This time I will bring you a summary and performance comparison of array traversal methods using JS. What are the precautions for a summary and performance comparison of array traversal methods using JS? The following is a practical case, let’s take a look.
Preface
This article belongs to the same series as the previous article on JS variable exchange methods and performance analysis comparison. This article continues the analysis. Several commonly used array traversal methods in JS and their respective performance comparisons
Starting from
Last time I analyzed several commonly used variables in JS After exchanging the methods and their respective performances, I felt that this method was quite good, so I extracted the core logic, encapsulated it into a template, and planned to expand it into a series. This article is the second article in the series, an analysis and comparison of JS array traversal methods
Several ways of JS array traversal
JS array traversal is basically for, forin, foreach, forof, map, etc. The following introduces several array traversal methods used in the analysis of this article and performance analysis and comparison
The first type: ordinary for loop
The code is as follows:
for(j = 0; j <p style="text-align: left;">Brief description: The simplest one and the most frequently used one. Although the performance is not weak, there is still room for optimization</p><p style="text-align: left;"><strong>Second type: optimized version of for loop</strong></p><p style="text-align: left;">The code is as follows:</p><pre class="brush:php;toolbar:false">for(j = 0,len=arr.length; j <p style="text-align: left;">Brief description: Use temporary variables to cache the length to avoid repeatedly obtaining the array length. The optimization effect will be more obvious when the array is larger. </p><p style="text-align: left;">This method is basically the highest performance among all loop traversal methods</p><p style="text-align: left;"><strong>The third method: weakened version of for loop</strong></p><p style="text-align: left;">The code is as follows :</p><pre class="brush:php;toolbar:false">for(j = 0; arr[j]!=null; j++) {
}Brief explanation: This method is actually strictly a for loop, but it does not use the length judgment, but uses the variable itself to judge
In fact, the performance of this method is Far smaller than the ordinary for loop
Fourth type: foreach loop
The code is as follows:
arr.forEach(function(e){
});Brief description: The foreach loop that comes with the array, It is used more frequently, and its performance is actually weaker than the ordinary for loop.
Fifth type: foreach variant
The code is as follows:
Array.prototype.forEach.call(arr,function(el){
});Brief description: Since foreach comes with the Array type, some non-this type cannot be used directly (such as NodeList), so this variant is created. Using this variant can allow similar arrays to have the foreach function.
The actual performance is weaker than ordinary foreach
Sixth type: forin loop
The code is as follows:
for(j in arr) {
}Brief description: Many people like to use this loop, but in fact, after analysis and testing, it has the lowest efficiency among the many loop traversal methods
Seventh: map traversalThe code is as follows:
arr.map(function(n){
});Brief description: This method is also widely used. Although it is more elegant to use, the actual efficiency is not as good as foreach
Eighth type: forof traversal (requires ES6 support)The code is as follows:
for(let value of arr) {
});Brief description: This method is used in es6, and its performance is better than forin, but it is still not as good as the ordinary for loop
Performance comparison of various traversal methodsThe above listed several methods all have one Once we have done a comparative analysis, we can basically conclude that:
Ordinary for loop is the most elegant(PS: All the above codes are just Perform an empty loop, there is no internal execution code in the loop, just analyze the time of each loop)
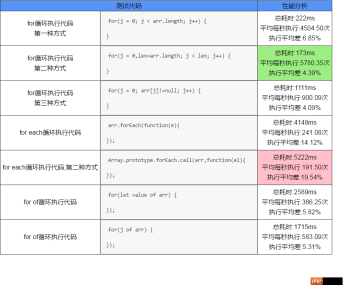
Performance comparison screenshot
Analysis results 1The data in the screenshot below is the conclusion drawn after running it 100 times in chrome (supports es6) (run 10 times each time, 10 cycles in total, and get Analysis results)
 It can be seen that the forin loop is the slowest. The optimized ordinary for loop is the fastest
It can be seen that the forin loop is the slowest. The optimized ordinary for loop is the fastest
Analysis results 2
The following screenshot data is the conclusion drawn after running 1000 times in chrome (supports es6) (100 times each time, 10 cycles in total) , the obtained analysis results)

In addition, you can use the analysis tools in the following demo to analyze and compare the JS array traversal method
I believe you have read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
vue-simplemde to drag and paste images
actual case of react props and state attributes Detailed explanation
The above is the detailed content of JS summary of array traversal methods and performance comparison. For more information, please follow other related articles on the PHP Chinese website!
 如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 js字符串转数组Aug 03, 2023 pm 01:34 PM
js字符串转数组Aug 03, 2023 pm 01:34 PMjs字符串转数组的方法:1、使用“split()”方法,可以根据指定的分隔符将字符串分割成数组元素;2、使用“Array.from()”方法,可以将可迭代对象或类数组对象转换成真正的数组;3、使用for循环遍历,将每个字符依次添加到数组中;4、使用“Array.split()”方法,通过调用“Array.prototype.forEach()”将一个字符串拆分成数组的快捷方式。
 如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript
 js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PM
js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PMjs中new操作符做了:1、创建一个空对象,这个新对象将成为函数的实例;2、将新对象的原型链接到构造函数的原型对象,这样新对象就可以访问构造函数原型对象中定义的属性和方法;3、将构造函数的作用域赋给新对象,这样新对象就可以通过this关键字来引用构造函数中的属性和方法;4、执行构造函数中的代码,构造函数中的代码将用于初始化新对象的属性和方法;5、如果构造函数中没有返回等等。
 用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM
用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM这篇文章主要为大家详细介绍了js实现打字小游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
 php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PM
php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PMphp在特定情况下可以读js内部的数组。其方法是:1、在JavaScript中,创建一个包含需要传递给PHP的数组的变量;2、使用Ajax技术将该数组发送给PHP脚本。可以使用原生的JavaScript代码或者使用基于Ajax的JavaScript库如jQuery等;3、在PHP脚本中,接收传递过来的数组数据,并进行相应的处理即可。
 js是什么编程语言?May 05, 2019 am 10:22 AM
js是什么编程语言?May 05, 2019 am 10:22 AMjs全称JavaScript,是一种具有函数优先的轻量级,直译式、解释型或即时编译型的高级编程语言,是一种属于网络的高级脚本语言;JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式,如函数式编程。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Linux new version
SublimeText3 Linux latest version

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

WebStorm Mac version
Useful JavaScript development tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft






