This article mainly introduces the multi-level classification filtering function of PHP, which has certain reference value. Now I share it with everyone. Friends in need can refer to it

Emphasis: I originally wanted to write an ajax filter, but there were some problems with the paging after allocating data, so I wrote a regular one. In fact, this function is not very complicated, it is just a process of checking data, but it still requires some knowledge of the front-end.
First go to the back-end code:
<?php
namespace Home\Controller;use Think\Controller;class IndexController extends Controller {
public function index(){
$goods = D('goods');
if(I('type')){
$type=I('type');
$type=explode(',',$type,-1);
$this->assign('res1',$type[0]);// 赋值数据集
$this->assign('res2',$type[1]);// 赋值数据集
if($type[0] =='不限'){
$type[0]="";
}
if($type[1] =='不限'){
$type[1]="";
}
$data['color']=array('like', "%$type[0]%");
$data['size']=array('like', "%$type[1]%");
} //分页
$count = $goods->where($data)->count();// 查询满足要求的总记录数
$Page = new \Think\Page($count,2);// 实例化分页类 传入总记录数和每页显示的记录数(25)
$Page->setConfig('prev','上一页');
$Page->setConfig('next','下一页');
$show = $Page->show();// 分页显示输出
$list = $goods->order('id asc')->where($data)->limit($Page->firstRow.','.$Page->listRows)->select();
$this->assign('list',$list);// 赋值数据集
$this->assign('page',$show);// 赋值分页输出
$this->display();
}
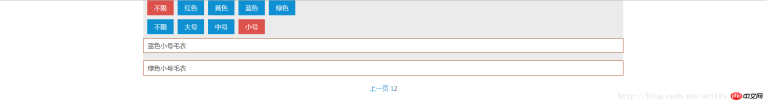
}Front-end code:
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<link href="https://cdn.bootcss.com/amazeui/2.7.2/css/amazeui.css" rel="stylesheet">
<style>
.color span{ margin-left: 10px; margin-bottom: 10px; }
.size span{ margin-left: 10px; }
.content p{ padding: 5px 10px; border: 1px solid #9B410E; margin-top: 10px; background-color: #fff; }
</style></head><body>
<p class="box" style="background-color:#cccccc63;width: 1200px;margin: 0 auto;">
<p class="color" style="display: flex;">
<span class="am-btn am-btn-danger">不限</span>
<span class="am-btn am-btn-primary">红色</span>
<span class="am-btn am-btn-primary">黄色</span>
<span class="am-btn am-btn-primary">蓝色</span>
<span class="am-btn am-btn-primary">绿色</span>
</p>
<p class="size" style="display: flex;">
<span class="am-btn am-btn-danger">不限</span>
<span class="am-btn am-btn-primary">大号</span>
<span class="am-btn am-btn-primary">中号</span>
<span class="am-btn am-btn-primary">小号</span>
</p>
<p class="content">
<volist name="list" id="vo">
<p>{$vo.title}</p>
</volist>
</p>
<form action="__MODULE__/Index/index" method="get" class="sub">
<input type="hidden" name="type" class="type"/>
</form>
<input type="hidden" name="res1" class="res1" value="{$res1}"/>
<input type="hidden" name="res2" class="res2" value="{$res2}"/>
</p>
<p class="page" style="text-align: center">{$page}</p></body></html><script>
$(document).ready(function(){
$(".color span").each(function(){
if ($(".res1").val() == $(this).text()) {
$(this).addClass("am-btn-danger");
$(this).removeClass("am-btn-primary");
$(this).siblings().removeClass("am-btn-danger");
$(this).siblings().addClass("am-btn-primary")
}
});
$(".size span").each(function(){
if ($(".res2").val() == $(this).text()) {
$(this).addClass("am-btn-danger");
$(this).removeClass("am-btn-primary");
$(this).siblings().removeClass("am-btn-danger");
$(this).siblings().addClass("am-btn-primary")
}
});
});
$(".color span").click(function () {
$(this).removeClass("am-btn-primary");
$(this).addClass("am-btn-danger");
$(this).siblings().removeClass("am-btn-danger")
$(this).siblings().addClass("am-btn-primary")
})
$(".size span").click(function () {
$(this).removeClass("am-btn-primary");
$(this).addClass("am-btn-danger");
$(this).siblings().removeClass("am-btn-danger")
$(this).siblings().addClass("am-btn-primary")
})
$("span").click(function () {
var type = ''
$("span").each(function(){
if (($(this).attr("class").toString()) == "am-btn am-btn-danger") {
type += $(this).text()+',';
}
});
$(".type").val(type);
$(".sub").submit();
})</script>Note: The front section is transmitted through a hidden form, and special attention should be paid to submitting it through get.
Related recommendations:
php multi-level classification query
php multi-level tree menu code
The above is the detailed content of php multi-level classification filtering function. For more information, please follow other related articles on the PHP Chinese website!
 How do you modify data stored in a PHP session?Apr 27, 2025 am 12:23 AM
How do you modify data stored in a PHP session?Apr 27, 2025 am 12:23 AMTomodifydatainaPHPsession,startthesessionwithsession_start(),thenuse$_SESSIONtoset,modify,orremovevariables.1)Startthesession.2)Setormodifysessionvariablesusing$_SESSION.3)Removevariableswithunset().4)Clearallvariableswithsession_unset().5)Destroythe
 Give an example of storing an array in a PHP session.Apr 27, 2025 am 12:20 AM
Give an example of storing an array in a PHP session.Apr 27, 2025 am 12:20 AMArrays can be stored in PHP sessions. 1. Start the session and use session_start(). 2. Create an array and store it in $_SESSION. 3. Retrieve the array through $_SESSION. 4. Optimize session data to improve performance.
 How does garbage collection work for PHP sessions?Apr 27, 2025 am 12:19 AM
How does garbage collection work for PHP sessions?Apr 27, 2025 am 12:19 AMPHP session garbage collection is triggered through a probability mechanism to clean up expired session data. 1) Set the trigger probability and session life cycle in the configuration file; 2) You can use cron tasks to optimize high-load applications; 3) You need to balance the garbage collection frequency and performance to avoid data loss.
 How can you trace session activity in PHP?Apr 27, 2025 am 12:10 AM
How can you trace session activity in PHP?Apr 27, 2025 am 12:10 AMTracking user session activities in PHP is implemented through session management. 1) Use session_start() to start the session. 2) Store and access data through the $_SESSION array. 3) Call session_destroy() to end the session. Session tracking is used for user behavior analysis, security monitoring, and performance optimization.
 How can you use a database to store PHP session data?Apr 27, 2025 am 12:02 AM
How can you use a database to store PHP session data?Apr 27, 2025 am 12:02 AMUsing databases to store PHP session data can improve performance and scalability. 1) Configure MySQL to store session data: Set up the session processor in php.ini or PHP code. 2) Implement custom session processor: define open, close, read, write and other functions to interact with the database. 3) Optimization and best practices: Use indexing, caching, data compression and distributed storage to improve performance.
 Explain the concept of a PHP session in simple terms.Apr 26, 2025 am 12:09 AM
Explain the concept of a PHP session in simple terms.Apr 26, 2025 am 12:09 AMPHPsessionstrackuserdataacrossmultiplepagerequestsusingauniqueIDstoredinacookie.Here'showtomanagethemeffectively:1)Startasessionwithsession_start()andstoredatain$_SESSION.2)RegeneratethesessionIDafterloginwithsession_regenerate_id(true)topreventsessi
 How do you loop through all the values stored in a PHP session?Apr 26, 2025 am 12:06 AM
How do you loop through all the values stored in a PHP session?Apr 26, 2025 am 12:06 AMIn PHP, iterating through session data can be achieved through the following steps: 1. Start the session using session_start(). 2. Iterate through foreach loop through all key-value pairs in the $_SESSION array. 3. When processing complex data structures, use is_array() or is_object() functions and use print_r() to output detailed information. 4. When optimizing traversal, paging can be used to avoid processing large amounts of data at one time. This will help you manage and use PHP session data more efficiently in your actual project.
 Explain how to use sessions for user authentication.Apr 26, 2025 am 12:04 AM
Explain how to use sessions for user authentication.Apr 26, 2025 am 12:04 AMThe session realizes user authentication through the server-side state management mechanism. 1) Session creation and generation of unique IDs, 2) IDs are passed through cookies, 3) Server stores and accesses session data through IDs, 4) User authentication and status management are realized, improving application security and user experience.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver CS6
Visual web development tools

SublimeText3 Chinese version
Chinese version, very easy to use

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software







