Event delegation in javascript (picture and text tutorial)
This article mainly introduces relevant information on the detailed explanation of event delegation in javascript. Friends who need it can refer to it
I have seen an interview question these days, which is probably, asking you to give 1,000 li How should I add a click event? Most people's first impression may be to add one to each li. If this is the case, it is estimated that they will be GG during the interview. Here we have withdrawn our Event bubbling and capturing mechanisms, as well as event delegation mechanisms, let’s take a look at the above.
First let’s talk about event bubbling and event capturing mechanisms. Event bubbling was proposed by Microsoft. Event capture was proposed by Netscape. At that time, the two companies were at loggerheads. Later, W3C had no choice but to adopt a compromise method. When an event occurs, it is captured first and then bubbles up.
Usually , there are three ways to listen to events in js, namely:
ele.addEventListener(type,listener,[useCapture]);//IE6~8 does not support
ele.attachEvent('on' type,listener);//Supported by IE6~10, not supported by IE11
## ele.onClick=function(){}; //All browsers support
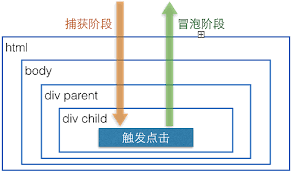
The w3c specification defines three event stages, which are the capture stage, the target stage, and the bubbling stage. In the dom2 level regulations specified by w3c, the addEventListener is used to listen for events. So we will use addEventListener to explain. First of all, bubbles are just like when you throw a stone into the water, the bubbles in the water will pop up from below, which means that after the event is triggered, it will move from the direction of the child element to the parent element. Trigger, while the capture mechanism is just the opposite. The capture mechanism triggers events from the parent element to the child element, and the third parameter in the addEventListener function is used to determine whether to use the capture mechanism or the bubbling mechanism. When useCapture is true It is a capturing mechanism. When useCapture is false, it is a bubbling mechanism. Let’s take a look at the example: Copy code<p class="parent">
<p class="child">
</p>
</p>
<script>
var parent = document.getElementsByClassName('parent')[0];
var child = document.getElementsByClassName('child')[0];
parent.addEventListener('click',function(){
console.log("这里是父元素");
},false);
child.addEventListener('click',function(){
console.log("这里是子元素");
},false);
</script>


<ul id="parent-list"> <li id="post-1">Item 1</li> <li id="post-2">Item 2</li> <li id="post-3">Item 3</li> <li id="post-4">Item 4</li> <li id="post-5">Item 5</li> <li id="post-6">Item 6</li> </ul>What we want to achieve now is that when we click on each li node, the content in the li node will be output. According to the above writing, you can select After these li, add these methods to them, and then remove them when they are no longer needed. If there are 100 li or 1000 li, this will become your nightmare. A better solution is to give it to your parents. Add a listening event to the element. The next question is how to determine which li was clicked? We can judge the target of the current event in the listening event to determine whether it is the node we are looking for. Here we have a simple Example:
// 找到父元素,绑定一个监听事件
document.getElementById("parent-list").addEventListener("click", function(e) {
// e.target是点击的元素
// 如果它是li元素
if(e.target && e.target.nodeName == "LI") {
//
console.log("List item ", e.target.id.replace("post-", ""), " was clicked!");
}
}); When a click event occurs in ul, because addEventListener is a bubbling event by default, the listening event will be executed when the underlying event bubbles over. After the event is triggered, we will detect whether it is us. If the target element we are looking for is not the target element, it will be ignored. Then we can not only check whether the tag of the target element is the target element we need, but we can also detect it based on the attributes or class name of the target element, using ele. maeches API is used for processing. document.getElementById("myp").addEventListener("click",function(e) {
// e.target 就是当前被点击的元素
if (e.target && e.target.matches("a.classA")) {
console.log("Anchor element clicked!");
}
}); The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. Related articles:
Vue.jsDetailed explanation of the steps to develop mpvue framework
Loading and removal jsDetailed explanation of steps with css files
How to write JS when you need to traverse irregular multi-dimensional arrays
The above is the detailed content of Event delegation in javascript (picture and text tutorial). For more information, please follow other related articles on the PHP Chinese website!
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr
 Node.js Streams with TypeScriptApr 30, 2025 am 08:22 AM
Node.js Streams with TypeScriptApr 30, 2025 am 08:22 AMNode.js excels at efficient I/O, largely thanks to streams. Streams process data incrementally, avoiding memory overload—ideal for large files, network tasks, and real-time applications. Combining streams with TypeScript's type safety creates a powe
 Python vs. JavaScript: Performance and Efficiency ConsiderationsApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Performance and Efficiency ConsiderationsApr 30, 2025 am 12:08 AMThe differences in performance and efficiency between Python and JavaScript are mainly reflected in: 1) As an interpreted language, Python runs slowly but has high development efficiency and is suitable for rapid prototype development; 2) JavaScript is limited to single thread in the browser, but multi-threading and asynchronous I/O can be used to improve performance in Node.js, and both have advantages in actual projects.
 The Origins of JavaScript: Exploring Its Implementation LanguageApr 29, 2025 am 12:51 AM
The Origins of JavaScript: Exploring Its Implementation LanguageApr 29, 2025 am 12:51 AMJavaScript originated in 1995 and was created by Brandon Ike, and realized the language into C. 1.C language provides high performance and system-level programming capabilities for JavaScript. 2. JavaScript's memory management and performance optimization rely on C language. 3. The cross-platform feature of C language helps JavaScript run efficiently on different operating systems.
 Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AM
Behind the Scenes: What Language Powers JavaScript?Apr 28, 2025 am 12:01 AMJavaScript runs in browsers and Node.js environments and relies on the JavaScript engine to parse and execute code. 1) Generate abstract syntax tree (AST) in the parsing stage; 2) convert AST into bytecode or machine code in the compilation stage; 3) execute the compiled code in the execution stage.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Zend Studio 13.0.1
Powerful PHP integrated development environment

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function






