 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Detailed explanation of the steps to implement real-time retrieval and update of input boxes in vue2.0
Detailed explanation of the steps to implement real-time retrieval and update of input boxes in vue2.0This time I will bring you a detailed explanation of the steps to implement real-time retrieval and update of the input box in vue2.0. What are the precautions for implementing real-time retrieval and update of the input box in vue2.0. The following is a practical case. Let’s take a look. one time.
Recently, while working on a vue2.0 project, I encountered a mobile terminal real-time retrievalSearchThe effect of updating the list. When the user enters the customer's phone number or name in the search box, the content of the customer list We will make corresponding updates. Let’s show you the picture below~·

html

<input>
Use v-on:input = "inputFunc" to monitor changes in the value content of the input box. If the content is updated, the inputFunc function will be called~~
js:

Write the inpuFunc function in the method method of vue, get the value of the input box and pass it to the function that renders the customer list queryData();
The second one here The parameter is false because queryData() will make a data request and then render the matching data.
After the data request is successful, we control this request through the isConcat (whether to splice the array) parameter Is the incoming data spliced into the original customerlist array or directly replacing the data in the customerlist array?
So because the data displayed at this time is matched, the data in the array needs to be replaced, so at this timeParameters of the functionisConcat=false

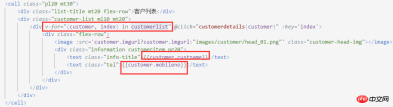
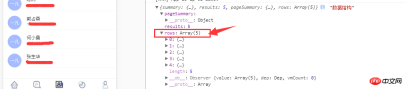
Note: I will give you a brief look at the structure and data structure of this customer list rendering.
Structure:

Data structure:


