js method to get image width and height_javascript skills
This article shares a variety of JS methods to obtain the width and height of images, and analyzes them through examples. I hope you can gain something from them.
1. Simple way to obtain pictures
// 图片地址 后面加时间戳是为了避免缓存
var img_url = ‘upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 打印
alert('width:'+img.width+',height:'+img.height);
The results are as follows:

The result that the width and height are both 0 is normal, because the width and height of the image are 0 by default before the relevant data of the image is loaded, so it can be optimized like this!
2. Print after onload
// 图片地址 后面加时间戳是为了避免缓存
var img_url = 'upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 加载完成执行
img.onload = function(){
// 打印
alert('width:'+img.width+',height:'+img.height);
};
The results are as follows

You can get the width and height of the image through onload. However, onloading larger images is usually slow and impractical. However, as long as the image is cached by the browser, there is almost no need to wait for the image to load to trigger onload. What we want is a placeholder. So some people can also write like this when getting it from the cache.
3. Use complete and onload together
In order to test the caching effect, please note that the URLs of the following test images do not include timestamps
// 图片地址
var img_url = 'upload/2013/13643608813441.jpg';
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 判断是否有缓存
if(img.complete){
// 打印
alert('from:complete : width:'+img.width+',height:'+img.height);
}else{
// 加载完成执行
img.onload = function(){
// 打印
alert('from:onload : width:'+img.width+',height:'+img.height);
};
}
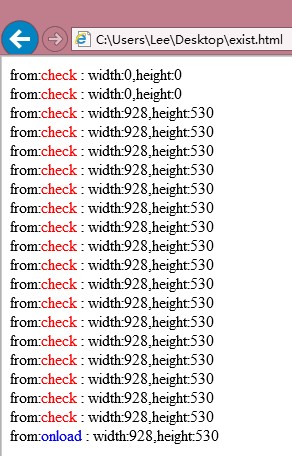
The first execution will always be triggered by onload

If you refresh again, it will almost always be cache triggered

Needless to say, reading the width and height of the image from the cache is very convenient and fast. What we are going to solve today is to get the width and height of the image in a faster and faster way than onload without cache. We often know that although some pictures are not completely downloaded, they already have placeholders and are then loaded bit by bit. Since there is a placeholder, it should be returned after requesting a response from the image resource server. But when the server responds and returns the width and height data, no event is triggered, such as the onload event. This gave rise to the fourth method
4. Obtain through timed loop detection
Look at the following example. In order to avoid reading data from the cache, each request is timestamped:
// 图片地址
var img_url = 'upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 定时执行获取宽高
var check = function(){
document.body.innerHTML += '
from:check : width:'+img.width+',height:'+img.height+'
';
};
var set = setInterval(check,40);
// 加载完成获取宽高
img.onload = function(){
document.body.innerHTML += '
from:onload : width:'+img.width+',height:'+img.height+'
';
// 取消定时获取宽高
clearInterval(set);
};
FireFox

IE7 8 9 10

Chrome

Through the above tests, we found that the method of regularly detecting the width and height of the image is much faster than onload. The more lines printed, the longer the onload time is. If it is executed once every 40 milliseconds, the width of the image can be obtained in basically 100 milliseconds. High, Chrome already gets the data even on the first loop. From the analysis of the above data, we can actually judge in the timing function that as long as the width and height of the picture are greater than 0, it means that the correct picture width and height have been obtained. Let's mark the time to see how much time it takes to obtain the width and height through timing or onload.
// 记录当前时间戳
var start_time = new Date().getTime();
// 图片地址
var img_url = 'http://b.zol-img.com.cn/desk/bizhi/image/2/2560x1600/1365477614755.jpg?'+start_time;
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 定时执行获取宽高
var check = function(){
// 只要任何一方大于0
// 表示已经服务器已经返回宽高
if(img.width>0 || img.height>0){
var diff = new Date().getTime() - start_time;
document.body.innerHTML += '
from:check : width:'+img.width+',height:'+img.height+', time:'+diff+'ms
';
clearInterval(set);
}
};
var set = setInterval(check,40);
// 加载完成获取宽高
img.onload = function(){
var diff = new Date().getTime() - start_time;
document.body.innerHTML += 'from:onload : width:'+img.width+',height:'+img.height+', time:'+diff+'ms';
};
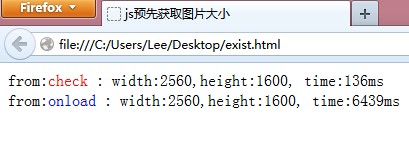
FireFox:

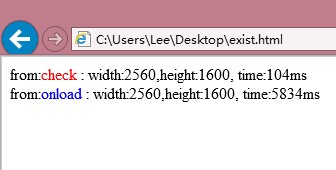
IE

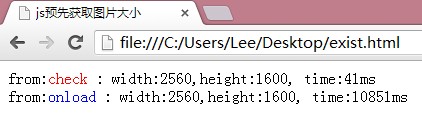
Chrome

This is a 2560 * 1600 size image. The execution results of each browser can be seen. The method of quickly obtaining the image size is almost within 200 milliseconds, and onload is at least five seconds. This huge difference shows that it is fast. It is very practical to get the width and height of the image.
Through a large number of examples, we have analyzed and compared the advantages and disadvantages of various methods of obtaining image width and height using js. I hope you will make a careful choice according to your needs.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Is Python or JavaScript better?Apr 06, 2025 am 12:14 AM
Is Python or JavaScript better?Apr 06, 2025 am 12:14 AMPython is more suitable for data science and machine learning, while JavaScript is more suitable for front-end and full-stack development. 1. Python is known for its concise syntax and rich library ecosystem, and is suitable for data analysis and web development. 2. JavaScript is the core of front-end development. Node.js supports server-side programming and is suitable for full-stack development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Chinese version
Chinese version, very easy to use





