This article mainly introduces the relevant information about !important, *, and _ symbols in CSS styles. I hope this article can help everyone. Friends in need can refer to
Detailed explanation of CSS The !important, *, _ symbols in the style
!important, *, _ are actually useless. They are all used to set the priority of the style. However, you can arrange the priority of the style by yourself. Set in sequence, but you still have to understand it.
We know that CSS written in different places has different priorities. The definition in the .css file
First of all, let’s look at the following piece of code:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="color:blue !important;color:red;">
呵呵
</p>
</body>
</html> The word "haha" is defined with two colors. Originally, after color:red and color:blue, these two words should be red. , the color closest to the font is taken by default
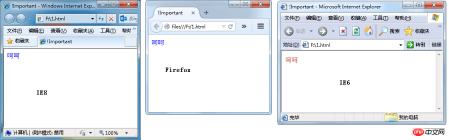
However, !important is added after color:blue, causing color:blue to have the highest priority, and the word "haha" should be blue. The specific effect is as follows:

However, IE6 does not recognize the !important symbol in the style attribute, so it still makes the word "haha" red according to the original style priority.
The !important, *, and _ symbols in the css style are all used to set priorities, but these symbols are only applicable in specific browsers, as follows:
IE All can recognize *; standard browsers (such as FF) cannot recognize *;
IE6 can recognize *, but not !important;
IE7 can recognize both * and !important;
FF cannot recognize *, but it can recognize !important;
underscore "_", IE6 supports underline, but neither IE7 nor firefox supports underline.
Therefore, you can define the following attributes in the style attribute to distinguish IE6, IE7, and firefox:
background:orange;*background:green;_background:blue;
You can also distinguish IE6, IE7, and firefox in this way:
background:orange;*background:green !important;*background:blue;
The following code:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="background:orange;*background:green !important;*background:blue;">
区分IE7、IE8、火狐
</p>
<p style="background:orange;*background:green;_background:blue;">
区分IE7、IE8、火狐
</p>
</body>
</html>The running effect is as follows:
(1) IE7

(2) IE8 and above browsing Devices, including firefox, etc.

(3) IE6

However, this difference can only be used for debugging, the real front-end Programming should still use JavaScript to identify browsers to determine the types of these browsers.
Finally, I would like to add that in fact, IE6 just cannot recognize !important in style. If the code is as follows:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试Css中的!Important区别</title>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
</head>
<body>
<p class="testClass" style="color:red;">
测试Css中的Important
</p>
</body>
</html>The performance is consistent whether it is in ie6-10 or Firefox and Chrome. , all show blue.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed explanation of the position: fixed problem in IE6
The front-end obtains the return value example of http status code 400_ Basic tutorial
JavaScript memory leak problem in versions before IE9 (detailed summary)
The above is the detailed content of Detailed explanation of !important, *, _ symbols in CSS styles. For more information, please follow other related articles on the PHP Chinese website!
 Are the HTML tags and elements the same thing?Apr 28, 2025 pm 05:44 PM
Are the HTML tags and elements the same thing?Apr 28, 2025 pm 05:44 PMThe article explains that HTML tags are syntax markers used to define elements, while elements are complete units including tags and content. They work together to structure webpages.Character count: 159
 What is the significance of <head> and <body> tag in HTML?Apr 28, 2025 pm 05:43 PM
What is the significance of <head> and <body> tag in HTML?Apr 28, 2025 pm 05:43 PMThe article discusses the roles of <head> and <body> tags in HTML, their impact on user experience, and SEO implications. Proper structuring enhances website functionality and search engine optimization.
 What is the difference between <strong>, <b> tags and <em>, <i> tags?Apr 28, 2025 pm 05:42 PM
What is the difference between <strong>, <b> tags and <em>, <i> tags?Apr 28, 2025 pm 05:42 PMThe article discusses the differences between HTML tags , , , and , focusing on their semantic vs. presentational uses and their impact on SEO and accessibility.
 Please explain how to indicate the character set being used by a document in HTML?Apr 28, 2025 pm 05:41 PM
Please explain how to indicate the character set being used by a document in HTML?Apr 28, 2025 pm 05:41 PMArticle discusses specifying character encoding in HTML, focusing on UTF-8. Main issue: ensuring correct display of text, preventing garbled characters, and enhancing SEO and accessibility.
 What are the various formatting tags in HTML?Apr 28, 2025 pm 05:39 PM
What are the various formatting tags in HTML?Apr 28, 2025 pm 05:39 PMThe article discusses various HTML formatting tags used for structuring and styling web content, emphasizing their effects on text appearance and the importance of semantic tags for accessibility and SEO.
 What is the difference between the 'id' attribute and the 'class' attribute of HTML elements?Apr 28, 2025 pm 05:39 PM
What is the difference between the 'id' attribute and the 'class' attribute of HTML elements?Apr 28, 2025 pm 05:39 PMThe article discusses the differences between HTML's 'id' and 'class' attributes, focusing on their uniqueness, purpose, CSS syntax, and specificity. It explains how their use impacts webpage styling and functionality, and provides best practices for
 What is the 'class' attribute in HTML?Apr 28, 2025 pm 05:37 PM
What is the 'class' attribute in HTML?Apr 28, 2025 pm 05:37 PMThe article explains the HTML 'class' attribute's role in grouping elements for styling and JavaScript manipulation, contrasting it with the unique 'id' attribute.
 What are different types of lists in HTML?Apr 28, 2025 pm 05:36 PM
What are different types of lists in HTML?Apr 28, 2025 pm 05:36 PMArticle discusses HTML list types: ordered (<ol>), unordered (<ul>), and description (<dl>). Focuses on creating and styling lists to enhance website design.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SublimeText3 Chinese version
Chinese version, very easy to use

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Mac version
God-level code editing software (SublimeText3)






