorials. 3. Resources and hardware: High-performance computers and sufficient storage space are required to ensure hardware configuration to improve efficiency.
 Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AM
Image Editing Essentials: Key Features of PhotoshopMay 09, 2025 am 12:05 AMPhotoshop's core features include layers, selection tools, and adjustment tools. 1. The layer allows independent editing of image parts and supports layer style. 2. Selection tools such as lasso, magic wand and quick selection tools provide precise editing. 3. Adjustment tools such as color level, curve and hue/saturation can adjust images non-destructively.
 My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AM
My Purpose: Assisting with Photoshop-Related TasksMay 08, 2025 am 12:18 AMIn Photoshop, the role of layer masks is to allow hidden or displayed portions of layers in a non-destructive manner. 1. The working principle of layer mask is to control the visibility of the layer through black, white and grayscale. 2. The basic usage includes image synthesis, such as synthesising the character image into a new background. 3. Advanced usage can be achieved by using gradient masks to achieve smooth image transition.
 Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AM
Photoshop and Free Alternatives: A Comparative LookMay 06, 2025 am 12:12 AMPhotoshop's powerful features include smart objects and neural filters, while free alternatives such as GIMP, Krita and Photopea do well in specific fields such as GIMP's layer functionality, Krita's digital paintings and online editing of Photopea.
 Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AM
Photoshop Color Grading: Elevate Your Images with Pro TechniquesMay 05, 2025 am 12:07 AMColor adjustment in Photoshop can be achieved through adjustment layers to make the image more professional. 1. Use color level, curve, hue/saturation and other tools to adjust the hue, saturation and brightness. 2. Apply LUT to create unique color effects. 3. Use adjustment layers to avoid image distortion and use the History panel to track adjustment steps.
 Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AM
Photoshop in the Real World: Examples of Its Diverse UsesMay 04, 2025 am 12:15 AMPhotoshop's applications in the real world include artistic creation, scientific research and commercial marketing. 1) In artistic creation, it is used for digital painting and illustration. 2) In scientific research, it is used for image processing and data visualization. 3) In commercial marketing, it is used for advertising design and brand image shaping. The versatility of this software makes it widely used in various fields.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






