 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Problems with routing permission management using Vue (detailed tutorial)
Problems with routing permission management using Vue (detailed tutorial)This article mainly introduces the sample code about Vue's routing permission management. Now I share it with you and give it as a reference.
Preface
I have done research on vue routing permission management at work. I have seen several related articles in the past few days, plus yesterday It was mentioned again in the interview, so I simply compiled some of my opinions, hoping it will be helpful to everyone.
Implementation
Generally speaking, the idea of implementation is very simple. First, the picture above:

is nothing more than routing The configuration is divided into user routing and basic routing according to user type. Different user types may have different user routes, which depends on the actual business.
User routing: A routing unique to the current user
Basic routing: A routing accessible to all users
There are two ways to achieve control:
Inject routes through the vue-router addRoutes method to achieve control
Restrict route jumps through the vue-router beforeEach hook
addRoutes method :
Get the current user routing configuration by requesting the server, encoding it into the basic format supported by vue-router (the specific encoding depends on the data format negotiated by the front and back ends), by calling this.$router.addRoutes The method injects the encoded user route into the existing vue-router instance to implement user routing.
beforeEach method
Obtain the current user routing configuration by requesting the server, manage each jump of the route by registering the router.beforeEach hook, and check each jump if the target The route is no longer stored in the basic route and the user route of the current user. The jump is canceled and the jump error page is redirected.
Both of the above methods require configuring an error page in vue-router to ensure that users perceive insufficient permissions.
The principles of the two methods are actually the same, except that the addRoutes method tells vue-router by injecting routing configuration: "Currently we only have these routes, and we do not recognize other routing addresses", while beforeEach It relies more on us to manually help vue-router identify which pages can be accessed and which pages cannot be accessed. To put it bluntly, it is the difference between automatic and manual. Speaking of this, I guess everyone will think that since it is automatic, addRoutes must be the most convenient and fast, and it can also simplify the business code. The author thought so at the beginning, but! Many people have overlooked one point: the

addRoutes method only helps you inject new routes, but does not help you eliminate other routes!
Imagine a situation where the user logs in to the administrator account on his or her computer. At this time, the administrator's route will be injected into the routing, and then the user will log out, keep the page from refreshing, and switch to an ordinary user. Log in with the account. At this time, the routes of ordinary users will be injected into the routing. Then, there will be routes for two user types in the routing. Even if the user is not aware of it, ordinary users can also access the administrator's page by changing the URL!
There is also a solution to this problem:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default routerBy creating a new Router, and then assigning the new Router.matcher to the management Router of the current page, in order to update the routing configuration Purpose.
The author made a small demo for everyone to experience.
Regarding the above issues, there have been discussions under the github issues of vue-router, which are:
Add option to Reset/Delete Routes #1436
Feature request: replace routes dynamically #1234
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Instances of layui table checkbox selection select all styles and functions
Instances of layui select dynamically adding options
Bootstrap implements collapsible grouped side navigation menu
The above is the detailed content of Problems with routing permission management using Vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!
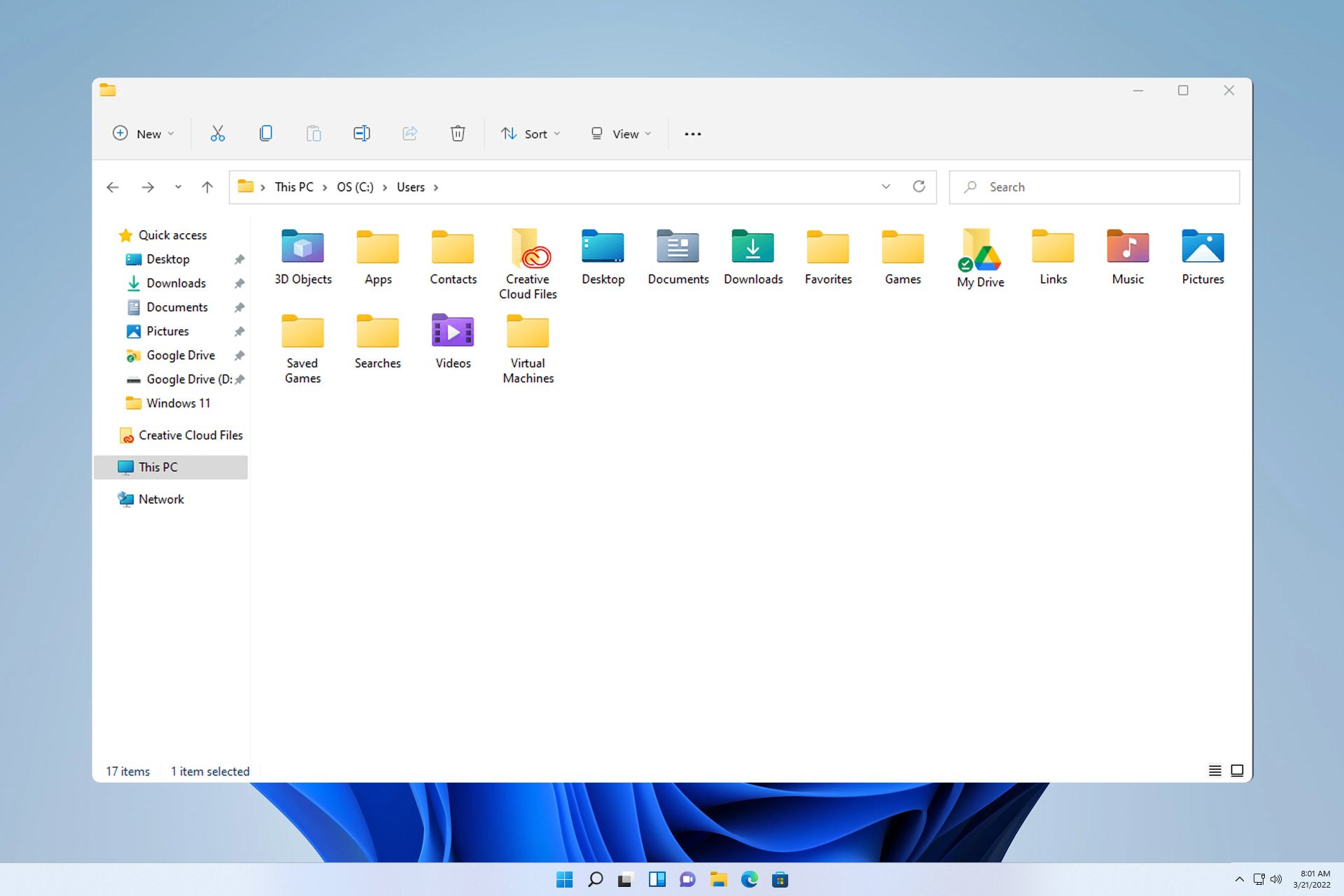
 探索Windows 11指南:如何访问旧硬盘驱动器上的用户文件夹Sep 27, 2023 am 10:17 AM
探索Windows 11指南:如何访问旧硬盘驱动器上的用户文件夹Sep 27, 2023 am 10:17 AM由于权限,并不总是可以访问某些文件夹,在今天的指南中,我们将向您展示如何在Windows11上的旧硬盘驱动器上访问用户文件夹。此过程很简单,但可能需要一段时间,有时甚至数小时,具体取决于驱动器的大小,因此请格外耐心并严格按照本指南中的说明进行操作。为什么我无法访问旧硬盘上的用户文件夹?用户文件夹的所有权属于另一台电脑,因此您无法对其进行修改。除了所有权之外,您对该文件夹没有任何权限。如何打开旧硬盘上的用户文件?1.取得文件夹的所有权并更改权限找到旧的用户目录,右键单击它,然后选择属性。导航到“安
 linux删除文件需要什么权限Jul 11, 2023 pm 01:26 PM
linux删除文件需要什么权限Jul 11, 2023 pm 01:26 PMlinux删除文件需要所在文件夹的所有权限,分别是读、写、执行。因为定位这个文件过程就需要进入文件夹,即使使用类似rm /xxx/fle的方式,同样系统内部也会进入文件夹,所以要对文件夹有执行权限,然后读取文件夹内容需要读的权限,最后是删除文件,由于文件是上级文件夹的一部分所以需要对文件夹有写的权限。
