This time I will bring you vue axios to intercept login requests. What are the precautions for vue axios to intercept login requests? The following is a practical case, let's take a look.
When we are making interface requests, such as when judging login timeout, the interface usually returns a specific error code. Then if we judge a time-consuming and labor-consuming interface for each interface, we can use The interceptor performs unified http request interception.1. Install and configure axios
cnpm install --save axios
import axios from 'axios'
import { Indicator } from 'mint-ui';
import { Toast } from 'mint-ui';
// http request 拦截器
axios.interceptors.request.use(
config => {
Indicator.open()
return config;
},
err => {
Indicator.close()
return Promise.reject(err);
});
// http response 拦截器
axios.interceptors.response.use(
response => {
Indicator.close()
return response;
},
error => {
Indicator.close()
});
export default axiosThen introduce this js file into main.js
import axios from './axio'; Vue.prototype.$axios = axios;so that you can use axios to request. In the component, you can use this.axios to call
this.$axios({
url:requestUrl+'homePage/v1/indexNewPropertiesResult',
method:'POST',
}).then(function(response){ //接口返回数据
console.log(response)
that.modulesArr=response.data.data.modules;
// that.getRecommendGoods(0);
});Only by using axios to request the interface, you can intercept it. Now it can be intercepted in axios.js, and you can do the operations you need in the two states
Supplement:
axios uses interceptors to process all http requests uniformly
axios uses interceptors
Intercept requests or responses before they are processed by then or catch.•http request interceptor
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
•http responses interceptor
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
•Remove interceptor
var myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);
•Add interceptor for custom axios instance
var instance = axios.create();
instance.interceptors.request.use(function () {/*...*/}); I believe you have mastered the method after reading the case in this article. For more exciting things, please pay attention to php Chinese Other related articles online! Recommended reading:
Detailed explanation of the usage from dev to prd
Detailed explanation of the steps to use dev-server in webpack
The above is the detailed content of vue+axios intercepts login requests. For more information, please follow other related articles on the PHP Chinese website!
 Vue 中如何进行跨域请求?Jun 10, 2023 pm 10:30 PM
Vue 中如何进行跨域请求?Jun 10, 2023 pm 10:30 PMVue是一种流行的JavaScript框架,用于构建现代化的Web应用程序。在使用Vue开发应用程序时,常常需要与不同的API交互,而这些API往往位于不同的服务器上。由于跨域安全策略的限制,当Vue应用程序在一个域名上运行时,它不能直接与另一个域名上的API进行通信。本文将介绍几种在Vue中进行跨域请求的方法。1.使用代理一种常见的跨域解决方案是使用代理
 qq浏览器怎么拦截广告弹窗Jan 31, 2024 pm 06:00 PM
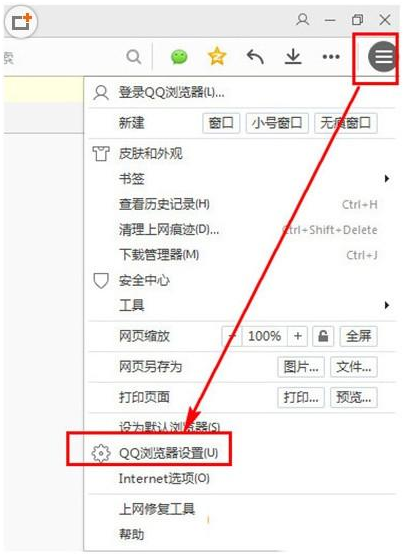
qq浏览器怎么拦截广告弹窗Jan 31, 2024 pm 06:00 PMqq浏览器怎么拦截广告弹窗?最近,有时候我在使用电脑时会经常碰到QQ浏览器出现广告弹窗的现象,像小编碰到的就是QQ浏览器弹窗出广告,那么遇到这种QQ浏览器弹窗的广告该如何解决呢,下面就和本站小编一起来看看,qq浏览器怎么拦截广告弹窗吧。解决QQ浏览器弹窗广告的教程1、首先打开qq浏览器,进入到主界面后,点击右上角的菜单。2、点开QQ浏览器的菜单后,会看到一个应用中心,然后点击它。3、进入到QQ浏览器应用中心后,会弹出一个扩展商店。4、安装QQ浏览器拦截广告弹窗的插件。5、点击立即安装。6、安装成
 快手私信怎么全部删除陌生人消息?私信陌生人消息可以拦截吗?Mar 22, 2024 am 08:50 AM
快手私信怎么全部删除陌生人消息?私信陌生人消息可以拦截吗?Mar 22, 2024 am 08:50 AM快手作为一款热门的短视频社交平台,让用户可以轻松地与其他人建立联系。随着时间的积累,用户的私信可能会充斥着大量的陌生人消息,这可能会影响到用户的体验。那么,如何删除快手上的陌生人私信呢?本文将详细介绍在快手平台上删除陌生人私信的方法,以及是否可以拦截陌生人消息。一、快手私信怎么全部删除陌生人消息?1.首先,打开快手APP,进入个人中心。2.在个人中心页面,找到“消息”选项,点击进入。3.在消息页面,找到“私信”选项,点击进入。4.在私信页面,你可以看到不同的消息分类,找到“陌生人消息”分类,点击
 Nginx如何实现基于请求URL的请求重写配置Nov 08, 2023 pm 04:15 PM
Nginx如何实现基于请求URL的请求重写配置Nov 08, 2023 pm 04:15 PMNginx是一款轻量、高性能的Web服务器,它不仅支持反向代理、负载均衡等高级功能,还具备强大的请求重写能力。在实际的Web应用中,很多情况下需要对请求URL进行重写,以达到更好的用户体验和搜索引擎优化效果。本文将介绍Nginx如何实现基于请求URL的请求重写配置,包括具体的代码示例。重写语法在Nginx中,可以使用rewrite指令来进行请求重写。其基本语
 Laravel中Head请求方法的常见应用场景Mar 06, 2024 pm 09:33 PM
Laravel中Head请求方法的常见应用场景Mar 06, 2024 pm 09:33 PMLaravel中Head请求方法的常见应用场景在Laravel中,HTTP请求方法中的HEAD方法通常被用于获取资源的元数据而不获取实际的内容。HEAD请求和GET请求类似,但是不返回实际的响应主体内容,只返回响应头信息。这使得HEAD请求在一些特定的场景下非常有用,以下是一些常见的应用场景和相应的代码示例。验证链接的有效性使用HEAD请求方法可以用于验证链
 如何在Go中使用context实现请求重试策略Jul 21, 2023 pm 04:39 PM
如何在Go中使用context实现请求重试策略Jul 21, 2023 pm 04:39 PM如何在Go中使用context实现请求重试策略引言:在构建分布式系统中,网络请求不可避免地会遇到一些失败的情况。为了保证系统的可靠性和稳定性,我们通常会使用重试策略来处理这些失败的请求,以增加请求的成功率。在Go语言中,我们可以使用context包来实现请求的重试策略。本文将介绍如何在Go中使用context包来实现请求的重试策略,并附带代码示例。一、什么是
 如何在Go中使用context实现请求幂等性Jul 21, 2023 pm 12:37 PM
如何在Go中使用context实现请求幂等性Jul 21, 2023 pm 12:37 PM如何在Go中使用context实现请求幂等性介绍在Web开发中,幂等性是一个非常重要的概念。它确保一个请求的多次执行不会对系统产生不一致的副作用。在处理并发请求或者网络不稳定的情况下,使用幂等性可以保证请求的安全性和可靠性。Go语言中的context包提供了一种机制来处理这种情况。什么是幂等性简单来说,幂等性指的是对同一个操作的多次执行所产生的结果与一次执行
 如何使用Hyperf框架进行请求重试Oct 24, 2023 am 09:37 AM
如何使用Hyperf框架进行请求重试Oct 24, 2023 am 09:37 AM如何使用Hyperf框架进行请求重试随着网络通信的不可预测性,我们在应用开发中常常会遇到请求失败的情况。为了保证应用的稳定性和健壮性,我们可以通过请求重试机制来增加请求的成功率。在Hyperf框架中,我们可以利用Hyperf提供的Retry组件来实现请求重试功能。本文将详细介绍如何在Hyperf框架中使用Retry组件,并给出具体的代码示例。首先,我们需要在


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.






