js series tutorial 4-function, function parameters
In js, the function itself is a type of object , so it can be defined, assigned, used as an attribute of an object or a parameter of other functions. The function name is just a reference to the object class of the function.
1. Function definition
[1] Function declaration statement
Use the function keyword, followed by a set of parameters and the function body
function funcname([arg1 [,arg2 [...,argn]]]){
statement;
}【2】Function definition expression
A function defined in expression mode, the name of the function is optional
var functionName = function([arg1 [,arg2 [...,argn]]]){
statement;
}var functionName = function funcName([arg1 [,arg2 [...,argn]]]){
statement;
}Anonymous function (anonymous function) is also called a lambda function, which is a function Functions without identifiers after keywords
Generally speaking, functions defined in expressions do not need names, which makes the code that defines them more compact. Function definition expressions are particularly suitable for defining functions that will only be used once
var tensquared = (function(x) {return x*x;}(10)); //While a function definition expression contains a name, the local scope of the function will contain a name bound to the function object. In fact, the name of the function will become a local variable inside the function
var test = function fn(){ return fn;
}console.log(test);//fn(){return fn;}console.log(test());//fn(){return fn;}console.log(test()());//fn(){return fn;}My personal understanding is that for named function expressions, the function name is equivalent to the formal parameter of the function object and can only be used inside the function; The variable name is equivalent to the actual parameter of the function object, which can be used both inside and outside the function.
var test = function fn(){ return fn === test;
}console.log(test());//trueconsole.log(test === fn);//ReferenceError: fn is not definedThe function defines a non-standard name attribute, through which the name specified by the given function can be accessed. The value of this attribute is always equal to the identifier following the function keyword. The name attribute of the anonymous function is empty
//IE11-浏览器无效,均输出undefined//chrome在处理匿名函数的name属性时有问题,会显示函数表达式的名字function fn(){};
console.log(fn.name);//'fn'var fn = function(){};
console.log(fn.name);//'',在chrome浏览器中会显示'fn'var fn = function abc(){};
console.log(fn.name);//'abc'[3] Function constructor
The Function constructor receives any number of parameters , but the last parameter is always regarded as the function body, and the previous parameters enumerate the parameters of the new function
var functionName = new Function(['arg1' [,'arg2' [...,'argn']]],'statement;');
[Note] The Function constructor cannot specify a function name, it creates a Anonymous function
Technically, this is a function expression. However, it is not recommended because this syntax causes the code to be parsed twice. The first time is to parse the regular javascript code, and the second time is to parse the string passed into the constructor, which affects the performance
var sum = new Function('num1','num2','return num1 + num2');//等价于var sum = function(num1,num2){
return num1+num2;
}Function() The function created by the constructor will always be compiled globally executed within the scope. Therefore, the Function() constructor is similar to eval() executed in the global scope
var test = 0;function fn(){
var test = 1; return new Function('return test');}
console.log(fn()());//0[Note] Not all functions can become constructors
var o = new Math.min();//Uncaught TypeError: Math.min is not a constructor
2 , Function declaration order
Function declaration will be loaded first compared to variables. So don't worry about whether the function declaration is before or after the call.
When calling a function, it will first be queried in the local active object, that is, in the current js file. If there is no query, it will be queried upwards. Therefore, if the same function name is defined in two js files, the two js The respective functions are called inside the file, and the last declared function is called in other js files.
3. Repeat
Repeated declarations of variables are useless and will not overwrite previously declared variables in the same scope, but repeated declarations of functions will overwrite previous declarations. function or variable with the same name.
//变量的重复声明无用var a = 1;var a; console.log(a);//1
//覆盖同名变量var a;function a(){
console.log(1);
}a();//1//覆盖同名函数a();//2function a(){
console.log(1);
}function a(){
console.log(2);
}4. Delete
The variables created by the function declaration statement cannot be deleted, which is the same as the variable declaration.
function foo(){
console.log(1);
}delete foo;//falseconsole.log(foo());//1This article introduces three ways to define functions in js. For more related content, please pay attention to the php Chinese website.
Related recommendations:
How to determine collision through JS!
Introducing some js implementation solutions for classic algorithms
The above is the detailed content of Three ways to define functions in js. For more information, please follow other related articles on the PHP Chinese website!
