This article mainly introduces the relevant information on the detailed explanation of the properties of canvas lines. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
1. Line Cap
Value: butt (default value), round head ,square square head
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=40;
context.strokeStyle="#005588";
//三个beginpath()画了3条平行线
context.beginPath();
context.moveTo(100,200);
context.lineTo(700,200);
context.lineCap="butt";
context.stroke();
context.beginPath();
context.moveTo(100,400);
context.lineTo(700,400);
context.lineCap="round";
context.stroke();
context.beginPath();
context.moveTo(100,600);
context.lineTo(700,600);
context.lineCap="square";
context.stroke();
//baseline
context.lineWidth=1;
context.strokeStyle="#27a";
context.moveTo(100,100);
context.lineTo(100,700);
context.moveTo(700,100);
context.lineTo(700,700);
context.stroke();

round. When doing animation, rounded corners can be drawn directly, while the effect of lineCap can only be used At the beginning and end of line segments, it cannot be used at junctions.

lineCap="square" can be used to completely close the line segment when it is closed, but it is still recommended to use clothPath() to close it.
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 350);
context.lineTo(500,350);
context.lineTo(500,200);
context.lineTo(700,400);
context.lineTo(500,600);
context.lineTo(500,450);
context.lineTo(100,450);
context.lineTo(100,350);
// context.closePath(); //推荐
context.lineWidth=10;
context.lineCap="square"; //不推荐
context.fillStyle="yellow";
context.strokeStyle="#058"
context.fill();
context.stroke();
2. Draw a five-pointed star and explain other status attributes of the line

The five angles on the circle bisect 360°, each angle is 72°, 90°-72°=18°
The angles on the small circle bisect 72°, 18° 36 °=54°
Angle to radians——radians=angle*π/180 That is (18 i*72)*Math.PI/180
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*300+400,
-Math.sin((18+i*72)/180*Math.PI)*300+400);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*150+400,
-Math.sin((54+i*72)/180*Math.PI)*150+400);
}
context.closePath();
context.lineWidth=10;
context.stroke();

Encapsulated into a function:
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400)
}
function drawStar(ctx,r,R,x,y,){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72)/180*Math.PI)*R+x,
-Math.sin((18+i*72)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*r+x,
-Math.sin((54+i*72)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}
Modify the small r=80, 200, 400 respectively to get the following graph



#Add a clockwise rotation parameter: rot
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400,30);
}
//rot顺时针旋转的角度
function drawStar(ctx,r,R,x,y,rot){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72-rot)/180*Math.PI)*R+x,
-Math.sin((18+i*72-rot)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r+x,
-Math.sin((54+i*72-rot)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}
The effect of rotating 30 degrees is as follows:

##3. Line connection lineJoin and miterLimit
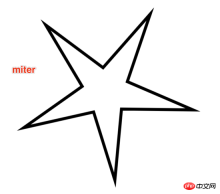
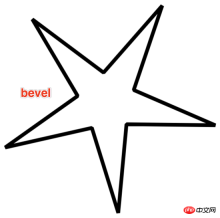
1. LineJoin valuemiter (default) always presents a sharp corner, bevel miter, round cornerbevel is like the effect of a ribbon folded down. 


context.lineJoin="miter"; drawStar(context,30,300,400,400,30);

distance between the inner and outer corners that is generated when using miter as a way to connect lines. The default value is 10, which means the maximum value is 10px. Once it exceeds 10px, it will be displayed in bevel mode.
When the inner circle radius r is set to 30, the sharp angle formed is very sharp, and the distance between the inner corner and the outer corner exceeds the miterLimit of 10.
Now make the miterlimit larger and change it to 20, the effect is as follows:
context.lineJoin="miter"; context.miterLimit=20; drawStar(context,30,300,400,400,30);
 Note: miterLimit is not the distance from the white tip to the black tip. This The distance is much greater than 20px.
Note: miterLimit is not the distance from the white tip to the black tip. This The distance is much greater than 20px.
 When miterLimit is generated, the line must have width, and the sharp corner of the middle line of the line with width is the direct distance from the outer sharp corner.
When miterLimit is generated, the line must have width, and the sharp corner of the middle line of the line with width is the direct distance from the outer sharp corner.
canvas gives a miterLimit experience value of 10. Only in extremely special circumstances, when very sharp corners need to be represented, miterLimit needs to be modified.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to use HTML to draw a vertical line between two div tagsHow to use HTML5
Canvas realizes snowflakes falling
The above is the detailed content of About the properties of canvas lines. For more information, please follow other related articles on the PHP Chinese website!
 H5: The Future of Web Content and DesignMay 01, 2025 am 12:12 AM
H5: The Future of Web Content and DesignMay 01, 2025 am 12:12 AMH5 (HTML5) will improve web content and design through new elements and APIs. 1) H5 enhances semantic tagging and multimedia support. 2) It introduces Canvas and SVG, enriching web design. 3) H5 works by extending HTML functionality through new tags and APIs. 4) Basic usage includes creating graphics using it, and advanced usage involves WebStorageAPI. 5) Developers need to pay attention to browser compatibility and performance optimization.
 H5: New Features and Capabilities for Web DevelopmentApr 29, 2025 am 12:07 AM
H5: New Features and Capabilities for Web DevelopmentApr 29, 2025 am 12:07 AMH5 brings a number of new functions and capabilities, greatly improving the interactivity and development efficiency of web pages. 1. Semantic tags such as enhance SEO. 2. Multimedia support simplifies audio and video playback through and tags. 3. Canvas drawing provides dynamic graphics drawing tools. 4. Local storage simplifies data storage through localStorage and sessionStorage. 5. The geolocation API facilitates the development of location-based services.
 H5: Key Improvements in HTML5Apr 28, 2025 am 12:26 AM
H5: Key Improvements in HTML5Apr 28, 2025 am 12:26 AMHTML5 brings five key improvements: 1. Semantic tags improve code clarity and SEO effects; 2. Multimedia support simplifies video and audio embedding; 3. Form enhancement simplifies verification; 4. Offline and local storage improves user experience; 5. Canvas and graphics functions enhance the visualization of web pages.
 HTML5: The Standard and its Impact on Web DevelopmentApr 27, 2025 am 12:12 AM
HTML5: The Standard and its Impact on Web DevelopmentApr 27, 2025 am 12:12 AMThe core features of HTML5 include semantic tags, multimedia support, offline storage and local storage, and form enhancement. 1. Semantic tags such as, etc. to improve code readability and SEO effect. 2. Simplify multimedia embedding with labels. 3. Offline storage and local storage such as ApplicationCache and LocalStorage support network-free operation and data storage. 4. Form enhancement introduces new input types and verification properties to simplify processing and verification.
 H5 Code Examples: Practical Applications and TutorialsApr 25, 2025 am 12:10 AM
H5 Code Examples: Practical Applications and TutorialsApr 25, 2025 am 12:10 AMH5 provides a variety of new features and functions, greatly enhancing the capabilities of front-end development. 1. Multimedia support: embed media through and elements, no plug-ins are required. 2. Canvas: Use elements to dynamically render 2D graphics and animations. 3. Local storage: implement persistent data storage through localStorage and sessionStorage to improve user experience.
 The Connection Between H5 and HTML5: Similarities and DifferencesApr 24, 2025 am 12:01 AM
The Connection Between H5 and HTML5: Similarities and DifferencesApr 24, 2025 am 12:01 AMH5 and HTML5 are different concepts: HTML5 is a version of HTML, containing new elements and APIs; H5 is a mobile application development framework based on HTML5. HTML5 parses and renders code through the browser, while H5 applications need to run containers and interact with native code through JavaScript.
 The Building Blocks of H5 Code: Key Elements and Their PurposeApr 23, 2025 am 12:09 AM
The Building Blocks of H5 Code: Key Elements and Their PurposeApr 23, 2025 am 12:09 AMKey elements of HTML5 include,,,,,, etc., which are used to build modern web pages. 1. Define the head content, 2. Used to navigate the link, 3. Represent the content of independent articles, 4. Organize the page content, 5. Display the sidebar content, 6. Define the footer, these elements enhance the structure and functionality of the web page.
 HTML5 and H5: Understanding the Common UsageApr 22, 2025 am 12:01 AM
HTML5 and H5: Understanding the Common UsageApr 22, 2025 am 12:01 AMThere is no difference between HTML5 and H5, which is the abbreviation of HTML5. 1.HTML5 is the fifth version of HTML, which enhances the multimedia and interactive functions of web pages. 2.H5 is often used to refer to HTML5-based mobile web pages or applications, and is suitable for various mobile devices.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Chinese version
Chinese version, very easy to use

Notepad++7.3.1
Easy-to-use and free code editor

Dreamweaver Mac version
Visual web development tools






