Home >WeChat Applet >Mini Program Development >Production of WeChat Mini Program Movie Review Mini Program
Production of WeChat Mini Program Movie Review Mini Program
- 不言Original
- 2018-06-23 17:02:235912browse
This article mainly introduces the WeChat applet movie review applet production code in detail. It has certain reference value. Interested friends can refer to it.
The examples in this article are shared with everyone. The specific code of the WeChat applet to create a movie review applet is for your reference. The specific content is as follows
This is a screenshot of the file included in the blogger’s project:

First create the folder and page page as shown
Then the app.json page update code is as follows:
{
"pages": [
"pages/hotPage/hotPage",
"pages/comingSoon/comingSoon",
"pages/search/search",
"pages/more/more"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/hotPage/hotPage",
"text": "本地热映"
},{
"pagePath": "pages/comingSoon/comingSoon",
"text": "即将上映"
},{
"pagePath": "pages/search/search",
"text": "影片搜索"
}]
}
}
is app.wxss Page (written for the following page style):
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/* hotPage.wxss */
.movies{
display:flex;
}
.myimage{
flex: 1;
}
.moveInfo{
flex: 2;
}
.yanyuanlist{
display:flex;
}
.left{
flex:1;
}
.right{
flex:2;
}
The page is displayed as shown in the figure:

Then the hotPage.wxml page:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>
Then the hotPage.js page:
var that;
var page = 0;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
that.linkNet(0);
},
jumpTomore: function (e) {
console.log(e.currentTarget.id);
wx.navigateTo({
url: '/pages/more/more?id=' + e.currentTarget.id,
})
},
linkNet: function (page) {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/in_theaters',
data: {
start: 10 * page,
count: 10,
city: '成都'
},
success: function (e) {
console.log(e);
if (e.data.subjects.length == 0) {
wx.showToast({
title: '没有更多数据',
})
} else {
that.setData({
movies: that.data.movies.concat(e.data.subjects)
})
}
}
})
},
onReachBottom: function () {
that.linkNet(++page);
}
})
The result of running the program is as shown below:

Then hotPage.wxss:
image{
width:350rpx;
height:280rpx;
}
Then the layout of the second page is the same as the first page, so just copy the hotPage.wxml code of the first page;
The same comingSoon.js code and hotPage.js code are also Almost the same, the only thing that needs to be changed is:

Just change the url and data
.wxss code is the same;
The running results are as follows:

Then the code for the third page:
search.wxml page Code:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>
Page code:
var input;
var that;
// search.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
},
myInput: function (e) {
input = e.detail.value;
},
mySearch: function () {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/search?q=' + input,
success: function (e) {
that.setData({
movies: e.data.subjects
})
}
})
}
})
.wxss code is the same as hotPage.wxss The code is the same;
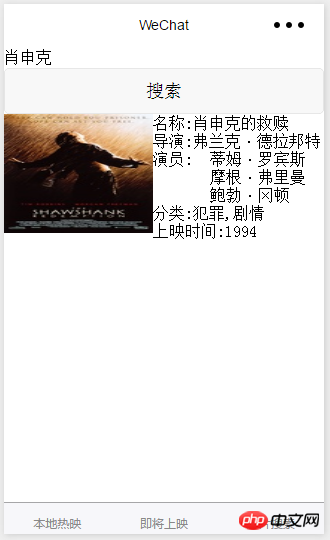
The result of running the code is as follows:

The last is the details page. After clicking on the video, you will jump to the details page to get the details of the video. Information:
more.wxml page code:
<!--more.wxml-->
<image src="{{imageUrl}}"></image>
<view class="moveInfo">
<view class="title">名字:{{title}}</view>
<view class="director">导演:{{director}}</view>
<view class="castleft">主演:</view>
<view class="casts" wx:for="{{casts}}">
<block class="castright">{{item.name}}</block>
</view>
<view class="year">年份:{{year}}</view>
<view class="rate">评分:{{rate}}</view>
<view class="summary">介绍:{{summary}}</view>
</view>
more.js code:
var that;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
title: 0,
imageUrl: 0,
director: 0,
casts: [],
year: 0,
rate: 0,
summary: 0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/subject/' + options.id,
success: function (e) {
console.log(e)
that.setData({
title: e.data.original_title,
imageUrl: e.data.images.large,
director: e.data.directors["0"].name,
casts: e.data.casts,
year: e.data.year,
rate: e.data.rating.average,
summary: e.data.summary
})
}
})
}
})
The result of running the code is as follows:

Okay, all the codes are given above. Come on
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About WeChat Mini Program Mall Development (ecshop)
WeChat Mini Program-Xiaodouban Books Introduction
The above is the detailed content of Production of WeChat Mini Program Movie Review Mini Program. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

