Home >Backend Development >PHP Tutorial >Javascript summary
Javascript summary
- jackloveOriginal
- 2018-06-11 23:42:131264browse
This article contains a lot of knowledge and pictures quoted from other places. Please understand if they are involved. This article is only for personal study.
Arguments (array-like object)
Mainly stores the parameters passed in to the function



#ele.style.border this way Only inline styles can be obtained in js, so currentStyle and getComputedStyle are referenced, but they cannot change properties, they can only get properties, and there is compatibility.
currentStyle (compatible with IE)
getComputedStyle (compatible with Firefox, Google)
Writing ele .currentStyle["attr"] or ele.currentStyle.attr
##window.getComputedStyle(ele,null)[attr] or window.getComputedStyle(ele,null).attronfocus(get focus)onblur(lose focus)
onfocus is triggered when the element gets focus
onblur is triggered when the element loses focus
shift() deletes the first item of the array aTmp.shift()
unshift() adds the first item of the array aTmp.unshift("Java")
pop() deletes the last item of the array aTmp.pop()
push() Add the last item of the array aTmp.push("Java")
concat() Connect multiple arrays aTmp.concat(bTmp) Connect aTmp and bTmp arrays
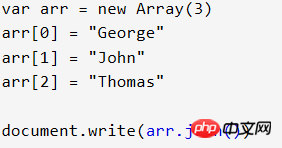
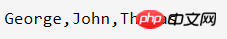
join combines all the elements in the array into a string


arr.splice(2,1,”Javs”) deletes the 2nd item from the array 1 item from the beginning (including item 2), and then add Java
arr.splice(2,3,"Java") to delete the items starting from item 2 in the array. 3 items, then add Java
addHandler() to the original position to add an event function to the object, which has three parameters.
Example: EventUtil.addHandler(elem, event, function()); Object, event, function
removeHandler() removes the object The currently added event has three functions.
Example: EventUtil.removeHandler( elem , event , function()); Object, event, function
addEventListener() is used to add events to specified elements. It has three parameters
Example: elem.addEventListener(event, function(), use); Event, function, execution order (bubble [false] or capture [true])
removeEventListener() is used to delete events for the specified element. It has three parameters
Example: elem .removeEventListener(event, function(), use) Event, function, execution sequence;
attachEvent() adds an event to the object, two functions
Example: elem.attachEvent( “on” event , function() ); Event, function
detachEvent() deletes the specified event, two parameters , it must be an event added by attachEvent() to be deleted by detachEvent()
Example: elem.detachEvent( “on” event , function() ); Event, function
AttachEvent and detachEvent need to add on
removeEventListener to remove the binding event on the HTML element, and addEventListener to bind the event on the HTML element.
FF, chrome, opera, safar, IE9 supports
detachEvent moves out of the binding event on the HTML element, attachEvent binds events on HTML elements
Only IE supports
So in order to adapt to cross-browser, write both, according to The specific browser determines which one to use
Example: elem.addEventListener? elem.addEventLIistener(sEvent, fnHandler, false): elem.attachEvent(“on” sEvent, fnHandler)
Determine whether addEventListener exists. If it exists, use addEventListener. If it does not exist, use attachEvent.
match() function
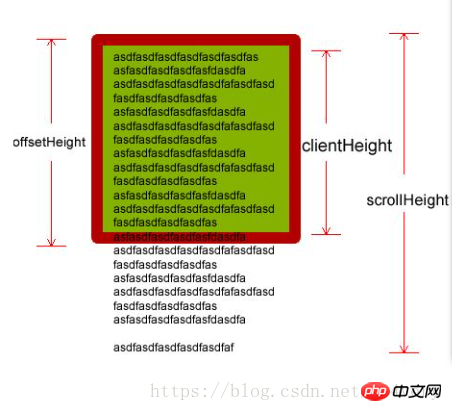
Retrieve and return the retrieved characters. The object can be a string or a regular expression. Example 1: var str = "Hello world!" document.write(str.match(“world”) “ Example 2: var str = “1 plus 2 equal3” ## Document.write(str.match(/\d /g)) //1,2,3 keycode() event Returns the ASCII value of the key struck by the keyboard Generally used with onkeyup and Use onkeydown together Example var x = event.keyCode; onkeydown() event Pressing a key on the keyboard will trigger the event Example: ; onkeypress() event It will be triggered after a key is pressed and released on the keyboard onkeyup() event will be triggered after the keyboard key is released The order of the three events is onkeydown, onkeypress, onkeyup Mouse click event onclick,onmousedown, onmouseup,oncontextmenu,ondblclick onclick When the mouse clicks on an element, the event is triggered onmousedown When the mouse button is pressed, the event is triggered onmouseup When the mouse button is pressed and then released, the event is triggered oncontextmenu When the user right-clicks the mouse on the element, the event is triggered ondblclick When the mouse double-clicks the element, the event is triggered client visible area offsetWidth: width padding border clientWidth: width padding does not include border scrollWidth: size is the content size ctrlKey() Returns a Boolean value indicating whether the Ctrl key was pressed when the event occurred setCapture() Capture mouse events to the object specified in the current document, but can only capture mouse events (onmousedown, onmouseup, onmousemove, onclick, ondbclick, onmouseover, onmouseout) but not Capture keyboard events. releaseCapture() corresponds to setCapture() and releases mouse events. setCapture() and releaseCapture() are special methods for IE. obj.style.left and obj.offsetLeft are both values relative to the parent element. In addition, obj.style.left returns a string. For example, 28px is readable and writable. (can be modified), obj, offsetLeft returns a numerical value. Example 28 can only be read (cannot be modified), as are obj.style.top and obj.offsetTop. appendChild( newChild ) One parameter, append a new node at the end of the parent node Example: target.appendChild( newChild ) insertBefore() Example: target. insertBefore( newChild , targetChild ) Two parameters, insert the new node in front of the target node target is added node and existing node 's parent node. newChild The node to be inserted. targetChild The existing node, the new node will be inserted in front of it, this value can be null. insertAfter() target.insertAfter( newChild , targetChild ) This is not provided For this method, you need to write a function yourself using with two parameters. The first parameter is the same as insertBefore, and the second parameter indicates that the new node will be inserted behind it. The function is: ## var parent = targetElement.parentNode; if(parent.lastChild == targetElement){ parent.appendChild(newElement); } else{ ## parent.insertBefore(newElement,targetElement.nextSibling); } } childNodes Use the childNodes attribute to return an array that contains all the child nodes of this parent node. firstChild firstChild is the first child node that returns the target element node, equivalent to childNodes[0 ]. lastChild lastChild is the last child node that returns the target element node, equivalent to childNodes[length- 1]. Example: target.childNodes[1] Get the second node under the target node nextSibling Returns the node immediately following an element at the same level previousSibling Return a node before an element at the same level Example: document.getElementById("item").nextSibling offsetParent refers to the position-related parent element and is read-only parentNode refers to the position-independent element The superior element is read-only Math.ceil() rounds a value up to an integer Returns greater than or equal to An integer Math.floor() rounds a value down to an integer Returns less than or equal to Integer Math.round() rounds Returns a value that is closest to the numerical value Example: Math.ceil(x); a||b ## If If a is true, then whether b is true or false, it will return true, so there is no need to judge b (that is, there is no need to execute b anymore). At this time, a is just judged, so a is returned. If a is false, then judge b (execute b). If b is true, return true. If it is false, return false. In fact, it returns b. If a is false, then b will return false regardless of whether it is true or false, so there is no need to judge b (that is, no need to execute b), at this time a is just judged, and a is returned. If a is true, then b must be judged, then whether b is true or false, b will be returned. This can be used to determine the selection and execution That is, if maxWidth is greater than or equal to oUl [0] is the left end value from the parent element, then if the previous one is false, then there is no need to execute the following Numeric conversion parseInt() Example: var num1 = parseInt(“0xF”) //15 Number() Example: var num1 = Number(“0011”) //11
parseFloat() return return; return: false; Generally used to prevent the execution of default actions. return: true; This article explains some summaries of Javascript. For more related content, please pay attention to the php Chinese website. Related recommendations: Two tree array constructors without recursion Convert HTML to Excel, and implement printing and downloading functions
”) //world
The above is the detailed content of Javascript summary. For more information, please follow other related articles on the PHP Chinese website!