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
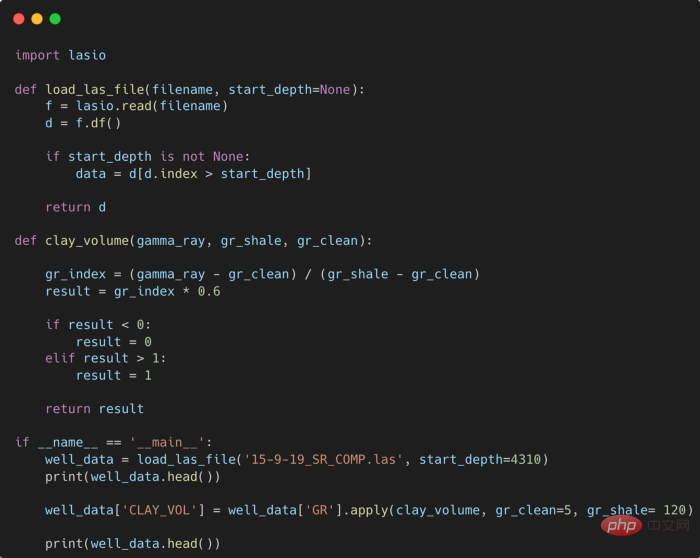
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM
CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM连续分级概率评分(Continuous Ranked Probability Score, CRPS)或“连续概率排位分数”是一个函数或统计量,可以将分布预测与真实值进行比较。机器学习工作流程的一个重要部分是模型评估。这个过程本身可以被认为是常识:将数据分成训练集和测试集,在训练集上训练模型,并使用评分函数评估其在测试集上的性能。评分函数(或度量)是将真实值及其预测映射到一个单一且可比较的值 [1]。例如,对于连续预测可以使用 RMSE、MAE、MAPE 或 R 平方等评分函数。如果预测不是逐点
 详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PM
详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PMjs是弱类型语言,不能像C#那样使用param关键字来声明形参是一个可变参数。那么js中,如何实现这种可变参数呢?下面本篇文章就来聊聊JavaScript函数可变参数的实现方法,希望对大家有所帮助!
 盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM
盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM一、前言前几天在Python钻石交流群有个叫【emerson】的粉丝问了一个Python排序的问题,这里拿出来给大家分享下,一起学习下。其实这里【瑜亮老师】、【布达佩斯的永恒】等人讲了很多,只不过对于基础不太好的小伙伴们来说,还是有点难的。不过在实际应用中内置函数sorted()用的还是蛮多的,这里也单独拿出来讲一下,希望下次再有小伙伴遇到的时候,可以不慌。二、基础用法内置函数sorted()可以用来做排序,基础的用法很简单,看个例子,如下所示。lst=[3,28,18,29,2,5,88
 学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PM
学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PMPython 中的 main 函数充当程序的执行点,在 Python 编程中定义 main 函数是启动程序执行的必要条件,不过它仅在程序直接运行时才执行,而在作为模块导入时不会执行。要了解有关 Python main 函数的更多信息,我们将从如下几点逐步学习:什么是 Python 函数Python 中 main 函数的功能是什么一个基本的 Python main() 是怎样的Python 执行模式Let’s get started什么是 Python 函数相信很多小伙伴对函数都不陌生了,函数是可
 Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM
Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM好嘞,今天我们继续剖析下Python里的类。[[441842]]先前我们定义类的时候,使用到了构造函数,在Python里的构造函数书写比较特殊,他是一个特殊的函数__init__,其实在类里,除了构造函数还有很多其他格式为__XXX__的函数,另外也有一些__xx__的属性。下面我们一一说下:构造函数Python里所有类的构造函数都是__init__,其中根据我们的需求,构造函数又分为有参构造函数和无惨构造函数。如果当前没有定义构造函数,那么系统会自动生成一个无参空的构造函数。例如:在有继承关系
 go语言的形参占用内存吗Dec 28, 2022 pm 05:19 PM
go语言的形参占用内存吗Dec 28, 2022 pm 05:19 PM形参变量在未出现函数调用时并不占用内存,只在调用时才占用,调用结束后将释放内存。形参全称“形式参数”,是函数定义时使用的参数;但函数定义时参数是没有任实际何数据的,因而在函数被调用前没有为形参分配内存,其作用是说明自变量的类型和形态以及在过程中的作用。
 Golang函数的类型断言用法介绍May 16, 2023 am 08:02 AM
Golang函数的类型断言用法介绍May 16, 2023 am 08:02 AMGolang的函数类型断言是一个非常重要的特性,它可以让我们在函数中精细地控制变量的类型,从而更加方便地进行数据处理和转换。本文将介绍Golang函数的类型断言用法,希望能够对大家的学习有所帮助。一、什么是Golang函数的类型断言?Golang函数的类型断言可以理解为函数参数中所声明变量的类型具有多态性,这使得一个函数在不同的参数传递下可以灵活


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Zend Studio 13.0.1
Powerful PHP integrated development environment

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),






