This article mainly introduces a small screenshot demo implemented in HTML based on canvas, which has certain reference value. If you are interested, you can learn more
Write it first
I remember seeing a share on Renren before, explaining the screenshot solution based on js. I don’t remember the details. I just remember that it was quite interesting and seemed to use canvas? So this time I plan to write one myself to share with everyone the author’s ideas. This is just a very simple small demo. If there are any bugs, please submit issues. As usual, po code address.
Rendering

Overall idea
Set start/end shortcut keys
After starting, draw the DOM into canvas to cover the original DOM interface
Add a canvas simulation mouse screenshot area
Add A canvas is used to draw the browser interface corresponding to the mouse screenshot area (captured from the first canvas)
Save the captured image
1. Set the start/end shortcut keys
Due to the conflicts that shortcut keys may cause, we hope that the start shortcut key can not limit the number of shortcut keys, so an array is used in the first parameter transmitted in the form.
function screenShot(quickStartKey, EndKey) {
//兼容性考虑不使用...扩展字符串
var keyLength = quickStartKey.length
var isKeyTrigger = {}
var cantStartShot = false
...
quickStartKey.forEach(function(item) { //遍历参数数组
isKeyTrigger[item] = false //默认数组中所有键都没有触发
})
$('html').on('keyup', function(e) {
var keyCode = e.which
if(keyCode === EndKey) {
...
} else if(!cantStartShot) {
isKeyTrigger[keyCode] = true
var notTrigger = Object.keys(isKeyTrigger).filter(function(item) {
return isKeyTrigger[item] === false //查看有没有需要触发的快捷键
})
if(notTrigger.length === 0) { //没有需要触发的快捷键即可以开始截图
cantStartShot = true
beginShot(cantStartShot)
}
}
})2. Draw the DOM into canvas to cover the original DOM interface
If you use the native method, you can refer to the introduction of drawing DOM in canvas under MDN. The trickiest part is that you need to create an SVG image containing XML involving the element
function beginShot(cantStartShot) {
if(cantStartShot) {
html2canvas(document.body, {
onrendered: function(canvas) {
//得到与界面一致的canvas图像
}
})
}
}3. Add a canvas simulation mouse screenshot area
The implementation of this place was originally intended to use the native canvasAPI, but there is a problem involved. That is, after the mouse is pressed and started dragging, the canvas needs to be drawn in real time, which leads to a concept similar to PS layers. Every time mousemove is used, a current screenshot frame is drawn, but when mousemove is triggered next time Just delete the previous screenshot box. This is used to simulate the real-time drawing process. Unfortunately, the author has not found a way to use the canvas native API. If there is, please tell me how to mark the drawn pictures. Here the author uses a Jq-based canvas library called Jcanvas, which gives the concept of layers, that is, only one picture can be drawn on a layer, and the layer can be marked with a name. This meets the author's needs and is implemented as follows:
$('#' + canvasId).mousedown(function(e) {
$("#"+canvasId).removeLayer(layerName) //删除上一图层
layerName += 1
startX = that._calculateXY(e).x //计算鼠标位置
startY = that._calculateXY(e).y
isShot = true
$("#"+canvasId).addLayer({
type: 'rectangle', //矩形
...
name:layerName, //图层名称
x: startX,
y: startY,
width: 1,
height: 1
})
}).mousemove(function(e) {
if(isShot) {
$("#"+canvasId).removeLayer(layerName)
var moveX = that._calculateXY(e).x
var moveY = that._calculateXY(e).y
var width = moveX - startX
var height = moveY - startY
$("#"+canvasId).addLayer({
type: 'rectangle',
...
name:layerName,
fromCenter: false,
x: startX,
y: startY,
width: width,
height: height
})
$("#"+canvasId).drawLayers(); //绘制
}
})4. Add a canvas to draw the browser interface corresponding to the mouse screenshot area
var canvasResult = document.getElementById('canvasResult')
var ctx = canvasResult.getContext("2d");
ctx.drawImage(copyDomCanvas, moveX - startX > 0 ? startX : moveX, moveY - startY > 0 ? startY : moveY, width, height, 0, 0, width, height )
var dataURL = canvasResult.toDataURL("image/png");pass drawImage intercepts the image, and then uses the toDataURL method to convert the image to base64 encoding
5. Save the intercepted image
function downloadFile(el, fileName, href){
el.attr({
'download':fileName,
'href': href
})
}
...
downloadFile($('.ok'), 'screenShot' + Math.random().toString().split('.')[1] || Math.random() + '.png', dataURL)
// 传入按键对象、图像保存随机名、base64编码的图像The download attribute of the a tag is used. When Users can download directly after clicking.
