 Web Front-end
Web Front-end JS Tutorial
JS Tutorial How to determine whether the user is logged in and jump to the login page in react-navigation
How to determine whether the user is logged in and jump to the login page in react-navigationThis article mainly introduces how react-navigation determines whether the user is logged in and jumps to the login page. It has certain reference value. Interested friends can refer to it.
This article introduces react -navigation How to determine whether the user is logged in and jump to the login page? Share it with everyone and leave a note for yourself. The details are as follows:
Create a new index.js
import React, {Component} from 'react';
import {AppRegistry, Text, View, Button,Image,StyleSheet,BackHandler,ToastAndroid} from 'react-native';
import { StackNavigator,TabNavigator,NavigationActions } from 'react-navigation';
//全局存储
import stroage from './StorageUtil';
import './Global'
import IndexScreen from './Index'
import MeScreen from './Me'
import Login from './Login'
//底部菜单栏设置
const MainScreenNavigator = TabNavigator({
IndexScreen: {
screen: IndexScreen,
navigationOptions: {
tabBarLabel: '首页',
headerLeft:null,//去除返回按钮
tabBarIcon: ({ tintColor }) => (
<Image
source={require('./img/ic_image.png')}
style={[styles.icon, {tintColor: tintColor}]}
/>
),
onNavigationStateChange:(()=> alert("首页"))
// initialRouteName:'IndexScreen'
},
},
MeScreen: {
screen: MeScreen,
navigationOptions: {
tabBarLabel:'我的',
tabBarIcon: ({ tintColor }) => (
<Image
source={require('./img/ic_me.png')}
style={[styles.icon, {tintColor: tintColor}]}
/>
),
// initialRouteName:'MeScreen'
}
}
},
{
// trueinitialRouteName:'MeScreen',//设置默认的页面组件
// initialRouteName:'MeScreen',
lazy:true,//是否根据需要懒惰呈现标签,而不是提前,意思是在app打开的时候将底部标签栏全部加载,默认false,推荐为true
// order: ['IndexScreen','FindScreen','ListNewScreen','MeScreen'], //order 来定义tab显示的顺序,数组形式
animationEnabled: false, // 切换页面时是否有动画效果
tabBarPosition: 'bottom', // 显示在底端,android 默认是显示在页面顶端的
swipeEnabled: false, // 是否可以左右滑动切换tab
// backBehavior: 'none', // 按 back 键是否跳转到第一个Tab(首页), none 为不跳转
tabBarOptions: {
activeTintColor: '#2196f3', // 文字和图片选中颜色
inactiveTintColor: '#999', // 文字和图片未选中颜色
showIcon: true, // android 默认不显示 icon, 需要设置为 true 才会显示
indicatorStyle: {
height: 0 // 如TabBar下面显示有一条线,可以设高度为0后隐藏
},
style: {
backgroundColor: '#fff', // TabBar 背景色
height: 60
},
labelStyle: {
fontSize: 14, // 文字大小
marginTop:2
// lineHeight:44
},
}
});
//跳转路由设置
const FirstApp = StackNavigator({
IndexScreen: {
screen: MainScreenNavigator,
// initialRouteName: 'IndexScreen'
},
MeScreen: {screen: MeScreen},
Login:{screen: Login},
}, {
initialRouteName: 'IndexScreen', // 默认显示界面
navigationOptions: { // 屏幕导航的默认选项, 也可以在组件内用 static navigationOptions 设置(会覆盖此处的设置)
headerStyle:{elevation: 0,shadowOpacity: 0,height:48,backgroundColor:"#2196f3"},
headerTitleStyle:{color:'#fff',fontSize:16}, //alignSelf:'center' 文字居中
headerBackTitleStyle:{color:'#fff',fontSize:12},
// headerTintColor:{},
gesturesEnabled:true,//是否支持滑动返回收拾,iOS默认支持,安卓默认关闭
},
mode: 'card', // 页面切换模式, 左右是card(相当于iOS中的push效果), 上下是modal(相当于iOS中的modal效果)
