 WeChat Applet
WeChat Applet Mini Program Development
Mini Program Development About the implementation of animation effects of WeChat applet
About the implementation of animation effects of WeChat appletAbout the implementation of animation effects of WeChat applet
This article mainly introduces the implementation method and principle analysis of WeChat applet animation effects. It has a certain reference value. Let’s take a look at it with the editor.
Preface
Due to changes in the company’s plan, it was changed from H5 pages to small programs. . So I started developing small programs. I am not a front-end expert, I am just a scumbag who writes about the back-end and occasionally writes about the front-end. Please don’t spray, front-end masters.
1. What is a WeChat mini program?
In my understanding, small programs are just highly encapsulated H5, encapsulating various components. According to the official statement, the mini program does not run in the browser. Let’s call it a WeChat plug-in.
2. Mini programs cannot manipulate the DOM
Mini programs cannot directly manipulate the DOM. What is encouraged is data binding. For example vue.js. So personally, I feel that it is very unfamiliar to developers who are used to using JQ to manipulate DOM. It takes a process of getting used to.
3. Mini programs cannot reference JQ
Although mini programs can reference external JS. But an exception occurs when I quote it. May require modification before use. I thought to myself that since I have already made small programs. It's better to follow the mini program. So it depends on the API of the mini program.
4. Use a small program to implement basic switching animation
html code

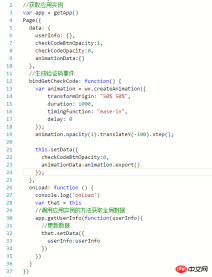
js code

We can see from the above code that I used checkCodeBtnOpacity and checkCodeOpacity to control the transparency of the two blocks. Used to hide.
Use animationData to save animation data.
Then bind a click event to bindGetCheckCode.
Then the WeChat API wx.createAnimation was called, then opacity(1) was called to display, and then translateY(-100) was called to translate the Y axis to create a rising effect.
For related API parameters, you can view the mini program API documentation at: https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html?t=2017112#wxcreateanimationobject
Then call this.setData() to change the data source. The switching animation is completed.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Introduction to the usage of WeChat mini program loading component to display loading animation
About WeChat mini program Implementation of the top navigation bar
Implementation of the novel reading applet in the WeChat applet
The above is the detailed content of About the implementation of animation effects of WeChat applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Notepad++7.3.1
Easy-to-use and free code editor



