Home >WeChat Applet >Mini Program Development >About dynamic parameter transfer in WeChat mini program
About dynamic parameter transfer in WeChat mini program
- 不言Original
- 2018-06-27 14:31:372598browse
This article mainly introduces relevant information about the detailed explanation of dynamic parameter passing examples of WeChat mini programs. Friends in need can refer to the following
Detailed explanation of dynamic parameter passing examples of WeChat mini programs
Dynamic parameter passing is often used in the development process of WeChat mini programs, such as loading different new pages based on different parameters passed on a certain page. Next, we will introduce how to achieve it.
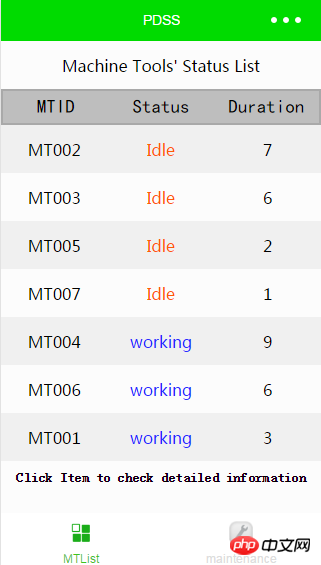
The previous blog introduced how to use wx: for loop to display an array. Generally, the function we want to implement is to click on different elements to enter different pages, such as loading a certain element on another page. details.
Jump here uses navigator jump, add parameters to the link of navigator jump:
index.wxml (pass parameters according to the clicked page)
<view class="item" wx:for="{{showData}}">
<navigator url="/pages/logs/logs?id={{item.id}}" class="title">
<view class="td">
{item.MTId}} {{item.status}}
</view>
</navigator>
</view>The id has been written in the local data. Please refer to the previous blog. It also corresponds to other detailed information of each piece of data. It can be imagined that we only need to query the local data based on the passed parameter id on the next-level page, and then display the query results to achieve the function of loading detailed information.
logs.js (accepts the parameters passed by index.wxml and processes them)
Page({
onLoad: function (options) {
console.log(options.id)
var init = myData.searchmtdata(options.id)
this.setData({
data_MTId: init.MTId,
data_status: init.status,
data_duration: init.Duration,
data_Operator: init.Operator,
data_IdleReason: init.IdleReason
})
}
})searchmtdata This method has been explained in the previous blog, which is based on Query the value of the id and return a specific object in the list, that is, the detailed information of a certain item.
onLoad:functionThis function will be executed once when the page is loaded. Options are the parameters passed from index.wxml received. Query the specific list object according to the ID and then assign the value. At this time, the data in data_** is the detailed information of a certain item.
logs.wxml(Display the detailed information of the item)
<view class="ar_item" style="border-top:1px solid #ddd;">
<text class="ar_name">MTID</text>
<text class="ar_content">{{data_MTId}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Status</text>
<text class="ar_content">{{ data_status}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Duration</text>
<text class="ar_content">{{data_duration}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Operator</text>
<text class="ar_content">{{data_Operator}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Idle Reason</text>
<text class="ar_content">{{data_IdleReason}}</text>
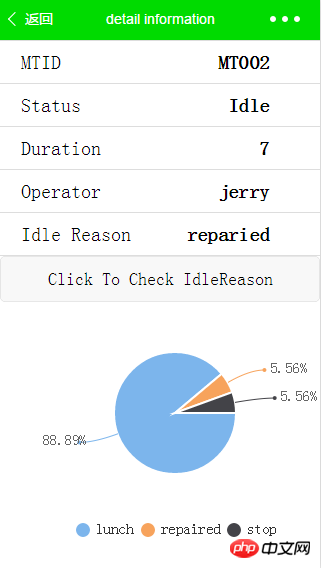
</view>Screenshot of the effect:

Click on a specific item


The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please Follow PHP Chinese website!
Related recommendations:
How to obtain mobile phone network status through WeChat applet [source code attached]
Introduction to the express query function of WeChat applet development
The above is the detailed content of About dynamic parameter transfer in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

