This time I will show you how to use Vue to re-encapsulate the axios plug-in. What are the precautions for using Vue to re-encapsulate the axios plug-in? The following is a practical case, let's take a look.
No matter what method is used to obtain data, for a project, the code must be easy to maintain and secondly, it must be written beautifully, so adding a layer of encapsulation is necessaryvuejs2.0 vue-resource is no longer maintained, vuejs2.0 has used axios, which is the main reason why I will switch to axios, without further ado:Basic packaging requirements:
- Unified url configuration
- Unified api request
- request (request) interceptor, for example : Bring token, etc., set request header ##response (response) interceptor, for example: unified
- error handling As needed, combine Vuex to do global loading animation, or error handling
- Encapsulate axios into a Vue plug-in and use it
Use vue-cli for related encapsulation, in the src folder:
src | -- http 封装axios模块文件夹 | ---- config.js axios的默认配置 ---- api.js 二次封装axios,拦截器等 ---- interface.js 请求接口文件 ---- index.js 将axios封装成插件config.js
The default configuration refers to gitHub. The following is just an example:
export default {
method: 'post',
// 基础url前缀
baseURL: 'https://easy-mock.com/mock/5ad75e9f41d4d65f0e935be4/example',
// 请求头信息
headers: {
'Content-Type':'application/json;charset=UTF-8'
},
// 参数
data: {},
// 设置超时时间
timeout: 10000,
// 携带凭证
withCredentials: false,
// 返回数据类型
responseType: 'json'
}
PS: Here is a Mock tool Easy Mock recommended. The above request address comes from this tool. I will write about how to use this tool separately when I have time in the future.
api.jsimport axios from 'axios' // 注意先安装哦
import config from './config.js' // 倒入默认配置
import qs from 'qs' // 序列化请求数据,视服务端的要求
export default function $axios (options) {
return new Promise((resolve, reject) => {
const instance = axios.create({
baseURL: config.baseURL,
headers: {},
transformResponse: [function (data) {}]
}
)
// request 拦截器
instance.interceptors.request.use(
config => {
// Tip: 1
// 请求开始的时候可以结合 vuex 开启全屏的 loading 动画
// Tip: 2
// 带上 token , 可以结合 vuex 或者重 localStorage
// if (store.getters.token) {
// config.headers['X-Token'] = getToken() // 让每个请求携带token--['X-Token']为自定义key 请根据实际情况自行修改
// } else {
// // 重定向到登录页面
// }
// Tip: 3
// 根据请求方法,序列化传来的参数,根据后端需求是否序列化
if (config.method.toLocaleLowerCase() === 'post'
|| config.method.toLocaleLowerCase() === 'put'
|| config.method.toLocaleLowerCase() === 'delete') {
config.data = qs.stringify(config.data)
}
return config
},
error => {
// 请求错误时做些事(接口错误、超时等)
// Tip: 4
// 关闭loadding
console.log('request:', error)
// 1.判断请求超时
if (error.code === 'ECONNABORTED' && error.message.indexOf('timeout') !== -1) {
console.log('根据你设置的timeout/真的请求超时 判断请求现在超时了,你可以在这里加入超时的处理方案')
// return service.request(originalRequest);//例如再重复请求一次
}
// 2.需要重定向到错误页面
const errorInfo = error.response
console.log(errorInfo)
if (errorInfo) {
// error =errorInfo.data//页面那边catch的时候就能拿到详细的错误信息,看最下边的Promise.reject
const errorStatus = errorInfo.status; // 404 403 500 ... 等
router.push({
path: `/error/${errorStatus}`
})
}
return Promise.reject(error) // 在调用的那边可以拿到(catch)你想返回的错误信息
}
)
// response 拦截器
instance.interceptors.response.use(
response => {
let data;
// IE9时response.data是undefined,因此需要使用response.request.responseText(Stringify后的字符串)
if(response.data == undefined){
data = response.request.responseText
} else{
data = response.data
}
// 根据返回的code值来做不同的处理(和后端约定)
switch (data.code) {
case '':
break;
default:
}
// 若不是正确的返回code,且已经登录,就抛出错误
// const err = new Error(data.description)
// err.data = data
// err.response = response
// throw err
return data
},
err => {
if (err && err.response) {
switch (err.response.status) {
case 400:
err.message = '请求错误'
break
case 401:
err.message = '未授权,请登录'
break
case 403:
err.message = '拒绝访问'
break
case 404:
err.message = `请求地址出错: ${err.response.config.url}`
break
case 408:
err.message = '请求超时'
break
case 500:
err.message = '服务器内部错误'
break
case 501:
err.message = '服务未实现'
break
case 502:
err.message = '网关错误'
break
case 503:
err.message = '服务不可用'
break
case 504:
err.message = '网关超时'
break
case 505:
err.message = 'HTTP版本不受支持'
break
default:
}
}
console.error(err)
// 此处我使用的是 element UI 的提示组件
// Message.error(`ERROR: ${err}`);
return Promise.reject(err) // 返回接口返回的错误信息
}
)
//请求处理
instance(options)
.then((res) => {
resolve(res)
return false
})
.catch((error) => {
reject(error)
})
})
}
import axios from './api' // 倒入 api
/* 将所有接口统一起来便于维护
* 如果项目很大可以将 url 独立成文件,接口分成不同的模块
* 此处的数据依然来自 Easy Mock
*/
// 单独倒出
export const query = params => {
return axios({
url: '/query',
method: 'get',
params
})
}
export const mock = params => {
return axios({
url: '/mock',
method: 'get',
params
})
}
export const upload = data => {
return axios({
url: '/upload',
method: 'post',
data
})
}
// 默认全部倒出
// 根绝需要进行
export default {
query,
mock,
upload
}
Encapsulated into a Vue plug-in, it can be (raised) in (high) used (B) used (grid)
// 倒入所有接口
import apiList from './interface'
const install = Vue => {
if (install.installed)
return;
install.installed = true;
Object.defineProperties(Vue.prototype, {
// 注意哦,此处挂载在 Vue 原型的 $api 对象上
$api: {
get() {
return apiList
}
}
})
}
export default install
UsedSo far, everything is ready It’s almost ready for use. Do the following operations in mian.js:
// 倒入 http 文件夹下的 index.js import api from './http/index' Vue.use(api) // 此时可以直接在 Vue 原型上调用 $api 了Summary
- The above secondary encapsulation is relatively comprehensive and basically completed. In order to meet our previous needs
- In terms of error handling, we also need to agree on the return value with the backend and make specific agreements
- Encapsulation callback It’s a bit much. When using it, you also need to add then() to process the results. Learn about async & await. Of course, good things must be hidden. I won’t share them...
- PS: IE9 does not support Promise. You need to install a polyfill
import 'babel-polyfill'
