Now I will share with you a brief talk about CommonsChunkPlugin extracting public modules. It has great reference value and I hope it will be helpful to everyone.
Introduction
The main function of the webpack plug-in CommonsChunkPlugin is to extract the common part of the webpack project entry chunk. The specific usage will not be introduced too much. If you don’t know much about it, you can refer to webpack official website for introduction;
This plug-in is a commonly used optimization function in webpack projects and is used in almost every webpack project. Benefits of using this plug-in:
Improve webpack packaging speed and project size: Extract all common codes in the chunk file of webpack entry to reduce code size; at the same time, improve webpack packaging speed.
Utilize the caching mechanism: The dependent public module files generally rarely change or will not change, so that the independent module files can be cached for a long time.
But in the project, if the plug-in opening method is incorrect, the second point above is actually impossible to achieve, because in this case:
There is no modified public code or library The Entry Chunk packaged by the code will change with changes in other business codes, causing the long cache mechanism on the page to fail.
So, let’s open the CommonsChunkPlugin correctly.
Incorrect usage of CommonsChunkPlugin
If we isolate the public libraries of our project such as react, react-dom, and react-router from the business code, Extract it as a vendor chunk, and the webpack configuration is as follows:
const webpack = require("webpack");
const path = require('path');
module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
output: {
path: path.resolve(__dirname, 'output'),
filename: "[name].[chunkhash].js"
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]})
]
};Above, some basic libraries of the project are packaged into a chunk named vendor, and business-related code is packaged into a chunk named app;
The results after webpack packaging and compilation are as follows:

After we modify the business code app.js, the recompilation results are as follows:

It can be found that under the configuration of CommonsChunkPlugin, when the business code app changes, the library code also changes, and the vendor's chunkhash also changes, so that the name of the vendor's reference follows. Changes lead to the failure of the long cache mechanism on the browser side.
The cause of the problem
The reason why the vendor changes every time webpack is packaged and compiled:
Every time webpack is packaged and compiled Some runtime code will be generated during build. When there is only one file, the runtime code is directly inserted into this file. When there are multiple files, the runtime code will be extracted into the common file, which is the vendor chunk configured by CommonsChunkPlugin above.
The runtime code generated each time webpack is compiled, including the definition of the global webpackJsonp method and the maintenance of module dependencies. For details, please refer to commons.js here.
So, in the CommonsChunkPlugin configuration of webpack above, these codes will be packaged into the vendor every time it is compiled, causing the vendor's chunkhash to change every time.
Then, we can configure the vendor chunk and extract the public code, that is, the webpack runtime code, so that the basic library modules that the project depends on can be isolated from the business modules, because there will be no These files are modified so these files can serve as long caches. The specific configuration is as follows:
module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
....
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
})
]
};In this way, even if the business app code is modified, the basic library vendor chunk that the project depends on will not change; only the extracted manifest chunk will change every time, but the file size is very small. This method has greater benefits than vendor. As shown below:

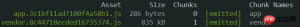
The packaging and compilation results after modifying the app code are as follows. You can see that the vendor’s chunkhash has not changed

One thing to note when configuring CommonsChunkPlugin in webpack:
When configuring the output item of webpack, its filename and chunkFilename must use chunkhash. Do not use hash, otherwise even according to the above configuration, the expected results will not be achieved. As for the difference between hash and chunkhash, you can refer to github's answer
. The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Check in jQuery SpringMVC Box selection and value passing example_jquery
How to get the value of the multi-select box value in post in SpringMVC (code example)
Use Vue How to set multiple Class
The above is the detailed content of How to use CommonsChunkPlugin to extract public modules. For more information, please follow other related articles on the PHP Chinese website!
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment





