Home >Backend Development >PHP Tutorial >How to make HTML pages static using PHP
How to make HTML pages static using PHP
- 墨辰丷Original
- 2018-06-06 14:02:231659browse
This article mainly introduces the method of staticizing HTML pages in PHP. Interested friends can refer to it. I hope it will be helpful to everyone.
Generally, optimization will be done from the following aspects
Static dynamic page
Optimize the database
Use load balancing
Use cache
Use CDN acceleration
Many websites now need to be statically processed when they are being built. Why do websites need to be statically processed? We all know that a pure static website is a website where all web pages are independent HTML pages. When we visit, we can read the files directly without data processing. The access speed can be imagined, and it is very useful for search. It is also very friendly to the engine.
How is a pure static website implemented in the website?
The pure static production technology requires first summarizing the pages of the website and dividing them into several styles, and then making these pages into templates. When generating, the source files need to be read first and then generated independently. Page files ending with .html, so purely static websites require more space, but in fact the space required is not much larger, especially for small and medium-sized enterprise websites. Technically speaking, large websites want It is difficult to achieve pure staticization of the entire site, and the generation time is too long. However, small and medium-sized websites still use purely static comparisons, which has many advantages.
And how are dynamic websites processed statically? Page staticization refers to turning dynamic pages into html/htm static pages. Dynamic pages are generally written in asp, php, jsp, .net and other programming languages, which are very easy to manage. However, when accessing a web page, the program still needs to process it first, so the access speed is relatively slow. Static pages are fast to access, but difficult to manage. Then the static page of the dynamic page can bring together the benefits of the two pages.
What benefits does static processing bring to the website?
#Static pages are more likely to be indexed by search engines than dynamic pages.
Accessing static pages does not require program processing, so the running speed can be improved.
Reduce the load on the server.
HTML pages are not affected by Asp-related vulnerabilities.
Static-processed websites are more secure than websites without static processing, because static websites are not the first choice for hackers to attack, because hackers don’t know In the case of your backend system, it is difficult for hackers to attack from the static pages in the frontend. At the same time, it also has a certain degree of stability. For example, if there is a problem with the database or website program, it will not interfere with the statically processed page, and the page will not be unable to be opened due to the impact of the program or data.
Search engine spider programs prefer such URLs, which can also reduce the workload of spider programs. Although some people think that search engines are now fully capable of crawling and identifying dynamic URLs, it is still recommended here. If you can make it static, try to make it a static URL.
Now we will mainly talk about the concept of page staticization. I hope it will be helpful to you!
What is HTML staticization:

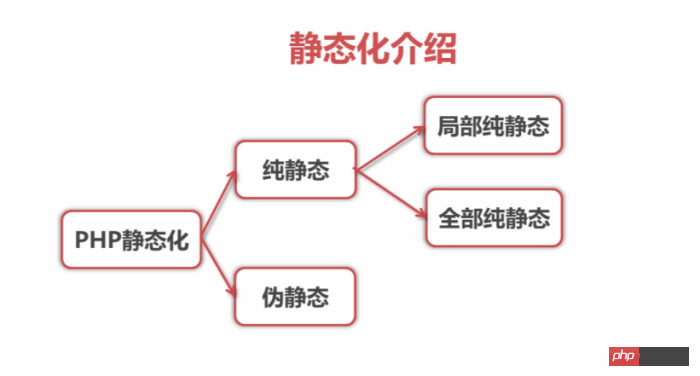
It is often said that page staticization is divided into two types, one is Pseudo-static, that is, url rewriting, one istrue static.
In PHP website development, in order to meet the needs of website promotion and SEO, the website needs to be staticized as a whole or partially. There are many ways to generate static HTML pages in PHP, such as using PHP templates, caching, etc. to achieve page staticization.
A simple understanding of PHP staticization is to make the website-generated pages appear in front of visitors in the form of static HTML. PHP staticization is divided into pure staticization and pseudo-staticization. Both The difference lies in the processing mechanism of PHP generating static pages.
PHP pseudo-static: Use Apache mod_rewrite to implement URL rewriting.
Benefits of static HTML:
1. Reduce the burden on the server and browse the web without calling the system database.
2. It is conducive to search engine optimization (SEO). Baidu and Google will give priority to including static pages, which will not only be included quickly but also include all the pages;
3. Speed up the page Opening speed, static pages do not need to connect to the database, the opening speed is significantly improved compared to dynamic pages;
4. The website is more secure, HTML pages will not be affected by vulnerabilities related to PHP programs; take a look at larger websites Basically, they are all static pages, and they can reduce attacks and prevent SQL injection. When a database error occurs, normal access to the website will not be affected.
5. When a database error occurs, it does not affect normal access to the website.
The most important thing is that it can increase the access speed and reduce the burden on the server. When the amount of data is tens of thousands, hundreds of thousands or more, you will know which one is faster. It is also easy to be found by search engines. Although generating html articles is more troublesome in operation and more complicated in procedures, these sacrifices are still worth it in order to be more convenient for search, faster and safer.
Strategies and examples to implement HTML staticization:
Basic method
file_put_contents() function
Usage PHP’s built-in caching mechanism realizes page staticization—output-bufferring.

##Method 1: Use PHP templates to generate static pages
It is very convenient to achieve staticization of PHP templates, such as installing and using PHP Smarty to achieve static website.When using Smarty, the page can also be made static. Let's briefly talk about the usual dynamic reading method when using Smarty.
Generally divided into these steps: 1. Pass a parameter (ID) through the URL; 2. Then query the database based on this ID;
3. After obtaining the data, modify the display as needed Content;
4. Assign data to be displayed;
5. Display template file.
Smarty staticization process only requires adding two steps to the above process.
First: Use ob_start() before 1 to open the buffer.
Second: Use ob_get_contents() after 5 to obtain the unoutputted content of the memory, and then use fwrite() to write the content to the target html file.
According to the above description, this process is implemented in the front desk of the website, while content management (adding, modifying, deleting) is usually carried out in the background. In order to effectively utilize the above process, you can use a few small means, that is Header(). The specific process is as follows: after adding and modifying the program, use Header() to jump to the foreground for reading, so that the page can be HTMLized, and then jump back to the background management side after generating HTML. These two jump processes is invisible.
Method 2: Use PHP file reading and writing functions to generate static pages
<?
$out1 = "<html><head><title>PHP网站静态化教程</title></head><body>欢迎访问PHP网站开发教程网www.leapsoul.cn,本文主要介绍PHP网站页面静态化的方法</body></html>";
$fp = fopen("leapsoulcn.html","w");
if(!$fp)
{
echo "System Error";
exit();
}
else
{
fwrite($fp,$out1);
fclose($fp);
echo "Success";
}
?>
Method 3: Use PHP output control Function (Output Control)/ob cache mechanism generates static pagesOutput Control function (Output Control) uses and controls cache to generate static HTML pages, and also uses PHP file reading and writing functions. For example, the dynamic details page address of a product is: http://xxx.com?goods.php?gid=112
Then here we read the content of the details page based on this address, and then save it as Static page, next time someone visits the dynamic address of this product details page, we can directly output the corresponding static content file that has been generated.
PHP generates static page example code 1
<?
ob_start();
echo "<html>".
"<head>".
"<title>PHP网站静态化教程</title>".
"</head>".
"<body>欢迎访问脚本之家,本文主要介绍PHP网站页面静态化的方法</body>".
"</html>";
$out1 = ob_get_contents();
ob_end_clean();
$fp = fopen("leapsoulcn.html","w");
if(!$fp)
{
echo "System Error";
exit();
}
else
{
fwrite($fp,$out1);
fclose($fp);
echo "Success";
}
?>
PHP generates static page example code 2
<?php
$gid = $_GET['gid']+0;//商品id
$goods_statis_file = "goods_file_".$gid.".html";//对应静态页文件
$expr = 3600*24*10;//静态文件有效期,十天
if(file_exists($goods_statis_file)){
$file_ctime =filectime($goods_statis_file);//文件创建时间
if($file_ctime+$expr-->time()){//如果没过期
echo file_get_contents($goods_statis_file);//输出静态文件内容
exit;
}else{//如果已过期
unlink($goods_statis_file);//删除过期的静态页文件
ob_start();
//从数据库读取数据,并赋值给相关变量
//include ("xxx.html");//加载对应的商品详情页模板
$content = ob_get_contents();//把详情页内容赋值给$content变量
file_put_contents($goods_statis_file,$content);//写入内容到对应静态文件中
ob_end_flush();//输出商品详情页信息
}
}else{
ob_start();
//从数据库读取数据,并赋值给相关变量
//include ("xxx.html");//加载对应的商品详情页模板
$content = ob_get_contents();//把详情页内容赋值给$content变量
file_put_contents($goods_statis_file,$content);//写入内容到对应静态文件中
ob_end_flush();//输出商品详情页信息
}
?> We know how to use PHP For website development, the execution results are generally output directly to the browser. In order to use PHP to generate static pages, you need to use the output control function to control the cache area in order to obtain the content of the cache area, and then output it to a static HTML page file to achieve static website change.
PHP生成静态页面的思路为:首先开启缓存,然后输出了HTML内容(你也可以通过include将HTML内容以文件形式包含进来),之后获取缓存中的内容,清空缓存后通过PHP文件读写函数将缓存内容写入到静态HTML页面文件中。
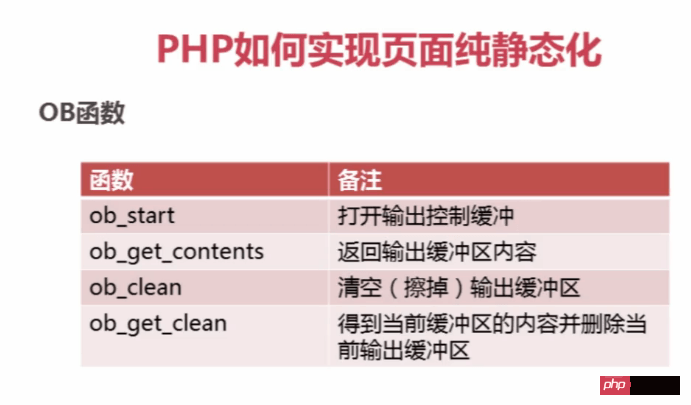
获得输出的缓存内容以生成静态HTML页面的过程需要使用三个函数:ob_start()、ob_get_contents()、ob_end_clean()。
知识点:
1、ob_start函数一般主要是用来开启缓存,注意使用ob_start之前不能有任何输出,如空格、字符等。
2、ob_get_contents函数主要用来获取缓存中的内容以字符串形式返回,注意此函数必须在ob_end_clean函数之前调用,否则获取不到缓存内容。
3、ob_end_clean函数主要是清空缓存中的内容并关闭缓存,成功则返回True,失败则返回False
方法4:使用nosql从内存中读取内容(其实这个已经不算静态化了而是缓存);以memcache为例:
<?php
$gid = $_GET['gid']+0;//商品id
$goods_statis_content = "goods_content_".$gid;//对应键
$expr = 3600*24*10;//有效期,十天
$mem = new Memcache;
$mem--->connect('memcache_host', 11211);
$mem_goods_content = $mem->get($goods_statis_content);
if($mem_goods_content){
echo $mem_goods_content;
}else{
ob_start();
//从数据库读取数据,并赋值给相关变量
//include ("xxx.html");//加载对应的商品详情页模板
$content = ob_get_contents();//把详情页内容赋值给$content变量
$mem->add($goods_statis_content,$content, false, $expr);
ob_end_flush();//输出商品详情页信息
}
?>memcached是键值一一对应,key默认最大不能超过128个字节,value默认大小是1M,因此1M大小满足大多数网页大小的存储。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
相关推荐:
The above is the detailed content of How to make HTML pages static using PHP. For more information, please follow other related articles on the PHP Chinese website!