 iOS 17:如何控制哪些应用程序可以访问您的照片Sep 13, 2023 pm 09:09 PM
iOS 17:如何控制哪些应用程序可以访问您的照片Sep 13, 2023 pm 09:09 PM在iOS17中,Apple可以更好地控制应用程序可以看到的照片内容。继续阅读,了解如何按应用管理应用访问权限。在iOS中,Apple的应用内照片选取器可让您与应用共享特定照片,而照片图库的其余部分则保持私密。应用必须请求访问您的整个照片图库,您可以选择授予应用以下访问权限:受限访问–应用程序只能看到您可以选择的图像,您可以随时在应用程序中或通过转到“设置”>“隐私和安全”>“照片”来查看所选图像。完全访问权限–App可以查看照片
 PHP如何实现角色权限管理系统?Jun 29, 2023 pm 07:57 PM
PHP如何实现角色权限管理系统?Jun 29, 2023 pm 07:57 PMPHP是一种广泛应用的编程语言,被广泛用于创建和开发各种Web应用程序。在许多Web应用中,角色权限管理系统是一个重要的功能,它可以确保不同用户拥有适当的访问权限。本文将介绍如何使用PHP来实现一个简单而实用的角色权限管理系统。角色权限管理系统的基本概念是将用户分为不同的角色,并为每个角色分配相应的权限。这样,用户只能执行他们有权限执行的操作,从而保证系统的
 CentOS搭建web服务器前需注意的权限与访问控制策略Aug 05, 2023 am 11:13 AM
CentOS搭建web服务器前需注意的权限与访问控制策略Aug 05, 2023 am 11:13 AMCentOS搭建web服务器前需注意的权限与访问控制策略在搭建web服务器的过程中,权限与访问控制策略是非常重要的一环。正确设置权限和访问控制策略可以保护服务器的安全性,防止非授权用户访问敏感数据或者对服务器进行不当操作。本文将介绍在CentOS系统下搭建web服务器时需要注意的权限与访问控制策略,并提供相应的代码示例。用户与组的管理首先,我们需要创建一个专
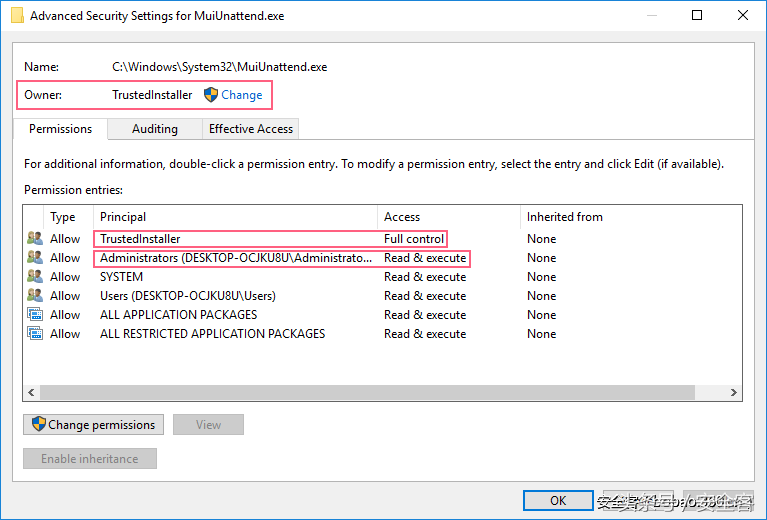
 trustedinstaller权限怎么获得「推荐获取TrustedInstaller权限操作步骤」Feb 06, 2024 pm 05:48 PM
trustedinstaller权限怎么获得「推荐获取TrustedInstaller权限操作步骤」Feb 06, 2024 pm 05:48 PM这篇文章将带你了解TI的本质是什么,进一步探索如何在powershell和NtObjectManager模块的帮助下获取TI权限,以便在操作系统中完成任何你想要的操作。如果你曾经管理过Windows系统,那么你应该熟悉trustedInstaller(TI)组的概念。TI组在系统文件和注册表的操作中具有重要的权限。举个例子,你可以查看System32文件夹下文件的属性,在安全选项中,TI组和文件所有者具有删除和修改文件的权限,甚至管理员也无法直接修改安全选项。因此,对于系统文件和注册表的操作,需
 手机档案存取权限是什么Jul 19, 2022 pm 03:50 PM
手机档案存取权限是什么Jul 19, 2022 pm 03:50 PM手机档案存取权限是指允许APK文件读写手机的内存;如果允许APK文件访问手机的内存,那么就可以将应用安装在手机中,如果不允许APK文件访问手机的内存,那么手机就不能安装应用。
 win7修改文件提示更改权限拒绝访问如何解决Jul 04, 2023 pm 07:01 PM
win7修改文件提示更改权限拒绝访问如何解决Jul 04, 2023 pm 07:01 PMwin7修改文件提示更改权限拒绝访问如何解决?一些系统文件在进行修改的时候,常常会提示我们没有权限去进行操作。我们可以去进行文件夹权限的功能关闭,或者获取管理员权限。需要修改此类文件的用户,一起来看看接下来具体的教程分享吧。win7修改文件提示更改权限拒绝访问解决办法 1、首先选中对应文件夹,点击上方工具,选中文件夹选项。 2、进入查看选项卡。 3、取消勾选使用简单文件共享然后确定。 4、然后右键选择对应文件夹,点击属性。 5、进入安全选项卡。 6、选择图示位置,点击高级。 7


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Linux new version
SublimeText3 Linux latest version

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

WebStorm Mac version
Useful JavaScript development tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft





