Home >WeChat Applet >Mini Program Development >WeChat applet (application account) simple application
WeChat applet (application account) simple application
- 不言Original
- 2018-06-23 13:51:212337browse
This article mainly introduces the relevant information about the simple example application of WeChat applet (application account). Friends in need can refer to
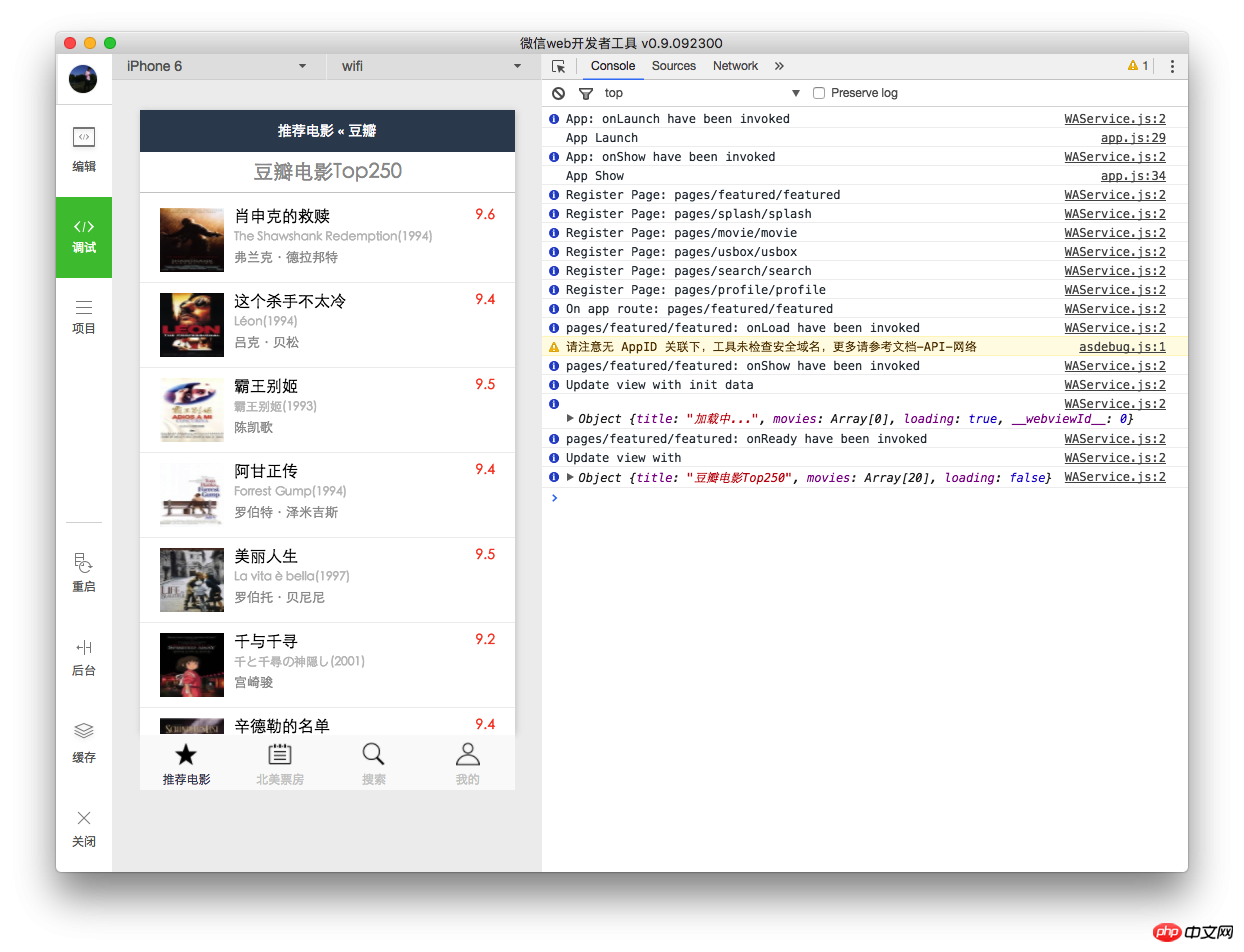
Demo preview

Demo video (traffic warning 2.64MB)
GitHub Repo address
Warehouse address: https:// github.com/zce/weapp-demo
Use steps
to clone the repository locally:
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1 $ cd weapp-douban
Open the WeChat Web opener tool (note: required It is version 0.9.092300)
Must be version 0.9.092300, the previous version cannot guarantee normal operation
No need for so-called cracking, the so-called cracking on the Internet is only for The previous version 0.9.092100, the new official version does not need to be cracked, does not need to be cracked, does not need to be cracked!
Download link (official version, feel free to download): https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_ia32.exe (Windows 32-bit)
wechat_web_devtools_0.9.092300.dmg (macOS)
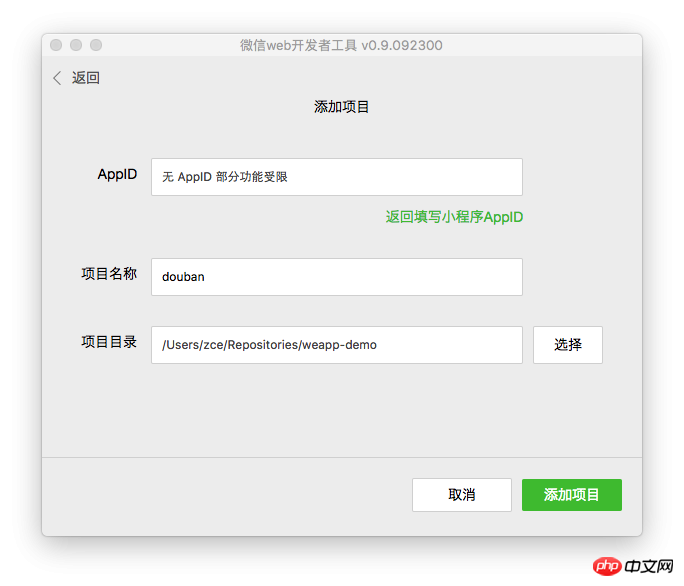
Project name: Fill it in casually, because it does not involve deployment, so it doesn’t matter
Project Directory: Select the folder you just cloned
Click to add the project



bash $ ./generate page b9e4be1b57a991cb91d8b77b937d27d5 # or $ ./generate component 2f3eb1b254cd5675086680703ba9a9cc
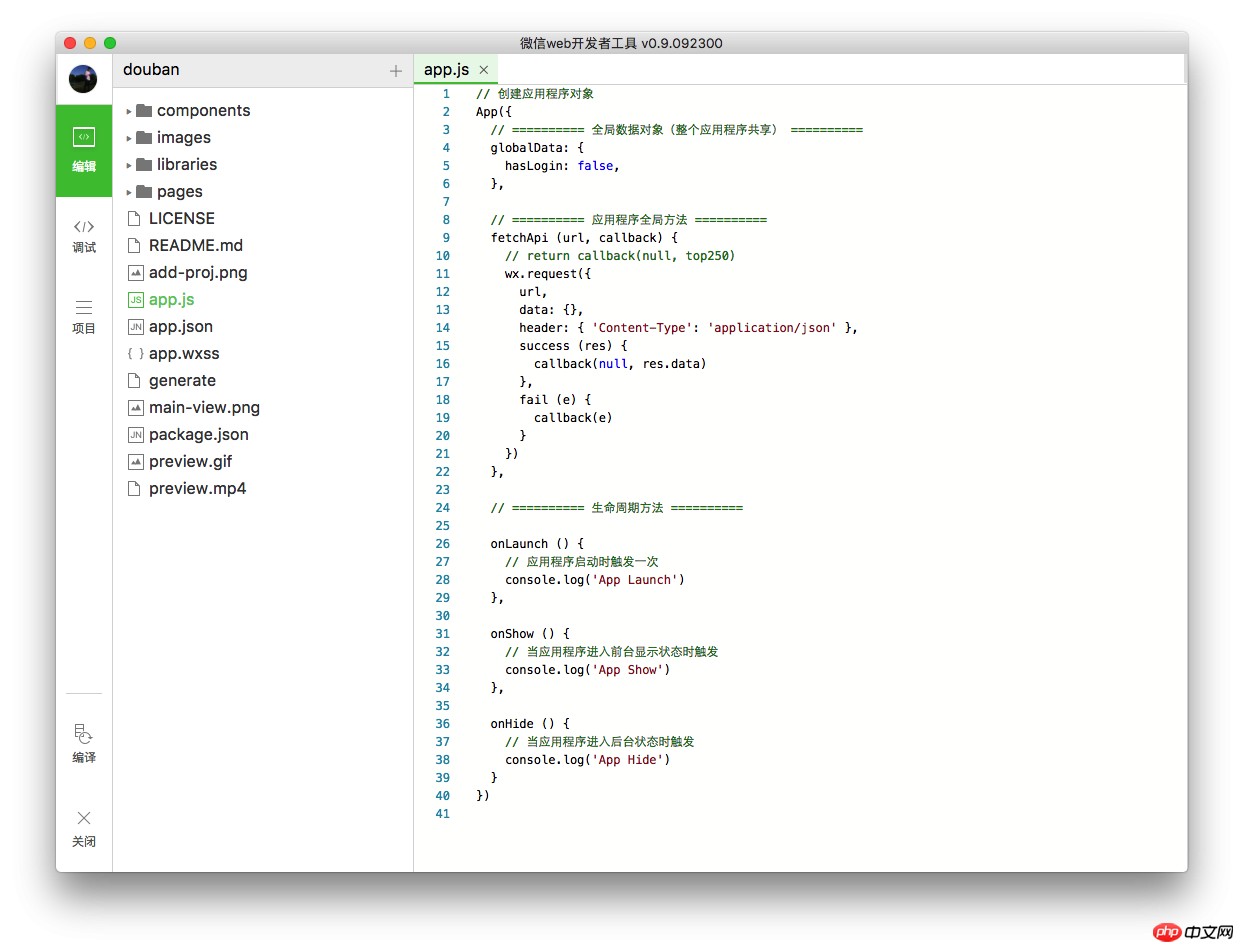
The rest can be used freelyBasic WeChat applet Tutorial (continuously updated)app.js
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
}) app.json
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}
app.wxss
- page-name.js
- Page logic file, used to handle page life cycle control and Data processing
- To be continued...
- page-name.json
- Settings Some configurations when the current page is working
- Here you can override the window settings in app.json
- That is to say, you can only set the window settings Familiar settings
- To be continued...
- page-name.wxml
- wxml refers to Wei Xin Markup Language
- #The syntax used to define the structure of elements in the page follows XML syntax. Note that it is XML syntax. Not HTML syntax, not HTML syntax, not HTML syntax
- To be continued...
- page-name.wxss
- wxml refers to Wei Xin Style Sheet
- #The syntax used to define the page style follows CSS syntax , expanded the basic usage of CSS and length units (mainly rpx responsive pixels)
How to use the three-level linkage selector of WeChat Mini Program
WeChat Mini Program LOL
Introduction to the development of heroes
The design code of the password input box in the WeChat applet
The above is the detailed content of WeChat applet (application account) simple application. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