headerMode: 'screen', // 导航栏的显示模式, screen: 有渐变透明效果, float: 无透明效果, none: 隐藏导航栏
onTransitionStart: (Start)=>{console.log('导航栏切换开始');}, // 回调
onTransitionEnd: ()=>{ console.log('导航栏切换结束'); } // 回调
});
//
const defaultGetStateForAction = FirstApp.router.getStateForAction;
FirstApp.router.getStateForAction = (action, state) => {
//页面是MeScreen并且 global.user.loginState = false || ''(未登录)
if (action.routeName ==='MeScreen'&& !global.user.loginState) {
this.routes = [
...state.routes,
{key: 'id-'+Date.now(), routeName: 'Login', params: { name: 'name1'}},
];
return {
...state,
routes,
index: this.routes.length - 1,
};
}
return defaultGetStateForAction(action, state);
};
export default class FirstAppDemo extends Component {
render() {
return (
<FirstApp />
);
}
}
AppRegistry.registerComponent('FirstApp', () => FirstAppDemo);
const styles = StyleSheet.create({
icon: {
width: 26,
height: 26,
},
});Create a global Storage StorageUtil.js
import React, {Component} from 'react';
import {AsyncStorage} from 'react-native';
import Storage from 'react-native-storage';
var storage = new Storage({
// 最大容量,默认值1000条数据循环存储
size: 1000,
// 存储引擎:对于RN使用AsyncStorage,对于web使用window.localStorage
// 如果不指定则数据只会保存在内存中,重启后即丢失
storageBackend: AsyncStorage,
// 数据过期时间,默认一整天(1000 * 3600 * 24 毫秒),设为null则永不过期
defaultExpires: 1000 * 3600 * 24,
// 读写时在内存中缓存数据。默认启用。
enableCache: true,
// 如果storage中没有相应数据,或数据已过期,
// 则会调用相应的sync方法,无缝返回最新数据。
// sync方法的具体说明会在后文提到
// 你可以在构造函数这里就写好sync的方法
// 或是写到另一个文件里,这里require引入
// 或是在任何时候,直接对storage.sync进行赋值修改
//sync: require('./sync') // 这个sync文件是要你自己写的
})
// 最好在全局范围内创建一个(且只有一个)storage实例,方便直接调用
// 对于web
// window.storage = storage;
// 对于react native
// global.storage = storage;
// 这样,在此**之后**的任意位置即可以直接调用storage
// 注意:全局变量一定是先声明,后使用
// 如果你在某处调用storage报错未定义
// 请检查global.storage = storage语句是否确实已经执行过了
//导出为全局变量
global.storage = storage;
新建一个全局变量组件Global.js,用户存储用户登录的信息
//用户登录数据
global.user = {
loginState:'',//登录状态
userData:'',//用户数据
};
//刷新的时候重新获得用户数据
storage.load({
key: 'loginState',
}).then(ret => {
global.user.loginState = true;
global.user.userData = ret;
}).catch(err => {
global.user.loginState = false;
global.user.userData = '';
})Login component Login.js
_login() {//登录函数
// debugger;
ToastUtil.show("登录成功");
// 使用key来保存数据。这些数据一般是全局独有的,常常需要调用的。
// 除非你手动移除,这些数据会被永久保存,而且默认不会过期。
storage.save({
key: 'loginState', // 注意:请不要在key中使用_下划线符号!
data: {
userid: '1001',
userName:'userName',
token: 'token'
},
// 如果不指定过期时间,则会使用defaultExpires参数
// 如果设为null,则永不过期
// 8个小时后过期
expires: 1000 * 3600 * 8
});
global.user.loginState = true;//设置登录状态
global.user.userData = { userid: '1001', userName:'userName', token: 'token'};//保存用户数据
setTimeout(()=>{
this.props.navigation.navigate('UserScreen')//跳转到用户页面
},2000)
}The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed interpretation of the navigation usage of react-navigation
Detailed interpretation of Function function in javascript (detailed tutorial)
How to implement custom visualization using AngularJS2 integrated with D3.js
How to implement sequential loading and running js methods in javascript
The above is the detailed content of How to determine whether the user is logged in and jump to the login page in react-navigation. For more information, please follow other related articles on the PHP Chinese website!
 《阴阳师》茨木童子典藏皮肤登录即领,禅心云外镜新皮肤即将上线!Jan 05, 2024 am 10:42 AM
《阴阳师》茨木童子典藏皮肤登录即领,禅心云外镜新皮肤即将上线!Jan 05, 2024 am 10:42 AM山野间万鬼嘶鸣,隐没兵刃交接之声,越岭奔赴而来的鬼将,心中战意汹涌,以炎火为号,率百鬼冲锋迎战。【炽焱百炼•茨木童子典藏皮肤上线】鬼角炽焰怒燃,鎏金眼眸迸发桀骜战意,白玉甲片装点战袍,彰显大妖不羁狂放的气势。雪白飘扬的袖摆上,赤焰攀附交织,金纹烙印其中,燃点一片绯艳妖异色彩。妖力凝聚而成的鬼火咆哮而至,烈焰令群峦为之震动,炼狱间归来的妖鬼啊,一同惩戒进犯之人吧。【专属动态头像框•炽焱百炼】【专属插画•焰火将魂】【传记鉴赏】【获取方式】茨木童子典藏皮肤·炽焱百炼将于12月28日维护后上架皮肤商店,
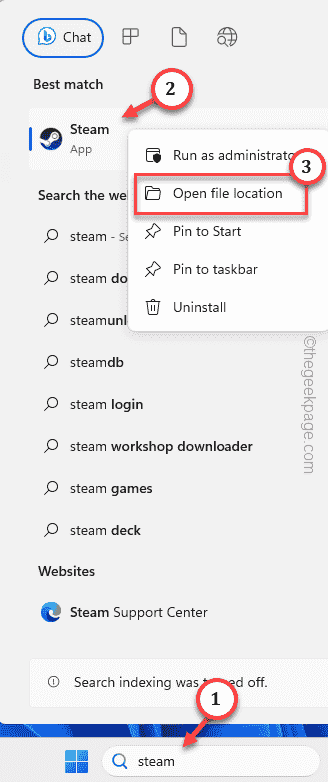
 如何在 Windows PC 上修复 Steam 登录错误 E84Jun 28, 2023 am 08:20 AM
如何在 Windows PC 上修复 Steam 登录错误 E84Jun 28, 2023 am 08:20 AMSteam登录错误E84是Steam用户在多次登录尝试中遇到的常见登录。如果您无法登录Steam,则无法执行任何有用的操作。如果您不先处理此E84登录错误,您将面临大量问题。初步解决方法–1.如果您是第一次在Steam中遇到此E84错误,重新启动系统可能会修复它。关闭Steam应用程序。将其从系统托盘中退出。然后,重新启动系统并重试整个过程。2.检查互联网连接是否有故障。如果您的互联网连接速度较慢,Steam登录可能会引发E84。修复1–将noreactlogin添加到Steam可执行文件您必须
 1.1.1.1上网认证系统怎么登录Apr 20, 2023 am 10:44 AM
1.1.1.1上网认证系统怎么登录Apr 20, 2023 am 10:44 AM1.1.1.1上网认证系统登录方法:1、搜索校园网无线信号并连接;2、打开浏览器,在弹出的身份验证界面选择“自助服务”;3、输入用户名和初始密码进行登录;4、完善个人信息并设置为强密码即可。
 如何在 Windows 11/10 上安装 GitHub CopilotOct 21, 2023 pm 11:13 PM
如何在 Windows 11/10 上安装 GitHub CopilotOct 21, 2023 pm 11:13 PMGitHubCopilot是编码人员的下一个级别,它基于AI的模型可以成功预测和自动完成您的代码。但是,您可能想知道如何在您的设备上加入这个AI天才,以便您的编码变得更加容易!但是,使用GitHub并不是很容易,初始设置过程是一个棘手的过程。因此,我们创建了这个分步教程,介绍如何在Windows11、10上的VSCode中安装和实现GitHubCopilot。如何在Windows上安装GitHubCopilot此过程有几个步骤。因此,请立即执行以下步骤。步骤1–您必须在计算机上安装最新版本的可视
 教您win7登陆了怎么查看电脑密码Jul 11, 2023 pm 08:41 PM
教您win7登陆了怎么查看电脑密码Jul 11, 2023 pm 08:41 PM在我们使用win7操作系统的过程中,我们通常会给电脑设置一个密码。最近就有小伙伴想要了解win7登陆了怎么查看电脑密码,其实win7查看电脑密码的方法非常简单。今天小编就来告诉大家win7查看电脑密码怎么操作。下面就让我们一起来看看吧!win7查看电脑密码的方法:1、按下win键+r键,输入rundll32netplwiz.dll,UsersRunDll,然后点击确定。2、取消勾选“要使用本机,用户必须输入用户名和密码”3、取消后点击确定,在弹出的对话框中不要输入你想让电脑每次自动登录的账户和密
 尝试这个简单的 3 步解决方案,解决无法登录Microsoft帐户的问题Sep 07, 2023 am 10:09 AM
尝试这个简单的 3 步解决方案,解决无法登录Microsoft帐户的问题Sep 07, 2023 am 10:09 AM您无法登录Microsoft帐户的原因有多种。虽然它很少发生,但当它发生时,它可能会令人沮丧。例如,在Windows11中,发生这种情况的原因之一是由于MicrosoftStore内置应用程序有时会损坏并停止正常工作。例如,这位Reddit用户遇到了这个问题,其他用户通过一个简单的解决方案来拯救,该解决方案似乎最终奏效了。为了能够重新登录Microsoft帐户,需要重新安装所有内置的Microsoft应用商店应用。事情是这样的。以管理员身份打开Powershell应用。输入以下命令:Get-Ap
 如何通过JavaScript实现免登录功能Jun 15, 2023 pm 10:43 PM
如何通过JavaScript实现免登录功能Jun 15, 2023 pm 10:43 PM在许多网络应用程序中,登录是一项必须的操作。然而,在一些情况下,尤其是在一些无需提供极高安全性的应用程序中,我们可以实现免登录功能,减轻用户登录的时间和操作次数。下面我们将介绍如何通过Javascript实现免登录功能。步骤一:使用cookie存储登录状态Cookies是一种为Web提供的数据存储方式,它可以将数据存储在用户本地计算机中。通过设置cookie
 uniapp应用如何实现登录和注册功能Oct 21, 2023 am 10:07 AM
uniapp应用如何实现登录和注册功能Oct 21, 2023 am 10:07 AMUniapp是一款跨平台的开发框架,可以用于开发多个平台(如微信小程序、H5、App等)的应用程序。在开发过程中,登录和注册功能是很常见的需求。本文将介绍如何使用Uniapp实现登录和注册功能,并提供具体的代码示例。登录功能实现在Uniapp中实现登录功能,通常需要以下几个步骤:1.1创建登录界面在pages文件夹下创建Login页面,在Login.vue


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

Dreamweaver Mac version
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

Notepad++7.3.1
Easy-to-use and free code editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.





