Home >Web Front-end >HTML Tutorial >How to use Html rendering to implement the * sign in front of required fields in Android
How to use Html rendering to implement the * sign in front of required fields in Android
- 不言Original
- 2018-06-09 17:29:131918browse
This article mainly introduces the use of Html rendering in android to implement the * example in front of the required fields. It has certain reference value. Those who are interested can learn about the personal basic information UI of the
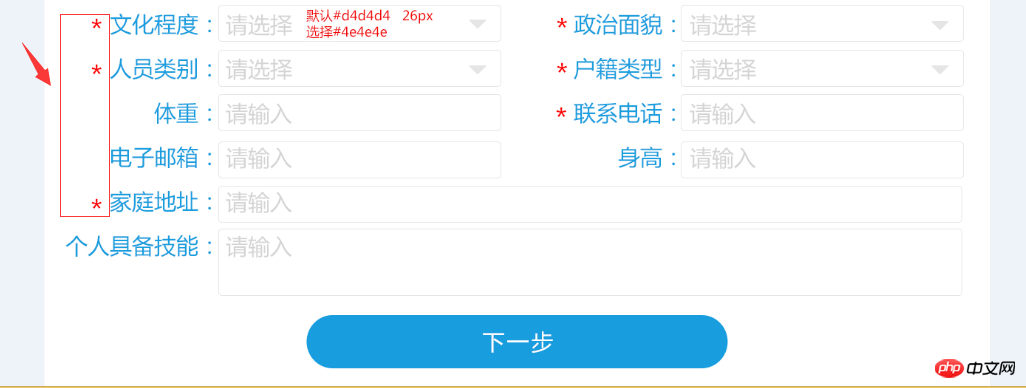
project. The interface rendering is as follows. There is a red * sign, and it is a different color from the text next to it. Jane friends, how did you achieve it? Here I mainly introduce a method of Html rendering

#At the beginning, I tested using a TextView to load the conformity separately, and found that if the color needs to be changed, Then all TextViews needed to change their colors. Then I tested using a TextView to load matching and corresponding text together, but found that the height of the * symbol was difficult to control. Finally, I felt that using Html rendering was the best way. Without further ado, let’s start with the main text.
1. Xml layout (select only the corresponding part)
The * symbol and text here actually share a TextView
<LinearLayout
style="@style/style_match_line_layout"
android:layout_marginTop="10dp" >
<!--主要看这个TextView-->
<TextView
android:id="@+id/tv_nation"
style="@style/style_job_textview_text_title"
tools:text="*民族"
android:text="@string/tip_nation" />
<RelativeLayout
android:id="@+id/view_nation"
style="@style/style_job_textview_text_message"
android:clickable="true" >
<EditText
android:id="@+id/et_nation"
style="@style/style_editext"
android:hint="@string/tip_please_select" />
<ImageView style="@style/style_editext_image_arrow" />
</RelativeLayout>
</LinearLayout>
2. Create the corresponding String resource
Here you can set the color and boldness of the * symbol and text separately
Copy code The code is as follows:
<string name="tip_xinghao_nation"><Data><![CDATA[<font color="#e60012"> *</font><font color="#189dde">民族 : </font>]]></Data></string>
3. Implement rendering in java code
tvNation.setText(Html.fromHtml(getString(R.string.tip_xinghao_nation)));
Go here You can achieve the effect in the rendering. If you change the color and size of the * symbol and text, you can change it uniformly in the String resource.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
The above is the detailed content of How to use Html rendering to implement the * sign in front of required fields in Android. For more information, please follow other related articles on the PHP Chinese website!

