Home >WeChat Applet >Mini Program Development >About the implementation of pop-up boxes and modal boxes in WeChat mini programs
About the implementation of pop-up boxes and modal boxes in WeChat mini programs
- 不言Original
- 2018-06-27 15:46:593004browse
This article mainly introduces the relevant information about the WeChat Mini Program pop-up box and modal box implementation code. Friends in need can refer to
WeChat Mini Program pop-up box and modal box implementation code
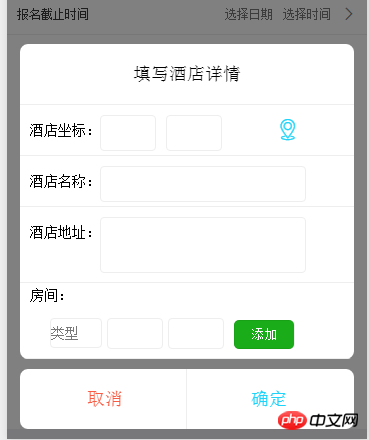
Implementation renderings:

<view class="wxapp-modal" style="{{modal_style}}">
<view class="content">
</view>
<view class="mask" bindtap="closeModal"></view>
</view>
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website! Related recommendations:
WeChat applet implements MUI number input box effect
WeChat applet implements the effect of countdown for obtaining verification code
The above is the detailed content of About the implementation of pop-up boxes and modal boxes in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Implementation of image width adaptation in WeChat appletNext article:Implementation of image width adaptation in WeChat applet
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

