 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Detailed explanation of the top floating fixed function when sliding with vue+jquery+lodash
Detailed explanation of the top floating fixed function when sliding with vue+jquery+lodashThis time I will bring you a detailed explanation of the implementation of the top suspension fixation function when vue jquery lodash slides. What are the precautions on how to implement the top suspension fixation function when vue jquery lodash slides. The following is a practical case, let's come together take a look.
This effect is a demo effect extracted from a project.

Preparation:
1. Introduce jQ
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
Introduce lodash.js
npm install lodash -D
fixTop.vue component
<template>
<p class="fixtop2">
<header class="header" ref="header"></header>
<p class="nav" ref="nav" :class="{isFixed:isFixed}">
<p class="box" v-for="(item,index) in list" :key="index">
{{item.title}}
</p>
</p>
<ul class="content">
<li v-for="(item,index) in new Array(20)" :key="index">{{index+1}}</li>
</ul>
</p>
</template>
<script>
var throttle = require('lodash/throttle'); //从lodash中引入的throttle节流函数
export default {
name: 'navScroll2',
data() {
return {
list: [
{ title: 'AAAA', id: 1 },
{ title: 'BBBB', id: 2 },
{ title: 'CCCC', id: 3 },
{ title: 'DDDD', id: 4 },
],
isFixed: false, //是否固定的
throttleScroll: null, //定义一个截流函数的变量
};
},
methods: {
//滚动的函数
handleScroll() {
let h = $(this.$refs.header).outerHeight(); //header的高度
let wh = $(window).scrollTop(); //滚动的距离的,为什么这里使用的jq,因为不用考虑的什么的兼容问题
let navH = $(this.$refs.nav).outerHeight(); //nav的高度
if (wh > h) {
this.isFixed = true;
} else {
this.isFixed = false;
}
},
},
mounted() {
//写在掉接口的里面的
this.$nextTick(() => {
//这里使用监听的scroll的事件,为什么要使用的节流函数,如果不使用的,页面一直在滚动计算的,这样在
//使用手机时候,出现非常卡的,隔一段时间计算,大大降低了性能的消耗(具体的好处自己去查资料)
window.addEventListener('scroll', this.throttleScroll, false);
});
this.throttleScroll = throttle(this.handleScroll, 100);
},
deactivated() {
//离开页面需要remove这个监听器,不然还是卡到爆。
window.removeEventListener('scroll', this.throttleScroll);
},
};
</script>
<style lang="scss" scoped>
.fixtop2 {
min-height: 100vh;
}
.header {
height: 5rem;
width: 100%;
background-color: red;
}
.nav {
display: flex;
width: 100%;
background-color: pink;
&.isFixed {
position: fixed;
left: 0;
top: 0;
z-index: 9999;
}
.box {
font-size: 0.3rem;
padding: 0 0.3rem;
height: 0.9rem;
line-height: 0.9rem;
color: #333333;
flex: 1;
}
}
.content {
height: 20rem;
li {
width: 100%;
height: 1rem;
border-bottom: 1px solid #000;
}
}
</style>I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Angular5 routing value transfer method summary
JS implements transparency gradient function
The above is the detailed content of Detailed explanation of the top floating fixed function when sliding with vue+jquery+lodash. For more information, please follow other related articles on the PHP Chinese website!
 如何设置固定不更换的电脑锁屏壁纸Jan 17, 2024 pm 03:24 PM
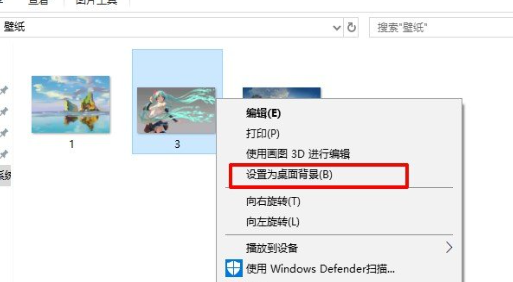
如何设置固定不更换的电脑锁屏壁纸Jan 17, 2024 pm 03:24 PM一般来说,计算机的桌面背景图案是可以由使用者自行调节的。然而,对于部分Windows10用户而言,他们希望能够固定电脑桌面背景图片,但却不知该如何设定。实际上,操作起来十分简便易行。电脑锁屏壁纸怎样固定不换动1、把你要设置的图片右键选择设置成背景图片2、win+R打开运行,然后输入“gpedit.msc”3、依次展开到:用户配置-管理模板-控制面板-个性化4、点击个性化,再选择“阻止更改桌面背景”5、选择已启用6、之后再打开设置进入到背景,看到这些小字就说明已经设置好了。
 将VirtualBox固定磁盘转换为动态磁盘,反之亦然Mar 25, 2024 am 09:36 AM
将VirtualBox固定磁盘转换为动态磁盘,反之亦然Mar 25, 2024 am 09:36 AM在创建虚拟机时,系统会要求您选择磁盘类型,您可以选择固定磁盘或动态磁盘。如果您选择了固定磁盘,后来意识到需要动态磁盘,或者相反,该怎么办?好!你可以把一种转换成另一种。在这篇文章中,我们将看到如何将VirtualBox固定磁盘转换为动态磁盘,反之亦然。动态磁盘是一种虚拟硬盘,它最初具有较小的大小,随着您在虚拟机中存储数据,其大小会相应增长。动态磁盘在节省存储空间方面非常高效,因为它们只占用所需的主机存储空间。然而,随着磁盘容量的扩展,可能会稍微影响计算机的性能。固定磁盘和动态磁盘是虚拟机中常用的
 如何在 Windows 11 中始终保持小部件面板可见Aug 13, 2023 pm 07:13 PM
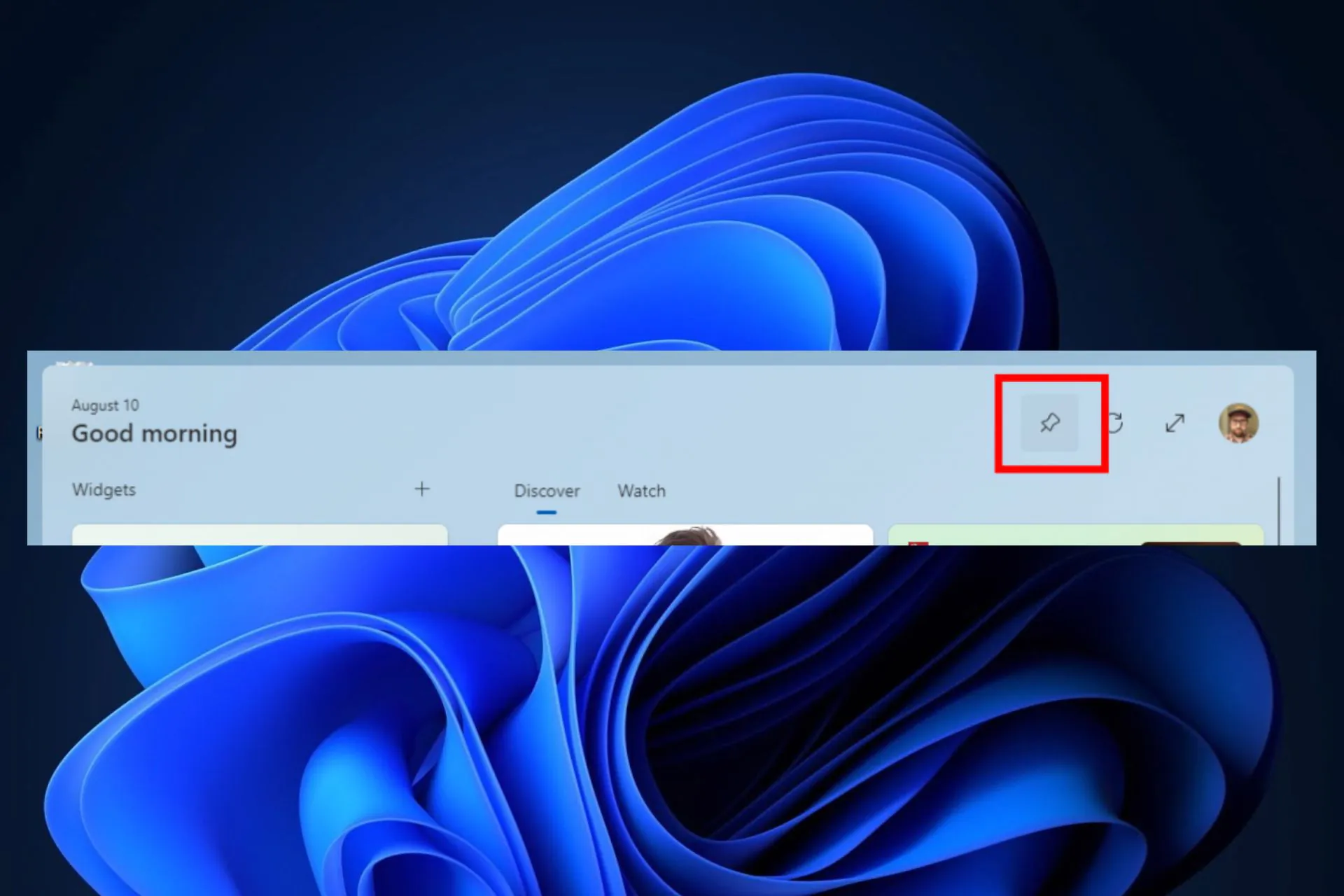
如何在 Windows 11 中始终保持小部件面板可见Aug 13, 2023 pm 07:13 PM如何始终显示小部件板在Windows11中打开?好吧,您可以从下载并安装最新的Windows更新开始。在预览体验计划的最新更新补丁中,Microsoft透露,开发和金丝雀频道中的用户将能够将小部件板固定为打开状态,因此小部件板始终只需一目了然。如何始终显示小部件板在Windows11中打开根据Microsoft,要将板子固定打开,只需单击板右上角的图钉图标即可。一旦您的板被固定打开,小部件板将不再轻视关闭。固定板时,您仍可以通过以下方法将其关闭:通过任务栏上的“小部件”按钮打开小部件板。当小部件
 电脑便签怎么固定在桌面Feb 15, 2024 pm 04:00 PM
电脑便签怎么固定在桌面Feb 15, 2024 pm 04:00 PMWindows10操作系统预先植入了便捷的便笺功能,以便尊贵的用户能随心所欲地撰写临时记事或信息。假设阁下期望以此为工具,快速且轻松找到并使用便签,抑或是希望将这个实用的小程序固定在宽大的屏幕中央以方便查阅,只需简单几步即可实现以上愿望:电脑便签怎么固定在桌面1、点击开始再点击这里的便签2、打开以后便签就可以直接在这里输入对应的内容了,而且也可以点击上面的加号来添加一个全新的内容3、如果你想要用第三方的便签软件的话那么可以进入到对应的软件的设置里面来操作。
