Home >WeChat Applet >Mini Program Development >WeChat applet
WeChat applet tag incoming data
- 不言Original
- 2018-06-27 09:49:034073browse
This article mainly introduces the relevant information of the WeChat applet718137ecd0896f921b876dfd20260138 tag incoming data. Friends in need can refer to
WeChat applet718137ecd0896f921b876dfd20260138tag incoming data. Data
Implementation method when using a for loop to pass in multiple pairs of different data in 718137ecd0896f921b876dfd20260138.
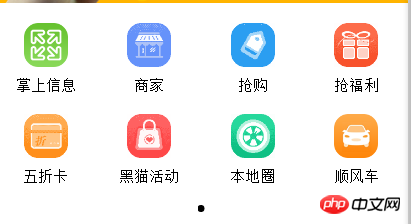
Look at the rendering:

Traversal implementation method: wxss omitted:
Code in wxml:
<!--导航部分轮播图-->
<swiper class="navban" indicator-dots="{{indicatorDots}}" interval="{{interval}}" duration="{{duration}}">
<swiper-item>
<block wx:for="{{navs}}">
<view class="navbox">
<image class="navimg" src="{{item.navimg}}"></image>
<text class="navtext">{{item.navtext}}</text>
</view>
</block>
</swiper-item>
</swiper>
Corresponding code in js:
var app = getApp()
Page({
data: {
navs:[
{ navimg:'/images/i01.png', navtext:'掌上信息'},
{ navimg:'/images/i02.png', navtext:'商家'},
{ navimg:'/images/i03.png', navtext:'抢购'},
{ navimg:'/images/i04.png', navtext:'抢福利'},
{ navimg:'/images/i05.png', navtext:'五折卡'},
{ navimg:'/images/i06.png', navtext:'黑猫活动'},
{ navimg:'/images/i07.png', navtext:'本地圈'},
{ navimg:'/images/i08.png', navtext:'顺风车'},
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
}
})
The above is the entire content of this article, I hope it will help everyone learn Helpful, please pay attention to the PHP Chinese website for more related content!
Related recommendations:
How to use WeChat Mini Program setData
Analysis of WeChat Mini Program template
Introduction to WeChat applet chart plug-in (wx-charts)
# #
The above is the detailed content of WeChat applet
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

