 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial Comprehensive introduction to css gradient colors, omission tags, embedded fonts, and text shadows
Comprehensive introduction to css gradient colors, omission tags, embedded fonts, and text shadowsThe following article brings you a comprehensive understanding of CSS gradient color, omitted tags, embedded fonts, and text shadows. The content is quite good, so I will share it with you now and give it as a reference.
1. Gradient color
CSS3 Gradient is divided into linear gradient(linear)and Radial gradient(radial). Since different rendering engines have different syntax for implementing gradients, here we only analyze its usage based on the W3C standard syntax of linear gradients. You can refer to relevant information for the rest. W3C syntax has been supported by browsers such as IE10, Firefox19.0, Chrome26.0 and Opera12.1.
In this section, let’s talk about Linear gradient:

## Parameters:
The first parameter:Specify the gradient direction, which can be represented by the keyword "angle" or "English":

represents the starting point and end point of the color, which can have multiple color values.
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
Rendering:

2, text-overflow and word-wrap
text-overflow is used to set whether to use an omission mark (...) to mark the overflow of text within the object. Grammar:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;At the same time, word- Wrap can also be used to set text behavior, whether to break and break when the current line exceeds the boundary of the specified container.
Syntax:

3. Embed font @font-face
@font-face can load the server-side font file so that the browser can display the user There are no fonts installed on the computer.Syntax:
@font-face { font-family: font name;
src: relative or absolute path to the font file on the server ;
}
For example:
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}
4. Text-shadow
text-shadow can Used to set the shadow effect of text.Syntax:
text-shadow: X-Offset Y-Offset blur color;X-Offset: represents the horizontal offset distance of the shadow, its value is positive When the shadow is offset to the right, otherwise it is offset to the left; Y-Offset: refers to the vertical offset distance of the shadow. If its value is positive, the shadow is offset downward, otherwise it is offset upward ;Blur: refers to the blurring degree of the shadow, and its value cannot be a negative value. The larger the value, the blurr the shadow, and conversely the clearer the shadow. If the shadow blur is not needed, the Blur value can be set to 0; Color: refers to the color of the shadow, which can use rgba color. For example, we can use the following code to set the shadow effect.text-shadow: 0 1px 1px #fffThe above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website! Related recommendations:
Two commonly used functions of CSS3 rounded corners and gradients
CSS3 realizes background transparency and text opaqueness Effect
Implementation of linear color gradient in CSS3
The above is the detailed content of Comprehensive introduction to css gradient colors, omission tags, embedded fonts, and text shadows. For more information, please follow other related articles on the PHP Chinese website!
 如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
 试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM
试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM在iOS17中,Apple彻底改变了其全部铃声和文本音调选择,提供了20多种可用于电话、短信、闹钟等的新声音。以下是查看它们的方法。与旧铃声相比,许多新铃声的长度更长,听起来更现代。它们包括琶音、破碎、树冠、小木屋、啁啾、黎明、出发、多洛普、旅程、水壶、水星、银河系、四边形、径向、清道夫、幼苗、庇护所、洒水、台阶、故事时间、戏弄、倾斜、展开和山谷。反射仍然是默认铃声选项。还有10多种新的文本提示音可用于传入短信、语音邮件、传入邮件警报、提醒警报等。要访问新的铃声和文本铃声,首先,请确保您的iPh
 利用大模型打造文本摘要训练新范式Jun 10, 2023 am 09:43 AM
利用大模型打造文本摘要训练新范式Jun 10, 2023 am 09:43 AM1、文本任务这篇文章主要讨论的是生成式文本摘要的方法,如何利用对比学习和大模型实现最新的生成式文本摘要训练范式。主要涉及两篇文章,一篇是BRIO:BringingOrdertoAbstractiveSummarization(2022),利用对比学习在生成模型中引入ranking任务;另一篇是OnLearningtoSummarizewithLargeLanguageModelsasReferences(2023),在BRIO基础上进一步引入大模型生成高质量训练数据。2、生成式文本摘要训练方法和
 实例详解CSS渐变锯齿问题如何解决!Nov 25, 2022 pm 04:43 PM
实例详解CSS渐变锯齿问题如何解决!Nov 25, 2022 pm 04:43 PM本篇文章给大家介绍一下如何解决在使用渐变图形产生的锯齿问题,所谓CSS渐变锯齿消失术,你会了就能搞定,下面就带大家一起来看看怎么实现吧~希望对大家有所帮助!
 网聊一个月,杀猪盘骗子竟被AI整破防!200万网友大呼震撼Apr 12, 2023 am 09:40 AM
网聊一个月,杀猪盘骗子竟被AI整破防!200万网友大呼震撼Apr 12, 2023 am 09:40 AM说起「杀猪盘」,大家肯定都恨得牙痒痒。在这类交友婚恋类网络诈骗中,骗子会提前物色好容易上钩的受害者,而她们,往往是单纯善良、对爱情怀有美好幻想的高知乖乖女。而为了能和这些骗子大战500回合,B站大名鼎鼎的科技圈up主「图灵的猫」训练了一个聊起天来频出爆梗,甚至比真人还6的AI。结果,随着AI的一通操作,骗子竟然被这个以假乱真的小姐姐搞得方寸大乱,直接给「她」转了520。更好笑的是,发现根本无机可乘的骗子,最后不仅自己破了防,还被AI附送一段「名句」:视频一出,立刻爆火,在B站冲浪的小伙伴们纷纷被
 win7系统无法打开txt文本怎么办Jul 06, 2023 pm 04:45 PM
win7系统无法打开txt文本怎么办Jul 06, 2023 pm 04:45 PMwin7系统无法打开txt文本怎么办?我们电脑中需要进行文本文件的编辑时,最简单的方式就是去使用文本工具。但是有的用户却发现自己的电脑无法打开txt文本文件了,那么这样的问题要怎么去解决呢?一起来看看详细的解决win7系统无法打开txt文本教程吧。解决win7系统无法打开txt文本教程 1、在桌面上右键点击桌面的任意一个txt文件,如果没有的可以右键点击新建一个文本文档,然后选择属性,如下图所示: 2、在打开的txt属性窗口中,常规选项下找到更改按钮,如下图所示: 3、在弹出的打开方式设置
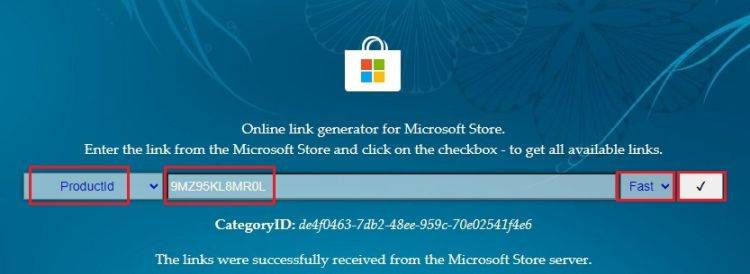
 如何在 Windows 11 上从屏幕截图中复制文本Sep 20, 2023 pm 05:57 PM
如何在 Windows 11 上从屏幕截图中复制文本Sep 20, 2023 pm 05:57 PM下载带有文本操作的新截图工具尽管新的截图工具仅限于开发和金丝雀版本,但如果您不想等待,可以立即安装更新的Windows11截图工具(版本号11.2308.33.0)。这是如何工作的:1.继续在您的WindowsPC上打开此网站(访问)。2.接下来,选择“产品ID”并将“9MZ95KL8MR0L”粘贴到文本字段中。3.从右侧下拉菜单切换到“快速”环,然后单击搜索。4.现在,在出现的搜索结果中查找此版本“2022.2308.33.0”。5.右键单击具有MSIXBUNDLE扩展名的那个,然后在上下文菜
 学习如何打开win11文本文档Jan 02, 2024 pm 03:54 PM
学习如何打开win11文本文档Jan 02, 2024 pm 03:54 PM文本文档是系统中非常重要的文件,它不仅可以让我们查看很多文本内容,还可以提供编程功能。但是在win11系统更新后,很多朋友发现文本文档打不开了,这时候我们可以通过运行的方式直接打开,下面一起来看看吧。win11文本文档在哪里打开1、首先按下键盘上的“win+r”调出运行。2、然后在其中输入“notepad”就可以直接新建文本文档了。3、如果我们想要打开现有的文本文档,还可以点击左上角的文件,然后点击“打开”即可。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

Dreamweaver Mac version
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

Notepad++7.3.1
Easy-to-use and free code editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.