How to use React server-side rendering efficiently
The above is the detailed content of Detailed explanation of the steps to implement real-time retrieval and update of input boxes in vue2.0. For more information, please follow other related articles on the PHP Chinese website!
 基于JavaScript构建实时翻译工具Aug 09, 2023 pm 07:22 PM
基于JavaScript构建实时翻译工具Aug 09, 2023 pm 07:22 PM基于JavaScript构建实时翻译工具引言随着全球化的需求日益增长,跨国交流和交流的频繁发生,实时翻译工具成为了一种非常重要的应用。我们可以利用JavaScript和一些现有的API来构建一个简单但实用的实时翻译工具。本文将会介绍如何基于JavaScript来实现这个功能,并附有代码示例。实施步骤步骤1:创建HTML结构首先,我们需要创建一个简单的HTML
 基于JavaScript构建实时股票行情展示Aug 08, 2023 am 08:03 AM
基于JavaScript构建实时股票行情展示Aug 08, 2023 am 08:03 AM基于JavaScript构建实时股票行情展示导言:随着金融市场的不断发展,实时股票行情的展示对于投资者和交易员来说变得愈发重要。在现代化交易平台中,提供一个实时股票行情展示的功能是必不可少的。本文将介绍如何使用JavaScript和一些相关的技术构建一个简单的实时股票行情展示的应用。准备工作在开始之前,需要准备以下工作:一个基于HTML和CSS的网页框架一个
 如何在iPhone上的苹果电视应用程序上禁用实时活动Jun 29, 2023 pm 01:50 PM
如何在iPhone上的苹果电视应用程序上禁用实时活动Jun 29, 2023 pm 01:50 PM现场活动是跟上即将到来的订单、体育比赛等的好方法。这种新的通知方式是在iOS16发布时首次引入的,它旨在改进通知传递到iPhone的方式。任何提供实时数据的应用程序都可以利用实时活动,许多流行的用途是跟踪挂单、正在进行的比赛的分数、天气数据、即将到来的直播等等。实时活动始终显示在您的通知中心,甚至在待机模式下(如果您已启用待机模式并且您的iPhone已插接)。但是,您可能希望在使用AppleTV时停用“实时活动”,以获得不间断的体验。以下是您在iPhone上执行此操作的方法。如何禁用苹果电视的实
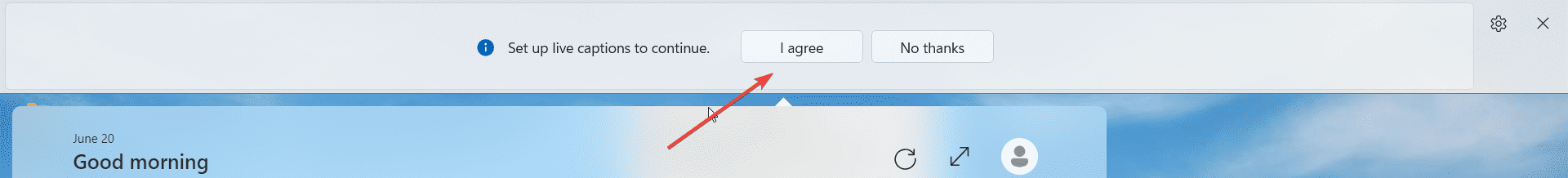
 如何在 Windows 11 中立即打开实时字幕Jun 27, 2023 am 08:33 AM
如何在 Windows 11 中立即打开实时字幕Jun 27, 2023 am 08:33 AM如何在Windows11中立即打开实时字幕1.在键盘上预赢+按Ctrl+L2.点击同意3.将显示一个弹出窗口,显示准备以英语(美国)添加字幕(取决于您的首选语言)4.此外,您还可以通过单击齿轮按钮来过滤亵渎?偏好?过滤脏话相关文章如何修复Windows服务器中的激活错误代码0xc004f069Windows上的激活过程有时会突然转向显示包含此错误代码0xc004f069的错误消息。虽然激活过程已经联机,但一些运行WindowsServer的旧系统可能会遇到此问题。通过这些初步检查,如果这些检查不
 基于JavaScript构建实时聊天室Aug 10, 2023 pm 11:18 PM
基于JavaScript构建实时聊天室Aug 10, 2023 pm 11:18 PM基于JavaScript构建实时聊天室随着互联网的快速发展,人们越来越注重即时通讯和实时互动体验。而实时聊天室作为一种常见的即时通讯工具,对于个人和企业来说都非常重要。本文将介绍如何使用JavaScript构建一个简单的实时聊天室,并提供相应的代码示例。我们首先需要一个前端页面作为聊天室的UI界面。以下是一个简单的HTML结构示例:<!DOCTYPE
 Redis与Golang的交互:如何实现快速的数据存储和检索Jul 30, 2023 pm 05:18 PM
Redis与Golang的交互:如何实现快速的数据存储和检索Jul 30, 2023 pm 05:18 PMRedis与Golang的交互:如何实现快速的数据存储和检索引言:随着互联网的快速发展,数据的存储和检索成为了各个应用领域中重要的需求。在这样的背景下,Redis成为了一种重要的数据存储中间件,而Golang则因其高效性能和简单易用的特点,成为了越来越多开发者的选择。本文将向读者介绍如何通过Redis与Golang进行交互,实现快速的数据存储和检索。一、Re
 PHP实时图表生成技术详解Jun 28, 2023 am 08:55 AM
PHP实时图表生成技术详解Jun 28, 2023 am 08:55 AM在今天的Web应用开发中,实时的数据展示是非常重要的一部分,很多应用需要实时地可视化呈现数据。在如今的大数据时代,数据分析和可视化已经成为必不可少的工具。从日常生活中的股票行情、气象预报、网络流量监控到工业生产质量、人口普查、客户增长率等,实时可视化都有重要的应用场景。本文将会详细介绍一种PHP实时图表生成技术。一、实时图表生成技术介绍实时图表生成是指当数据
 如何通过Vue实现实时双向服务器端通信的刨析Aug 10, 2023 am 08:17 AM
如何通过Vue实现实时双向服务器端通信的刨析Aug 10, 2023 am 08:17 AM如何通过Vue实现实时双向服务器端通信的剖析引言:现代Web应用程序中,实时双向服务器端通信变得越来越重要。它可以实现实时的数据更新、实时聊天和协同编辑等功能。Vue是一个流行的前端框架,它提供了一种简洁的方式来构建用户界面。本文将介绍如何使用Vue和Socket.io来实现实时双向服务器端通信。一、了解Socket.ioSocket.io是一个面向Web浏


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Notepad++7.3.1
Easy-to-use and free code editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool





