Home >WeChat Applet >Mini Program Development >Network requests for WeChat mini programs
Network requests for WeChat mini programs
- 不言Original
- 2018-06-23 09:53:112488browse
This article mainly introduces the network requests of WeChat applet. The content is quite good. I would like to share it with you now and give it as a reference.
When we talked about configuration earlier, we said that when developing small programs, you can choose to have APPID or without APPID. There are two methods.
1. When there is an APPID, network communication can only communicate with the specified domain name. If there is no configuration, the following error will be reported during compilation:

Configuration method:
Set the domain name
You need to set the domain name in the mini program of the WeChat public platform. You can see the setting options in the setting interface of the WeChat applet:

Select development settings:

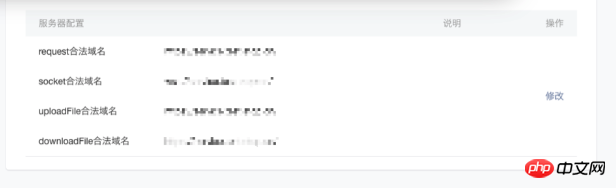
You can see the server settings:

#Here we can set the domain names that our APPID can access, and we can set up to two of each type. (Note that only https domain names can be used here. This application process takes a certain amount of time)
2. When there is no APPID, it is much more convenient. You can make network requests at will without limiting the domain name. , however, publishing or previewing on mobile phones is not possible in this case. If you want to officially develop small programs, you still need an https domain name, but for learning, http is enough.
In the mini program, network requests are roughly divided into four types.
Ordinary HTTPS request (wx.request)
Upload file (wx.uploadFile)
Download file (wx.downloadFile)
WebSocket communication (wx.connectSocket)
Here we mainly talk about wx.request:
Use wx.request to initiate an http request. A WeChat applet is limited to only 5 network requests at the same time. Note that it is at the same time.
wx.request({
url: 'http://192.168.1.137:80/app/guanggao',
method: 'POST',
data: {
type: "1"
},
header: {
'Accept': 'application/json'
},
success: function (res) {
that.setData({
images: res.data.data.guanggao
})
}
fail:function(err){
console.log(err)
}
})
The above code will send an http get request, and the parameters are relatively easy to understand.
url The url address of the server
data The requested parameters can be in the form of String data: "xxx=xxx&xxx=xxx" or Object data :{"userId":1} format
header sets the request header
- ## method http method, the default is GET request
- The success callback of the success interface
- The failure callback of the fail interface
- complete is the callback after calling the interface. Regardless of success or failure, the interface will be called.
times out. Setting
As mentioned in the previous article, setting networkTimeout in app.js can set the timeout for four types of network access:"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website! Related recommendations:
How to solve the problem that the WeChat mini program encounters the problem that the page does not render after modifying the data
WeChat mini program How the program obtains the mobile phone network status [source code attached]
The above is the detailed content of Network requests for WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

