 Web Front-end
Web Front-end JS Tutorial
JS Tutorial How to use vue2.0 to implement real-time retrieval and update of the input box on the mobile terminal
How to use vue2.0 to implement real-time retrieval and update of the input box on the mobile terminalThis time I will show you how to use vue2.0 to realize real-time retrieval and update of the input box on the mobile terminal. What are the precautions?, the following is the actual combat Let’s take a look at the case.
Recently, while working on a vue2.0 project, I encountered the effect of a real-time search and update list on the mobile terminal. When the user enters the customer's phone number or name in the search box, the customer list content will be updated accordingly. Let me show you the picture below~·

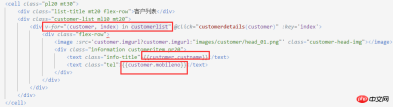
html
 ##
##
<input>Use
v-on:input = "inputFunc" to monitor changes in the value content of the input box. If the content is updated, the inputFunc function will be called~~

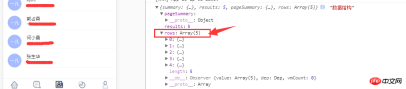
queryData();
Parameters of the functionisConcat=false



 ## Here rows is an array, so use the concat function in js to splice the array, that is, splicing the data to achieve the merger of the new data and the old data.
## Here rows is an array, so use the concat function in js to splice the array, that is, splicing the data to achieve the merger of the new data and the old data.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use vue.js to edit the recipe functionHow to use React server-side renderingThe above is the detailed content of How to use vue2.0 to implement real-time retrieval and update of the input box on the mobile terminal. For more information, please follow other related articles on the PHP Chinese website!
 可以将appdata文件夹移动到D盘吗?Feb 18, 2024 pm 01:20 PM
可以将appdata文件夹移动到D盘吗?Feb 18, 2024 pm 01:20 PMappdata文件夹可以移到d盘吗随着电脑使用的日益普及,用户的个人数据和应用程序也越来越多地存储在计算机上。在Windows操作系统中,有一个特定的文件夹,名为appdata文件夹,它用于存储用户的应用程序数据。许多用户想知道是否可以将这个文件夹移到D盘或其他磁盘上,以便进行数据管理和安全性的考虑。在本文中,我们将讨论这个问题并提供一些解决方案。首先,让我
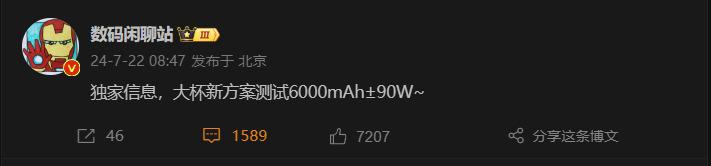
 6000 毫安硅负极电池!小米 15Pro 升级再曝料Jul 24, 2024 pm 12:45 PM
6000 毫安硅负极电池!小米 15Pro 升级再曝料Jul 24, 2024 pm 12:45 PM7月23日消息,博主数码闲聊站爆料称,小米15Pro电池容量增大至6000mAh,支持90W有线闪充,这将是小米数字系列电池最大的Pro机型。此前数码闲聊站透露,小米15Pro的电池拥有超高能量密度,硅含量远高于竞品。硅基电池在2023年大规模试水后,第二代硅负极电池被确定为行业未来发展方向,今年将迎来直接竞争的高峰。1.硅的理论克容量可达4200mAh/g,是石墨克容量的10倍以上(石墨的理论克容量372mAh/g)。对于负极而言,当锂离子嵌入量达到最大时的容量为理论克容量,这意味着相同重量下
 停止或允许此电脑在Windows 11上访问您的移动设备Feb 19, 2024 am 11:45 AM
停止或允许此电脑在Windows 11上访问您的移动设备Feb 19, 2024 am 11:45 AM微软在最新的Windows11版本中将PhoneLink的名称更改为MobileDevice。这一变化使得用户可以通过提示来控制计算机访问移动设备的权限。本文将介绍如何在您的电脑上管理允许或拒绝移动设备访问的设置。该功能让您能够配置移动设备并与计算机连接,从而进行文本消息的发送和接收、移动应用程序的控制、联系人的查看、电话的拨打、图库的查看等操作。将手机连接到PC上是个好主意吗?将手机连接到WindowsPC是一个方便的选择,可以轻松地传输功能和媒体。这对那些需要在移动设备无法使用时使用电脑的人
 移动全球通卡分几个级别Oct 20, 2022 am 11:24 AM
移动全球通卡分几个级别Oct 20, 2022 am 11:24 AM移动全球通卡分为四个等级,等级从高至低为钻石卡、白金卡、金卡和银卡四级,按照客户不同的等级进行权益匹配,钻石卡的级别最高,级别越高享受的服务越多。一般情况下,系统会在每年1月15日自动根据客户在过去一年的消费和在网网龄综合判断客户的全球通等级,钻卡客户得分需要大于4000分。
 移动用户星级分几级Oct 20, 2022 am 11:35 AM
移动用户星级分几级Oct 20, 2022 am 11:35 AM移动用户星级一共分为1星、2星、3星、4星、5星五个等级,其中的五星具体又细分为五星金、五星银以及五星钻;星级越高,可享受的服务权益越多。星级每年评定一次,有效期一年;如星级调整,在星级服务将同步调整。
 移动的服务密码是啥Nov 14, 2022 pm 04:01 PM
移动的服务密码是啥Nov 14, 2022 pm 04:01 PM移动的服务密码是客户的身份识别密码,由一组6位阿拉伯数字组成,可凭服务密码进行相关业务的办理及授权。服务密码由客户在入网时进行设置,如客户未设置将由系统自动生成;如果你不知道的你服务密码,可以编辑短信“MMCZ空格证件号码空格新密码空格新密码“发送至10086,即可重置本机号码的客服密码。
 151开头是移动还是联通Mar 06, 2023 am 11:43 AM
151开头是移动还是联通Mar 06, 2023 am 11:43 AM151开头的是移动运营商的号段。151是中国移动号段之一,是移动于2008年开始放号的,也是继158、159、150号段之后发放的第四个非“13”开头的号码区段;151号段启用的目的是为了缓解号码资源紧张。
 移动184开头是虚拟号码吗Oct 25, 2022 pm 02:13 PM
移动184开头是虚拟号码吗Oct 25, 2022 pm 02:13 PM移动184开头是虚拟运营商专属中国移动号段;手机号码段的前三位一般是代表网络识别号,4至7位代表地区编码,8至11位才是用户唯一的号码;在分配号段时,10开头的为电信行业服务号码,比如10000电信服务中心、10010联通服务中心、10086移动服务中心;11开头的为特种服务号码,如110、119等。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Linux new version
SublimeText3 Linux latest version

Notepad++7.3.1
Easy-to-use and free code editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Dreamweaver CS6
Visual web development tools





