This article mainly introduces the non-root path configuration method of vue-router nginx. The content is quite good. I will share it with you now and give it as a reference.
vue-router's default data hash mode - uses the hash of the url to simulate a complete URL, so when the URL changes, the page will not be reloaded.
Generally, we don’t like ugly hashes. Similar to index.html#/matchResult, you can use the history mode of routing. History mode uses the history.pushState API to implement page jumps.
But there is a problem. When using nginx, we need to add some configurations.
Configure directly under the root path
Configure directly under the root path. When accessing, just enter http://yoursite.com, in nginx The configuration is as follows
location / {
try_files $uri $uri/ /index.html;
}Non-root path configuration
If there are multiple projects under a domain name, then it is not appropriate to use the root path configuration, we need Specify a one-level path under the root path, for example
A project
http://yoursite.com/A
B project
http://yoursite.com/B
nginx configuration
location ^~/A {
alias /XX/A;//此处为A的路径
index index.html;
try_files $uri $uri/ /A/index.html;
}
location ^~/B {
alias /XX/B;//此处为B的路径
index index.html;
try_files $uri $uri/ /B/index.html;
}tip: Be careful to use alias and not root
The above is the entire content of this article, I hope It will be helpful for everyone’s learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Introduction to the construction, packaging and publishing process of vue projects
About vue v-model Introduction to dynamic generation
#
The above is the detailed content of About the configuration method of vue-router+nginx non-root path. For more information, please follow other related articles on the PHP Chinese website!
 Vue应用中遇到vue-router的错误“NavigationDuplicated: Avoided redundant navigation to current location” – 怎么解决?Jun 24, 2023 pm 02:20 PM
Vue应用中遇到vue-router的错误“NavigationDuplicated: Avoided redundant navigation to current location” – 怎么解决?Jun 24, 2023 pm 02:20 PMVue应用中遇到vue-router的错误“NavigationDuplicated:Avoidedredundantnavigationtocurrentlocation”–怎么解决?Vue.js作为快速而灵活的JavaScript框架在前端应用开发中越来越受欢迎。VueRouter是Vue.js的一个代码库,用于进行路由管理。然而,有时
 nginx怎么禁止访问phpNov 22, 2022 am 09:52 AM
nginx怎么禁止访问phpNov 22, 2022 am 09:52 AMnginx禁止访问php的方法:1、配置nginx,禁止解析指定目录下的指定程序;2、将“location ~^/images/.*\.(php|php5|sh|pl|py)${deny all...}”语句放置在server标签内即可。
 Vue-Router: 如何使用路由元信息来管理路由?Dec 18, 2023 pm 01:21 PM
Vue-Router: 如何使用路由元信息来管理路由?Dec 18, 2023 pm 01:21 PMVue-Router:如何使用路由元信息来管理路由?简介:Vue-Router是Vue.js官方的路由管理器,它可以帮助我们快速构建单页应用程序(SPA)。除了常见的路由功能外,Vue-Router还支持使用路由元信息来管理和控制路由。路由元信息是可以附加到路由上的自定义属性,它可以帮助我们实现一些特殊的逻辑或者权限控制。一、什么是路由元信息?路由元信息是
 在Vue应用中使用vue-router时出现“Error: Avoided redundant navigation to current location”怎么解决?Jun 24, 2023 pm 05:39 PM
在Vue应用中使用vue-router时出现“Error: Avoided redundant navigation to current location”怎么解决?Jun 24, 2023 pm 05:39 PM在Vue应用中使用vue-router时,有时候会出现“Error:Avoidedredundantnavigationtocurrentlocation”的错误信息。这个错误信息的意思是“避免了到当前位置的冗余导航”,通常是因为重复点击了同一个链接或者使用了相同的路由路径导致的。那么,怎么解决这个问题呢?使用exact修饰符在定义router
 在Vue应用中使用vue-router时出现“Error: Failed to resolve async component: xxx”怎么解决?Jun 24, 2023 pm 06:28 PM
在Vue应用中使用vue-router时出现“Error: Failed to resolve async component: xxx”怎么解决?Jun 24, 2023 pm 06:28 PM在Vue应用中使用vue-router是一种常见的方式来实现路由控制。然而,在使用vue-router的时候,有时候会出现“Error:Failedtoresolveasynccomponent:xxx”的错误,这是由于异步组件加载错误导致的。在本文中,我们将探讨这个问题,并提供解决方案。理解异步组件加载原理在Vue中,组件可以被同步或异步地创建
 深析如何通过Nginx源码来实现worker进程隔离Nov 06, 2022 pm 04:41 PM
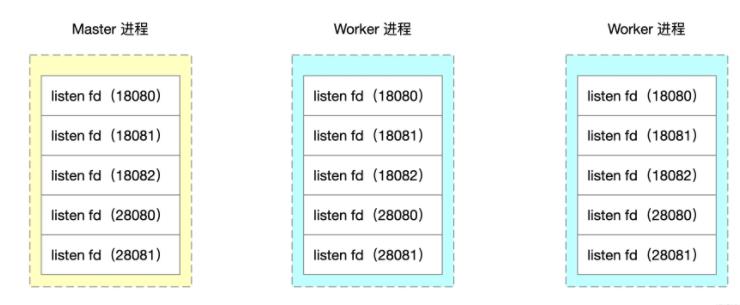
深析如何通过Nginx源码来实现worker进程隔离Nov 06, 2022 pm 04:41 PM本文给大家介绍如何通过修改Nginx源码实现基于端口号的 Nginx worker进程隔离方案。看看到底怎么修改Nginx源码,还有Nginx事件循环、Nginx 进程模型、fork资源共享相关的知识。
 在Vue应用中使用vue-router时出现“Error: Invalid route component: xxx”怎么解决?Jun 25, 2023 am 11:52 AM
在Vue应用中使用vue-router时出现“Error: Invalid route component: xxx”怎么解决?Jun 25, 2023 am 11:52 AMVue是一个流行的前端框架,它允许开发者快速构建高效、可重用的web应用程序。Vue-router是Vue框架中的一个插件,可以帮助开发者轻松管理应用的路由和导航。但是,在使用Vue-router的过程中,有时候会遇到一个常见的错误:“Error:Invalidroutecomponent:xxx”。这篇文章将介绍这个错误的原因和解决方法。原因在Vu


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






