Home >WeChat Applet >Mini Program Development >Introduction to the usage of WeChat applet loading component to display loading animation
Introduction to the usage of WeChat applet loading component to display loading animation
- 不言Original
- 2018-06-26 16:53:583856browse
This article mainly introduces the usage of WeChat applet loading component to display loading animation, and analyzes the related event operations and attribute setting skills of loading component to display loading animation in the form of examples. It also comes with source code for readers to download and refer to. If needed Friends can refer to
. The example in this article describes the usage of the WeChat applet loading component to display loading animation. Share it with everyone for your reference, the details are as follows:
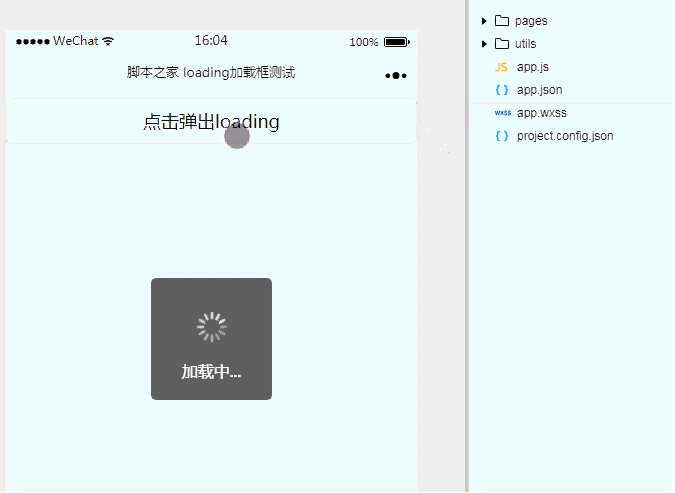
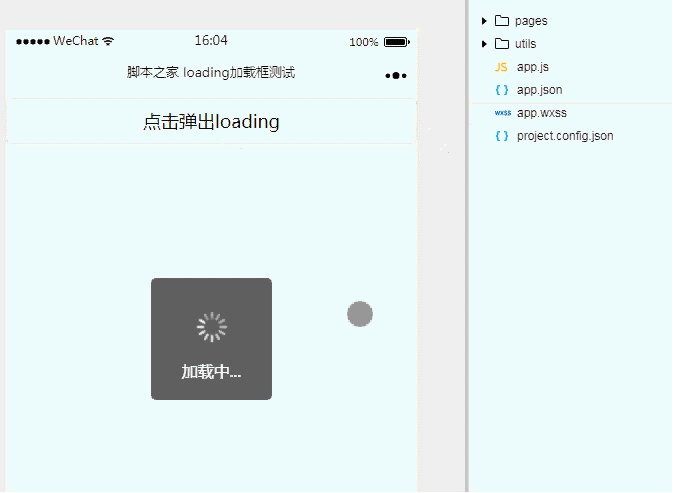
1. Effect display

##2. Key code
① index.wxml<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>
② index.js
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website! Related recommendations:
Introduction to the use of button components in WeChat mini programs
Introduction to video components in WeChat mini programs
WeChat applet uses checkbox to display multiple selection box function [source code attached]
##
The above is the detailed content of Introduction to the usage of WeChat applet loading component to display loading animation. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