 解决win11开始菜单无法固定的方法Jan 06, 2024 pm 08:09 PM
解决win11开始菜单无法固定的方法Jan 06, 2024 pm 08:09 PM很多朋友喜欢在开始菜单中直接打开软件,这就需要将应用程序直接固定到其中,但是发现在win11中无法固定到开始菜单,这可能是因为我们操作有误,下面就一起来看一下正确的方法吧。win11开始菜单无法固定怎么办1、首先我们点击下方任务栏中的搜索按钮。2、打开后在上方搜索想要固定的应用程序,找到后点击右侧的“固定到开始屏幕”3、等待系统显示图示的以固定提示。4、完成后就可以发现选择的程序已经被固定到开始菜单了。
 CSS布局技巧:实现悬浮卡片翻转效果的最佳实践Oct 16, 2023 am 09:07 AM
CSS布局技巧:实现悬浮卡片翻转效果的最佳实践Oct 16, 2023 am 09:07 AMCSS布局技巧:实现悬浮卡片翻转效果的最佳实践悬浮卡片翻转效果是网页设计中非常常见的一种效果,它可以使页面看起来更加动态和生动。本文将介绍如何使用CSS实现悬浮卡片翻转效果,并给出具体的代码示例。在开始之前,我们需要明确一下悬浮卡片翻转的基本原理。其实这个效果可以通过使用CSS的transform属性来实现。通过将卡片分为正面和背面两部分,并分别对其进行旋转
 Vue导航栏固定问题的解决方法Jun 30, 2023 am 10:52 AM
Vue导航栏固定问题的解决方法Jun 30, 2023 am 10:52 AM如何处理Vue开发中遇到的导航栏固定问题开发网页时,导航栏的固定效果是非常常见的需求。当用户滚动页面时,导航栏可以保持在固定的位置上,以便用户能够方便地访问页面的其他部分。然而,在Vue开发中,由于其特殊的单页面应用结构,导航栏的固定问题可能会稍有不同。在本文中,我们将介绍一些处理Vue开发中遇到的导航栏固定问题的方法。方法一:使用CSS固定定位(posit
 HTML中固定定位的限制及其原因分析Dec 28, 2023 am 08:20 AM
HTML中固定定位的限制及其原因分析Dec 28, 2023 am 08:20 AMHTML中固定定位的限制及原因解析在Web开发中,固定定位(position:fixed)是一种常用的布局方式,它可以使元素相对于视口固定不动,而不受其他元素位置变化的影响。然而,固定定位也有其特定的限制,下面将对这些限制进行详细解析,并附上相应的代码示例。受浏览器兼容性影响:不同浏览器对于固定定位的支持程度有所差异,一些旧版本的浏览器可能无法正确解析固定


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Dreamweaver CS6
Visual web development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool





