 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Detailed explanation of the steps to upload images in the vue+axios form
Detailed explanation of the steps to upload images in the vue+axios formThis time I will bring you a detailed explanation of the uploadingimages steps in the vue axios form. What are the precautions for uploading images in the vue axios form? The following are Let’s take a look at practical cases.
Then the problem is that the upload control in element will not trigger submission when there is no picture, but the interface is written with file multipart/form-data receiving mode
You can only imitate a form to upload by yourself
<input>
let file = e.target.files[0];
let param = new FormData(); //创建form对象
param.append('file',file,file.name);//通过append向form对象添加数据
param.append('chunk','0');//添加form表单中其他数据
let config = {
headers:{'Content-Type':'multipart/form-data'}
}; //添加请求头
this.axios.post('http://upload.qiniu.com/',param,config)
.then(response=>{
console.log(response.data);
})
I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to the php Chinese websiteOthersrelated articles!
Recommended reading:
Detailed explanation of the steps of using axios in vue
Detailed explanation of the steps of axios post method to submit formdata
How to deal with permission issues when installing in npm
The above is the detailed content of Detailed explanation of the steps to upload images in the vue+axios form. For more information, please follow other related articles on the PHP Chinese website!
 如何修复暗黑破坏神4蓝屏错误在Windows 11 / 10Jun 27, 2023 pm 01:16 PM
如何修复暗黑破坏神4蓝屏错误在Windows 11 / 10Jun 27, 2023 pm 01:16 PM玩暗黑破坏神4时遇到蓝屏问题?好吧,您不是唯一一个在Reddit或其他论坛上抱怨此问题的人。只有当某些关键的系统组件无法承受暗黑破坏神4的要求时,蓝屏才会出现。因此,我们建议您按照这些解决方案快速解决问题并开始享受游戏。修复1–确保您的系统具有最少的支持暗黑破坏神4是一款对图形要求非常高的游戏,即使是最低的系统要求也令人困惑。这些是运行暗黑破坏神4的最低、推荐和超4k要求。最低要求–操作系统:64位Windows®10版本1909或更高版本处理器:英特尔®酷睿i5-2500K或AMDFX-835
 如何在 Windows PC 上修复 Steam 登录错误 E84Jun 28, 2023 am 08:20 AM
如何在 Windows PC 上修复 Steam 登录错误 E84Jun 28, 2023 am 08:20 AMSteam登录错误E84是Steam用户在多次登录尝试中遇到的常见登录。如果您无法登录Steam,则无法执行任何有用的操作。如果您不先处理此E84登录错误,您将面临大量问题。初步解决方法–1.如果您是第一次在Steam中遇到此E84错误,重新启动系统可能会修复它。关闭Steam应用程序。将其从系统托盘中退出。然后,重新启动系统并重试整个过程。2.检查互联网连接是否有故障。如果您的互联网连接速度较慢,Steam登录可能会引发E84。修复1–将noreactlogin添加到Steam可执行文件您必须
 如何修复写字板在 Windows 11/10 中无法打开的问题Jun 28, 2023 am 08:51 AM
如何修复写字板在 Windows 11/10 中无法打开的问题Jun 28, 2023 am 08:51 AM写字板是继记事本之后最快的工具,可以记下您丰富多彩的想法。但是,如果无法在计算机上打开写字板怎么办?写字板通常运行良好,并且打开速度非常快。但是,如果您的系统中缺少任何关键的写字板组件,写字板将无法打开。按照以下几组解决方案修复计算机上的问题。注意-由于写字板预安装在Windows上,因此您无法像执行任何其他本机应用商店应用程序那样直接重置或修复它。因此,只有一组最少的解决方案可用于解决问题。修复1–直接运行写字板您可以直接从安装目录运行写字板,并检查这是否有助于解决问题。步骤1–您需要打开文件
![如何为您的 Windows lComputer 设置首选频段 [2023]](https://img.php.cn/upload/article/000/465/014/168773917841923.png) 如何为您的 Windows lComputer 设置首选频段 [2023]Jun 26, 2023 am 08:26 AM
如何为您的 Windows lComputer 设置首选频段 [2023]Jun 26, 2023 am 08:26 AM几乎所有最新品牌的笔记本电脑都配备了双品牌WiFi。您可以将WiFi设置为5GHz或2.4GHz带宽。但是,事情并没有那么简单。笔记本电脑上的此功能很好地隐藏在设备管理器中,您无法从“设置”页面执行此操作。按照我们的指南为您的笔记本电脑、PC设置首选频段。注意–要切换到5GHz带宽WiFi,您需要WiFi路由器和设备都支持双频WiFi。如果它们中的任何一个都没有支持,则无法更改WiFi带宽。如何在设备上设置首选的WiFi频段设置首选频段以充分利用您的WiFi非常容易。方式1–设置首选频段步骤1–
 如何检查iPhone型号国家Jul 09, 2023 pm 11:33 PM
如何检查iPhone型号国家Jul 09, 2023 pm 11:33 PM您知道苹果将其产品的某些部分外包给不同的国家吗?是的。它们专门用于在这些国家/地区销售,因此在该国制造。您可能从其他人那里购买了二手iPhone/iPad,并且可能想知道是否有可能知道您的iPhone来自哪个国家。是的,有一种方法可以找出答案,我们现在将在本文中对此进行更多讨论。在这篇文章中,您将找到解释如何使用简单步骤了解iPhone原产国的方法。如何知道iPhone的原产国步骤1:首先,您应该点击主屏幕中的设置图标。第2步:这是打开“设置”应用程序,打开后,单击它转到“常规”选项,如下所示。
![从 Windows 10/11 中删除用户帐户的 5大方法 [2023]](https://img.php.cn/upload/article/000/465/014/168782606547724.png) 从 Windows 10/11 中删除用户帐户的 5大方法 [2023]Jun 27, 2023 am 08:34 AM
从 Windows 10/11 中删除用户帐户的 5大方法 [2023]Jun 27, 2023 am 08:34 AM您的WindowsPC上有多个过时的帐户?或者,由于某些错误,您是否在从系统中删除这些帐户时陷入困境?无论出于何种原因,您都应该尽快从计算机中删除那些未使用的用户帐户。这样,您将节省大量空间并修复系统中可能的漏洞点。在本文中,我们通过详细步骤详细阐述了多种用户帐户删除方法。方法1–使用设置这是从系统中删除任何帐户的标准方法。步骤1–按Win+I键应打开“设置”窗口。步骤2–转到“帐户”。第3步–找到“其他用户”将其打开。第4步–您将在屏幕右侧找到所有帐户。步骤5–只需在那里扩展帐户即可。在帐户和
 如何在iPhone上提取RAR文件Jul 12, 2023 pm 07:53 PM
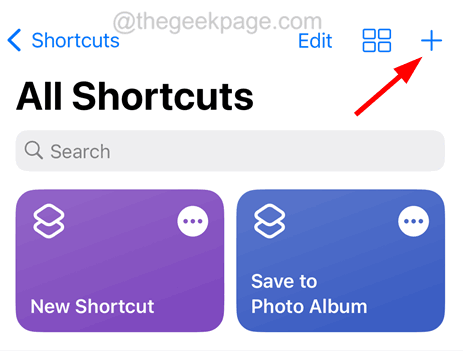
如何在iPhone上提取RAR文件Jul 12, 2023 pm 07:53 PM很多时候,非常大的文件很难在设备之间共享,尤其是智能手机等。因此,这些文件首先被存档/压缩成RAR文件,然后发送到另一个设备进行共享。但问题是RAR文件不容易在iPhone上提取。要提取zip文件,只需轻点一下即可。没有多少人知道在iPhone上提取RAR文件的过程,对于初学者来说,这些步骤可能会令人困惑。可以使用iPhone上称为快捷方式的默认应用程序来完成此操作。我们在这里逐步解释了如何使用快捷方式应用程序在iPhone上提取任何RAR文件。如何在iPhone上提取RAR文件步骤1:首先,您
 u盘怎么重装win11系统的步骤教程Jul 08, 2023 pm 09:33 PM
u盘怎么重装win11系统的步骤教程Jul 08, 2023 pm 09:33 PM微软近日透露了将推出win11系统,很多用户都在期待新系统呢。网上已经有泄露关于win11的镜像安装系统。大家不知道如何安装的话,可以使用U盘来进行安装。小编现在就给大家带来了win11的U盘安装教程。1、首先准备一个8G以上大小的u盘,将它制作成系统盘。2、接着下载win11系统镜像文件,将它放入u盘中,大家可以直接点击右侧的链接进行下载。3、下载完成后装载该iso文件。4、装载完成之后会进入新的文件夹,在其中找到并运行win11的安装程序。5、在列表中选择“win11”然后点击“下一步”。6


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version





