Home >Backend Development >PHP Tutorial >Analysis on the method of implementing paging function in thinkPHP5
Analysis on the method of implementing paging function in thinkPHP5
- 不言Original
- 2018-06-09 11:56:592010browse
This article mainly introduces the implementation method of thinkPHP5's paging function. It analyzes the specific steps and related operating techniques of thinkPHP5 to implement the paging function in detail in the form of examples. Friends in need can refer to the following
The examples of this article are described Learn how to implement thinkPHP5 paging function. Share it with everyone for your reference, the details are as follows:
In fact, the content of the paging itself is not very much. However, it seems quite annoying when it comes to style issues. So I found the paging class and took a look. Let’s talk about the general structure. If you need to modify the page style, you can modify the style yourself. It is best to back up in advance to prevent accidents.
The first is the paging call. It is relatively easy to call tp5
$mod = new \app\index\model\Blogmsg();
$mo = $mod->paginate(1,14);
$this->assign('list', $mo);
// 渲染模板输出
return $this->fetch('list');
//模板方面
<p>
<ul>
{volist name='list' id='user'}
<li> {$user.nickname}</li>
{/volist}
</ul>
</p>
{$list->render()}
The first parameter of the function is how many pages are displayed on each page , the second parameter is how many pages are displayed in total.
(There are originally 10 pages, and you only write 5 pages, then pages 6-10 will not be displayed, but this parameter in the address bar can still jump to get the corresponding content...)

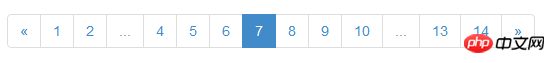
The default is this effect. But this is an effect only available under the bootstrap template. Named specifically based on the characteristics of bootstrap.
In other words, under other templates, it is just a simple number.
The location of the pagination file is in thinkphp\library\think\paginator.
There is a paging style original version in the driver. Direct modification is not conducive to later maintenance. And tp5 also gives you a very convenient modification method. Copy and paste the source files in the folder and rename them. Then change the word "Bootstrap" in class Bootstrap extends Paginator to the name of the file. Then go to config.php to find the paging-related configuration.
'type' => 'bootstrap', change it to your file name. You can call it directly.
I will list several function names involved in styles and briefly talk about the meaning of existence.
render()Rendering paging, the vernacular is the main body of this paging class.
return sprintf( '<ul class="pagination">%s %s %s</ul>', $this->getPreviousButton(), $this->getLinks(), $this->getNextButton() );
This involves the css style, which can be replaced according to your own needs.
The page number itself has no first and last page items. (But the function provides you with the value of the last page)
You can fill it in yourself. Copy getNextButton() and make relevant modifications.
You will see two other functions in the getNextButton() function
getAvailablePageWrapper(url,page)andgetDisabledTextWrapper($text ).
The rendering function just now can be understood as a box, and these two functions can be understood as buttons. If you want to change the style, just do it here. Anyone who can do this won't have much of a problem.
getLinks() is in the middle. You can basically tell the general meaning by looking at the code. You can basically start from these places to modify paging.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
PHP back-end method to implement paging subscript generation code for web pages
About how to implement paging custom styles in thinkPHP3.2
##
The above is the detailed content of Analysis on the method of implementing paging function in thinkPHP5. For more information, please follow other related articles on the PHP Chinese website!

