This time I will show you how to use webstorm to add *.vue files, and what are the precautions for using webstorm to add *.vue files. The following is a practical case, let's take a look.
Method 1: Installation Vue.js plug-in
Open Settings->Plugins search and install
css preprocessor support
When I wrote this article, there was no solution to support preprocessing, but now it is very simple.
Add rel="stylesheet/scss" to the style tag Attribute to support scss syntax. You can change it to less stylus based on the rules.
<style> </style>
Method 2: Webstorm EAP version already natively supports vue files
Look herehttps://blog. jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171-2822/ The EAP version may not be stable, but it can still be used.
Or wait for the stable version of Webstorm 2017.1 to be released in a while.
I have to say that vue is getting more and more powerful the more you use it, and Webstorm has also begun to support it. In the end, native support is the best
The following content is out of date, for the old version of Webstorm
webstorm is a front-end development artifact, but I have never liked webstorm because it is very The cool color scheme and the big cursor.
I started playing with Vuejs a while ago. In Vue, you can use .vue files to implement componentization, but various editors don’t support it well. The author also developed related software for sublime. vue plugin. I think using sublime is a waste of life. It takes so much time to install plug-ins and configure the environment. I choose IDE!
I have been using Sublime to write Vue for a month. There are no smart prompts (but for heavy dependence prompts), the code cannot be formatted, and the indentation can be adjusted manually. Damn it, it is not easy to persist for such a long time. So I messed around with webstorm to see how to support it, so I came up with this note.
vue support
Open Settings => File Types Find HTML and add *.vue

This way vue The file is equivalent to an html file, you can edit css and js, and it also has smart prompts.
I usually use es6, so if vue writes es6 code, webstorm will still report an error.
vue supports ES6
Add the type="es6" attribute to the script tag
<script> </script>
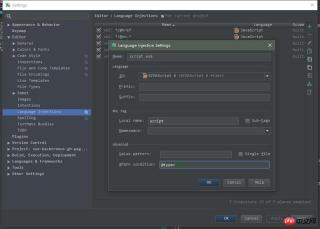
Then open Settings => ; Language Injections Add XML Tag Injection, the content is as shown below.

*.js supports ES6
webstorm default js file is ES5 Syntax
Open Settings => Languages & Frameworks => Javascript
Change Javascript Language version to ECMAScript 6

PS: If you want to write css preprocessing such as sass and stylus in the vue file, webstorm does not support it. I also tried adding Injection. The code highlighting is normal, but it is temporary. As long as the code is changed , a lot of red lines will be drawn again. After google, this seems to be a known bug of webstorm.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use React server-side rendering
How to use vue.js to edit recipes
The above is the detailed content of How to add *.vue files using webstorm. For more information, please follow other related articles on the PHP Chinese website!
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor





