This time I will show you how to use vuex to operate state objects, and what are the precautions for using vuex to operate state objects. The following is a practical case, let's take a look.
What is Vuex?
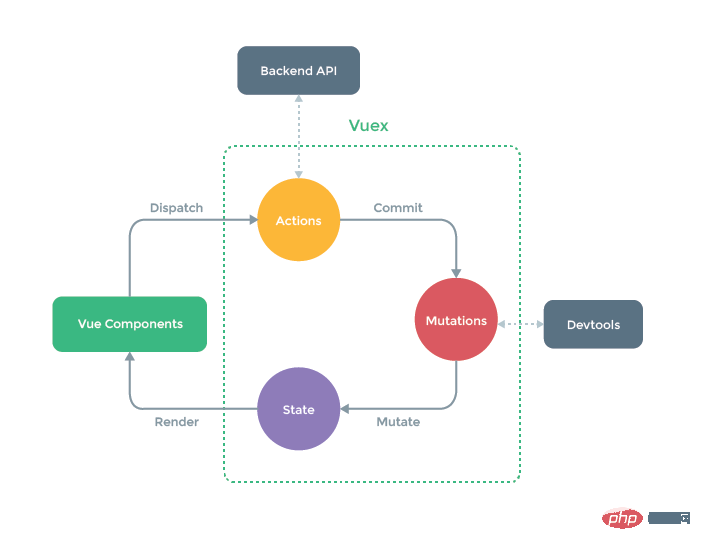
VueX is a state management architecture specially designed for Vue.js applications. It uniformly manages and maintains the changeable state of each vue component (you can understand it as some data in the vue component). Vue has five core concepts, state, getters, mutations, actions,modules.
Summary
state => Basic datagetters => Data derived from basic data
mutations => Method to submit changed data ,Synchronize!
actions => Like a decorator, wrapping mutations so that they can be asynchronous.
modules =>
ModularizationVuex
State
state is the basic data in Vuex!Single state tree
Vuex uses a single state tree, that is, one object contains all state data. As a constructor option, state defines all the basic state parameters we need. Get the Vuex properties in the Vue component•We can get the Vuex state through Vue's Computed, as follows:
const store = new Vuex.Store({
state: {
count:0
}
})
const app = new Vue({
//..
store,
computed: {
count: function(){
return this.$store.state.count
}
},
//..
})
Below Take a look at the example code of vuex operating state objectWhenever store.state.count changes, the calculated properties will be re-obtained and the associated DOM will be updated.
The core of every Vuex application is the store (warehouse).
Quote two sentences from the official document to describe vuex:
1, Vuex’s state storage is responsive. When a Vue component reads state from the store, if the state in the store changes, the corresponding component will be efficiently updated accordingly.
2, you cannot directly change the state in the store. The only way to change the state in the store is to explicitly commit a mutation. This allows us to easily track every state change, allowing us to implement some tools to help us better understand our application.
Use the state in vuex1, introduce store in the root component, then the sub-component can get this through this.$store.state.data name
Global properties. The project I created using vue-cli, App.vue is the root component
App.vue code
<template>
<p>
</p>
<h1 id="store-state-count">{{$store.state.count}}</h1>
<router-view></router-view>
</template>
<script>
import store from '@/vuex/store';
export default {
name: 'App',
store
}
</script>
<style>
</style>
Count.vue code in the component folder
<template>
<p>
</p>
<h3 id="this-store-state-count">{{this.$store.state.count}}</h3>
</template>
<script>
export default {
name:'count',
}
</script>
<style>
</style>
Store.js code
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
const state = {
count: 1
}
export default new Vuex.Store({
state,
})
2, get the global attribute through the mapState auxiliary function
The advantage of this method is that you can use it directly to get the attribute value through the attribute name .
Change the code of Component.vue
<template>
<p>
</p>
<h3 id="this-store-state-count-count">{{this.$store.state.count}}--{{count}}</h3>
<h4 id="index">{{index2}}</h4>
</template>
<script>
import { mapState,mapMutations,mapGetters } from "vuex";
export default {
name:'count',
data:function(){
return {
index:10
}
},
//通过对象展开运算符vuex里的属性可以与组件局部属性混用。
computed:{...mapState(['count']),
index2() {
return this.index+30;
}
} ,
}
</script>
<style>
</style>
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use filter in vue
##How to use vue to determine the class of dom
The above is the detailed content of How to use vuex to operate state objects. For more information, please follow other related articles on the PHP Chinese website!
![在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg) 在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?Jun 24, 2023 pm 07:04 PM
在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?Jun 24, 2023 pm 07:04 PM在Vue应用中,使用vuex是常见的状态管理方式。然而,在使用vuex时,我们有时可能会遇到这样的错误提示:“Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers.”这个错误提示是什么意思呢?为什么会出现这个错误提示?如何解决这个错误?本文将详细介绍这个问题。错误提示的含
 Vue2.x中使用Vuex管理全局状态的最佳实践Jun 09, 2023 pm 04:07 PM
Vue2.x中使用Vuex管理全局状态的最佳实践Jun 09, 2023 pm 04:07 PMVue2.x是目前最流行的前端框架之一,它提供了Vuex作为管理全局状态的解决方案。使用Vuex能够使得状态管理更加清晰、易于维护,下面将介绍Vuex的最佳实践,帮助开发者更好地使用Vuex以及提高代码质量。1.使用模块化组织状态Vuex使用单一状态树管理应用的全部状态,将状态从组件中抽离出来,使得状态管理更加清晰易懂。在具有较多状态的应用中,必须使用模块
 Vue3中Vuex怎么使用May 14, 2023 pm 08:28 PM
Vue3中Vuex怎么使用May 14, 2023 pm 08:28 PMVuex是做什么的?Vue官方:状态管理工具状态管理是什么?需要在多个组件中共享的状态、且是响应式的、一个变,全都改变。例如一些全局要用的的状态信息:用户登录状态、用户名称、地理位置信息、购物车中商品、等等这时候我们就需要这么一个工具来进行全局的状态管理,Vuex就是这样的一个工具。单页面的状态管理View–>Actions—>State视图层(view)触发操作(action)更改状态(state)响应回视图层(view)vuex(Vue3.
![在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg) 在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?Jun 25, 2023 pm 12:09 PM
在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?Jun 25, 2023 pm 12:09 PM在Vue.js项目中,vuex是一个非常有用的状态管理工具。它可以帮助我们在多个组件之间共享状态,并提供了一种可靠的方式来管理状态的变化。但在使用vuex时,有时会遇到“Error:[vuex]unknownactiontype:xxx”的错误。这篇文章将介绍该错误的原因及解决方法。1.错误原因在使用vuex时,我们需要定义一些actions和mu
 在Vue应用中使用vuex时出现“TypeError: Cannot read property 'xxx' of undefined”怎么解决?Aug 18, 2023 pm 09:24 PM
在Vue应用中使用vuex时出现“TypeError: Cannot read property 'xxx' of undefined”怎么解决?Aug 18, 2023 pm 09:24 PM在Vue应用中使用Vuex是非常常见的操作。然而,偶尔在使用Vuex时会遇到错误信息“TypeError:Cannotreadproperty'xxx'ofundefined”,这个错误信息的意思是无法读取undefined的属性“xxx”,导致了程序的错误。这个问题其实产生的原因很明显,就是因为在调用Vuex的某个属性的时候,这个属性没有被正确
 在Vue应用中使用vuex时出现“Error: "xxx" has already been declared as a data property.”怎么解决?Jun 24, 2023 pm 08:46 PM
在Vue应用中使用vuex时出现“Error: "xxx" has already been declared as a data property.”怎么解决?Jun 24, 2023 pm 08:46 PM在Vue应用的开发过程中,使用vuex来管理应用状态是非常常见的做法。然而,在使用vuex的过程中,有时我们可能会遇到这样的错误提示:“Error:'xxx'hasalreadybeendeclaredasadataproperty.”这个错误提示看起来很莫名其妙,但其实是由于在Vue组件中,使用了重复的变量名来定义data属性和vuex
 vue3+vite中如何使用vuexJun 03, 2023 am 09:10 AM
vue3+vite中如何使用vuexJun 03, 2023 am 09:10 AM具体步骤:1、安装vuex(vue3建议4.0+)pnpmivuex-S2、main.js中配置importstorefrom'@/store'//hx-app的全局配置constapp=createApp(App)app.use(store)3、新建相关的文件夹与文件,这里配置多个不同vuex内部的js,使用vuex的modules来放不同的页面,文件,然后统一使用一个getters.jsindex.js核心文件,这里使用了import.meta.glob,而不


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver CS6
Visual web development tools