Deployment
##Dependencies
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/jcanvas/16.7.3/jcanvas.min.js"></script> <script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.min.js"></script>
Configuration shortcut keys
screenShot([16, 65], 27) // 开始快捷键设置为shift+a;退出键为ESC
Finally
The most disgusting parts of the article (DOM writing to canvas, canvas setting layer) are implemented using two libraries respectively. The author will also pay attention to how to use the native API in the future. To implement these operations, although I personally think it's a bit difficult to write it yourself. . The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website! Related recommendations:canvas simulates the code for electronic lottery scratch-offs
Method of using HTML5 Canvas to draw shadow effects
The above is the detailed content of Introduction to html screenshots based on canvas. For more information, please follow other related articles on the PHP Chinese website!
 修复:Windows 11、10 中缺少截图工具通知May 16, 2023 pm 06:34 PM
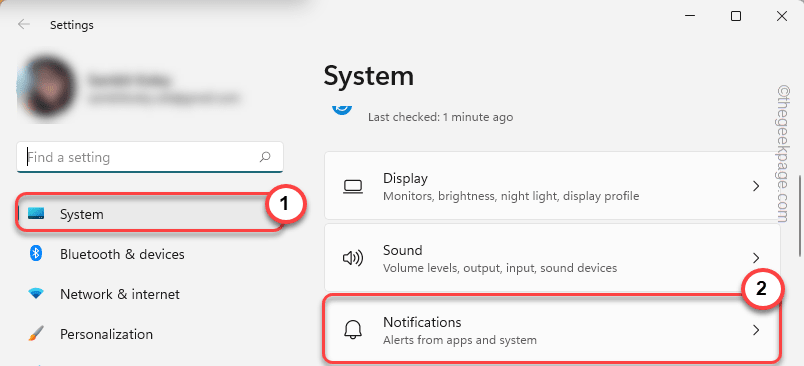
修复:Windows 11、10 中缺少截图工具通知May 16, 2023 pm 06:34 PMSnip&Sketch是一款出色的Windows屏幕截图工具。微软添加了大量新的很酷的功能和快捷方式,使这个工具对用户来说几乎是不可或缺的。但是,您可能在截屏后注意到了一个问题,通知面板中没有出现预览通知!有很多原因可能是问题的根源。因此,无需浪费更多时间,只需遵循这些解决方案即可找到快速解决方案。修复1–检查通知设置您可能已阻止Snip&Sketch通知设置。1.您必须打开设置。因此,同时按下Windows键+I键。2.现在,从左侧窗格转到“系统”。3.在右侧,点击所有选项
 如何在联想ThinkPad X13笔记本上进行屏幕截图:快捷键指南Jan 01, 2024 pm 09:11 PM
如何在联想ThinkPad X13笔记本上进行屏幕截图:快捷键指南Jan 01, 2024 pm 09:11 PM截图是电脑上一项非常常用的功能,它可以方便地捕捉并分享屏幕上的内容。在电脑上,有许多方法可以进行截图。现在,我们来介绍一下联想ThinkPadX13笔记本常用的截图方法。联想ThinkPadX13屏幕截图方法介绍关于电脑上的截图方法,有多种选择可供使用。在这里,我们将重点介绍ThinkPadX13的快捷键截图和主流软件截图的方法。ThinkPadX13提供了简便的快捷键截图功能。您只需按下Fn键和PrtSc键,即可将当前屏幕的内容截图保存到剪贴板中。之后,您可以打开任何图片编辑软件,如Paint
 mac截图怎么发送微信Feb 06, 2024 am 09:55 AM
mac截图怎么发送微信Feb 06, 2024 am 09:55 AMmac截图该怎么发送微信,首先在桌面找到launchpad打开进去后找到微信,然后点击微信进行登录最后再弹出来的偏好设置中进入快捷键设置窗口就可以了。mac截图怎么发送微信1、在桌面找到launchpad。2、然后找到微信。3、点击登录微信。4、登录上去后在电脑页面的左上角找到微信选项并打开。5、然后在弹出来的菜单中偏好设置选项进入快捷设置窗口,最后在快捷键设置页面中找到截图功能并设置好按键就可以了。
 《星刃》全新三主角海报曝光 紧身胶衣尽显女主身材Feb 09, 2024 pm 03:12 PM
《星刃》全新三主角海报曝光 紧身胶衣尽显女主身材Feb 09, 2024 pm 03:12 PM近日动作冒险游戏《星刃》(剑星)发布了全新主视图公布,女主角伊芙(Eve)、莉莉(Lily)和亚当(Adam)登场亮相。《星刃》故事始于战士伊芙从异星殖居地降临的一刻,她受命来到地球,击败突然出现的人类宿敌奈提巴。奈提巴似乎会听令于由阿尔法和长老组成的高等同类,攻击人类。在满目疮痍的世界,主角伊芙遇见了留在地球的幸存者亚当,以及前腾空小队成员莉莉。他们并肩作战对抗奈提巴。本作将于4月26日发售,登陆PS5。有望在晚些时候登陆PC。
 一键截图教程:荣耀Magic5Pro的截屏方法Dec 28, 2023 pm 10:09 PM
一键截图教程:荣耀Magic5Pro的截屏方法Dec 28, 2023 pm 10:09 PM荣耀Magic5Pro配备了MagicOS7.1操作系统,操作非常流畅。那么,如何在Magic5Pro上进行截屏呢?本文将为大家提供详细的一键截图教程荣耀Magic5Pro截屏教程荣耀Magic5Pro支持标准截屏、局部截屏和长截屏。下面是具体的截屏方法:在手机屏幕的顶部边缘向下滑动,就可以打开控制中心。在控制中心中找到截屏图标,点击它就可以快速进行截屏。另外,也可以同时按下【音量-】和【开机键】来进行截屏操作如果您需要进行局部截屏或长截图,您需要点击截屏图标右下角的倒三角。一旦点击,会显示【局
 win10电脑截图就黑屏怎么回事Jul 13, 2023 pm 11:21 PM
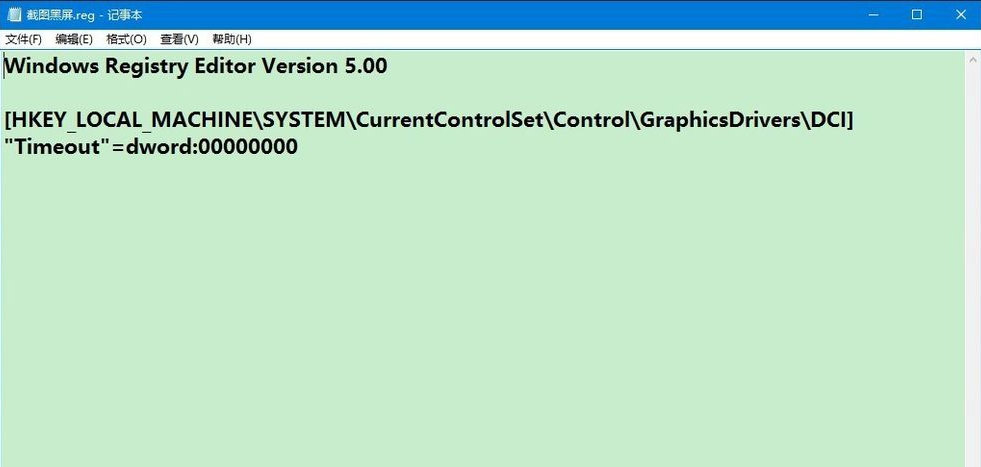
win10电脑截图就黑屏怎么回事Jul 13, 2023 pm 11:21 PM在使用win10电脑的时候,我们经常会需要用到截图功能把电脑上的重要信息截图保存下来,不过有网友说自己的win10电脑截图就黑屏怎么回事?这种情况可能是启用了DirectDraw加速造成的,下面小编就教下大家win10电脑截图就黑屏的解决方法。具体的操作方法如下:1、把下面的内容复制到记事本中:WindowsRegistryEditorVersion5.00[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\GraphicsDrivers\D
 联想电脑win10截图快捷键Jan 01, 2024 pm 12:33 PM
联想电脑win10截图快捷键Jan 01, 2024 pm 12:33 PM联想电脑win10系统该如何截图呢?当我们工作的时候,快捷键截图可以省心跟多,节约时间又方便,今天小编整理了相关的截图方法,希望可以帮助到大家,下面一起来看吧。联想电脑win10截图快捷键方式一、电脑本身快捷键截图1、抓取全屏首先找到想截取的图片,点一下键盘上的PrintScreen键(或prtsc)键,,然后启动“画图(开始-程序-附件)”,按Ctrl+V或“编辑-粘贴”就可以将当前屏幕抓下来,然后保存为Bmp/Jpeg就可以了。2、抓取当前活动窗口(最常用)按下Alt键,点击PrintScr
 修复:截图工具在 Windows 11 中不起作用Aug 24, 2023 am 09:48 AM
修复:截图工具在 Windows 11 中不起作用Aug 24, 2023 am 09:48 AM为什么截图工具在Windows11上不起作用了解问题的根本原因有助于找到正确的解决方案。以下是截图工具可能无法正常工作的主要原因:对焦助手已打开:这可以防止截图工具打开。应用程序损坏:如果截图工具在启动时崩溃,则可能已损坏。过时的图形驱动程序:不兼容的驱动程序可能会干扰截图工具。来自其他应用程序的干扰:其他正在运行的应用程序可能与截图工具冲突。证书已过期:升级过程中的错误可能会导致此issu简单的解决方案这些适合大多数用户,不需要任何特殊的技术知识。1.更新窗口和Microsoft应用商店应用程


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 English version
Recommended: Win version, supports code prompts!