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use the parent-child component in Vue to communicate with the todolist componentHow to use Vue to integrate the AdminLTE templateThe above is the detailed content of How to use Vue to secondary encapsulate the axios plug-in. For more information, please follow other related articles on the PHP Chinese website!
 在Vue应用中使用axios时出现“Uncaught (in promise) Error: Request failed with status code 500”怎么办?Jun 24, 2023 pm 05:33 PM
在Vue应用中使用axios时出现“Uncaught (in promise) Error: Request failed with status code 500”怎么办?Jun 24, 2023 pm 05:33 PM在Vue应用中使用axios是十分常见的,axios是一种基于Promise的HTTP客户端,可以用于浏览器和Node.js。在开发过程中,有时会出现“Uncaught(inpromise)Error:Requestfailedwithstatuscode500”的错误提示,对于开发者来说,这个错误提示可能有些难以理解和解决。本文将会探讨这
 在Vue应用中使用axios时出现“TypeError: Failed to fetch”怎么办?Jun 24, 2023 pm 11:03 PM
在Vue应用中使用axios时出现“TypeError: Failed to fetch”怎么办?Jun 24, 2023 pm 11:03 PM最近,在使用Vue应用开发过程中,我遇到了一个常见的问题:“TypeError:Failedtofetch”错误提示。这个问题出现在使用axios进行HTTP请求时,后端服务器没有正确响应请求时发生。这种错误提示通常表明请求无法到达服务器,可能是由于网络原因或服务器未响应造成的。出现这个错误提示后,我们应该怎么办呢?以下是一些解决方法:检查网络连接由于
 在Vue应用中使用axios时出现“Error: Network Error”怎么解决?Jun 25, 2023 am 08:27 AM
在Vue应用中使用axios时出现“Error: Network Error”怎么解决?Jun 25, 2023 am 08:27 AM在Vue应用中使用axios时出现“Error:NetworkError”怎么解决?在Vue应用的开发中,我们经常会使用到axios进行API的请求或数据的获取,但是有时我们会遇到axios请求出现“Error:NetworkError”的情况,这时我们该怎么办呢?首先,需要了解“Error:NetworkError”是什么意思,它通常表示网络连
 Vue实现文件上传的完整指南(axios、element-ui)Jun 09, 2023 pm 04:12 PM
Vue实现文件上传的完整指南(axios、element-ui)Jun 09, 2023 pm 04:12 PMVue实现文件上传的完整指南(axios、element-ui)在现代Web应用程序中,文件上传已经成为一项基本的功能。无论是上传头像、图片、文档或者视频,我们都需要一个可靠的方法来将文件从用户的计算机上传到服务器中。本文将为您提供一份详细的指南,介绍如何使用Vue、axios和element-ui来实现文件上传。什么是axiosaxios是一个基于prom
 在Vue应用中使用axios时出现“Error: timeout of xxxms exceeded”怎么办?Jun 24, 2023 pm 03:27 PM
在Vue应用中使用axios时出现“Error: timeout of xxxms exceeded”怎么办?Jun 24, 2023 pm 03:27 PM在Vue应用中使用axios时出现“Error:timeoutofxxxmsexceeded”怎么办?随着互联网的快速发展,前端技术也在不断地更新迭代,Vue作为一种优秀的前端框架,近年来受到大家的欢迎。在Vue应用中,我们常常需要使用axios来进行网络请求,但是有时候会出现“Error:timeoutofxxxmsexceeded”的错误
 Java axios与spring前后端分离传参规范是什么May 03, 2023 pm 09:55 PM
Java axios与spring前后端分离传参规范是什么May 03, 2023 pm 09:55 PM一、@RequestParam注解对应的axios传参方法以下面的这段Springjava代码为例,接口使用POST协议,需要接受的参数分别是tsCode、indexCols、table。针对这个Spring的HTTP接口,axios该如何传参?有几种方法?我们来一一介绍。@PostMapping("/line")publicList
 axios和SpringBoot前端怎么调用后端接口进行数据交互May 13, 2023 am 10:34 AM
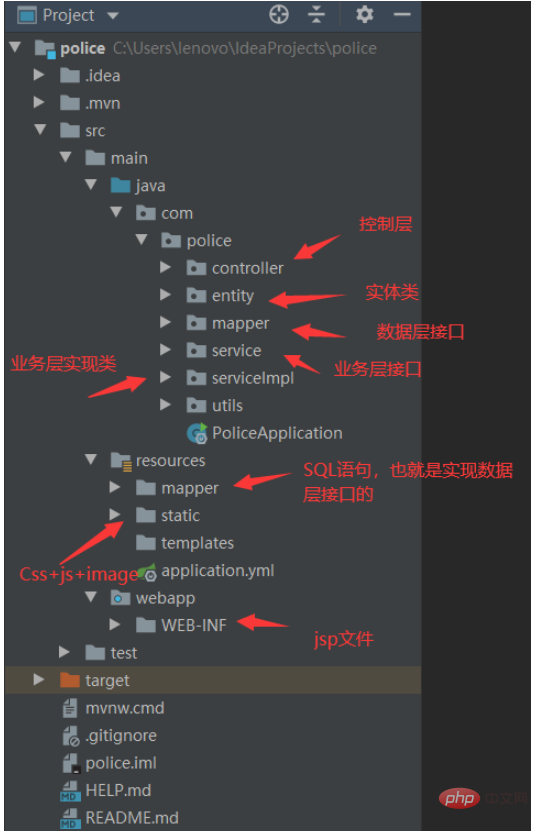
axios和SpringBoot前端怎么调用后端接口进行数据交互May 13, 2023 am 10:34 AM一、介绍一个完善的系统,前后端交互是必不可少的,这个过程可以分成下面几步:前端向后端发起请求后端接口接收前端的参数后,开始层层调用方法处理数据后端将最终数据返回给前端接口前端请求成功后,将数据渲染至界面二、项目结构前端技术:axios后端技术:SpringBoot(这个也无所谓,但是你一定要有控制层的访问路径,也就是所谓的请求地址对应的方法,可以用SSM框架,SSH框架,都可以)上面是大致的文件结构,相信大家后端的数据处理都没问题,无非就是:控制层接收前端请求,调用对应的业务层接口方法业务层实现
 在Vue应用中使用axios时出现“TypeError: bind is not a function”怎么办?Jun 25, 2023 am 08:31 AM
在Vue应用中使用axios时出现“TypeError: bind is not a function”怎么办?Jun 25, 2023 am 08:31 AM在Vue.js应用中,使用axios是非常常见的。Axios是一个强大的HTTP请求库,可以让你轻松发送异步HTTP请求。然而,在使用axios时,会遇到一些错误,其中之一就是“TypeError:bindisnotafunction”。这个错误通常是由于axios版本不兼容Vue.js的原因导致的。让我们来看一下这个错误的解决方法。首先,我们需要


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.






