 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Practical development of JavaScript using DeviceOne (2) Generating debugging installation package_javascript skills
Practical development of JavaScript using DeviceOne (2) Generating debugging installation package_javascript skillsPractical development of JavaScript using DeviceOne (2) Generating debugging installation package_javascript skills
In the last article, I introduced you to JavaScript development using DeviceOne (1) Configuration and start . This article will continue to introduce you to the relevant content about JavaScript practice. Let’s learn together.
Generate debugging installation package
First of all, it should be noted that this step is not necessary every time you debug the App. In most cases, the debugging installation package is generated once, and you can ignore this entire step after installing it on the phone. Because the debugging installation package contains many native components, all of which can be customized and selected. If you need to add some additional native components, you need to select more components and regenerate the debugging installation package.
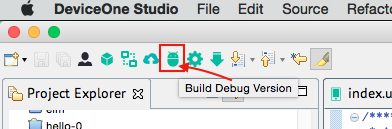
Click the "Build Debug Version" button in the debugger menu. If you have not logged in, you will be prompted to log in

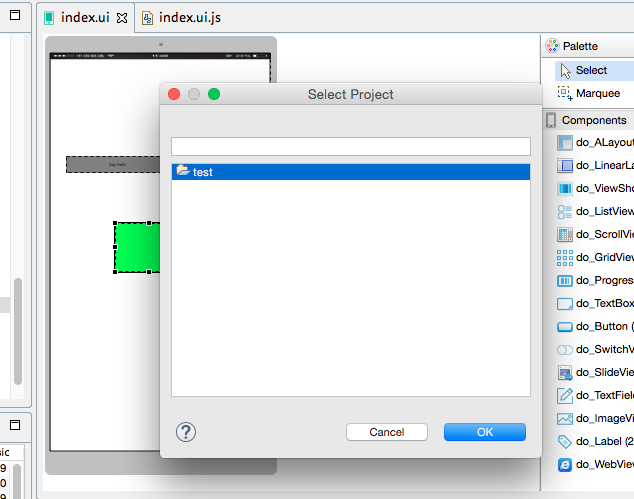
If you have multiple projects open, you need to select a specific project you want to package, and you need to be online when packaging.


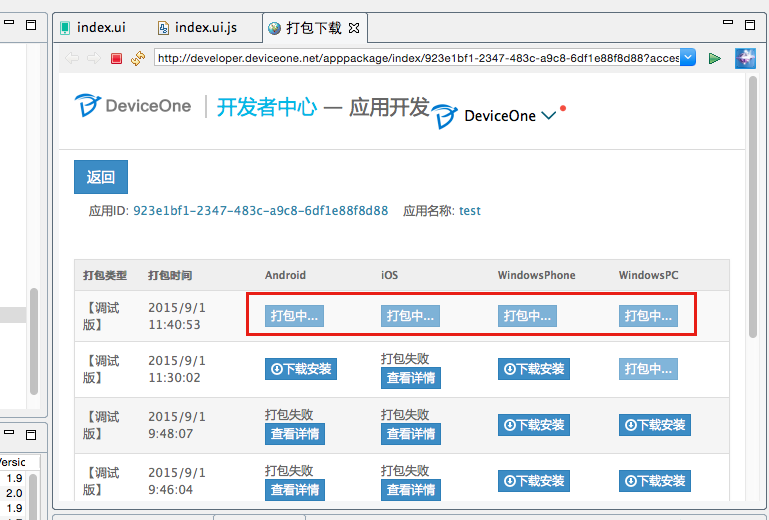
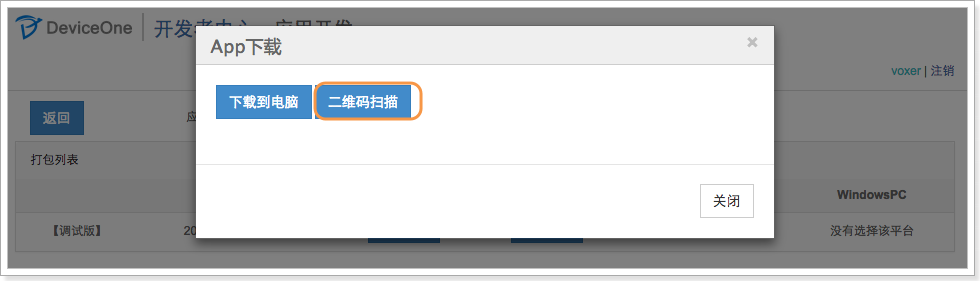
It only takes a few minutes, "Packaging..." will be completed and change to "Download and Install". After clicking, you can choose to install the QR code or download the file to your computer and install it on your phone through the tool.


Debugging and Development
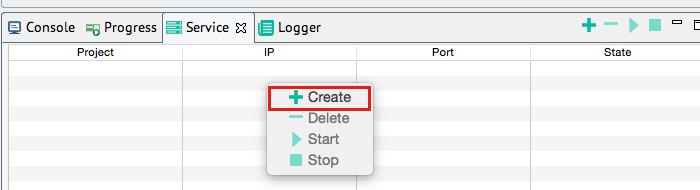
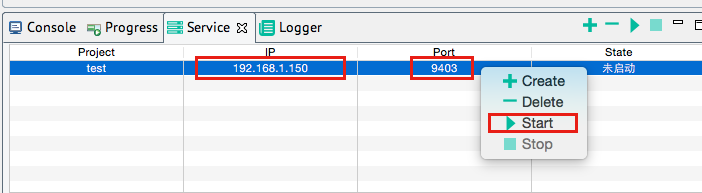
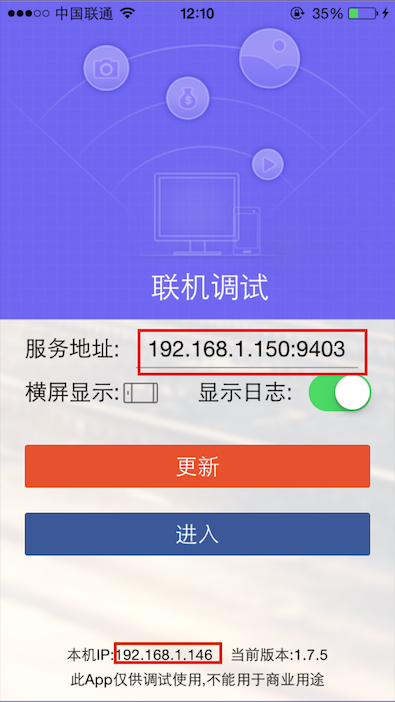
After installing the installation package generated in the previous step on the mobile device (mobile phone or pad), the basic interface is as follows. The basic interface is the same for Android, IOS and Winphone. To debug, you need to right-click the "Create" button on "Service" in the designer, then click "Start" to start the service, record the displayed IP address and port number, and then enter the IP address into the "Service Address" of the debug version on the mobile phone. ”, please make sure that the IP of the mobile phone and the IP of the designer are in the same network segment, otherwise communication will not be possible. Finally, click the "Update" button



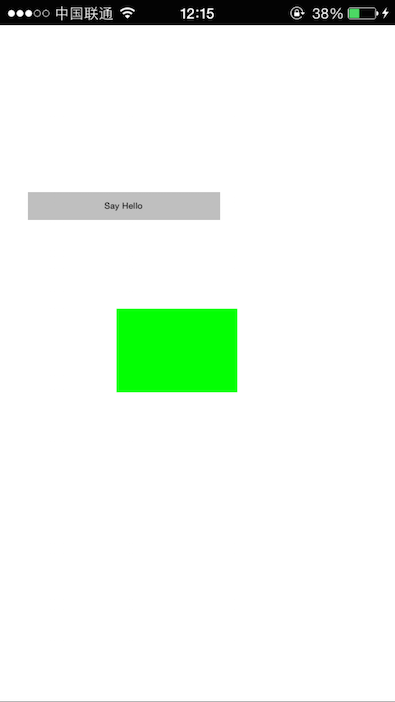
After the update is successful, click the "Enter" button to see the real effect of the App developed on the designer on the mobile phone. We can see that the effect is exactly the same as that seen on the designer, and we can see the green color label, you can also click the "Say Hello" button, and "Hello DeviceOne!!!" will pop up. In this way, we can continue to modify the code and UI on the designer, and then click the "Update" button and the "Enter" button again to see the development effect in real time. Until this App completes all the functions you need.

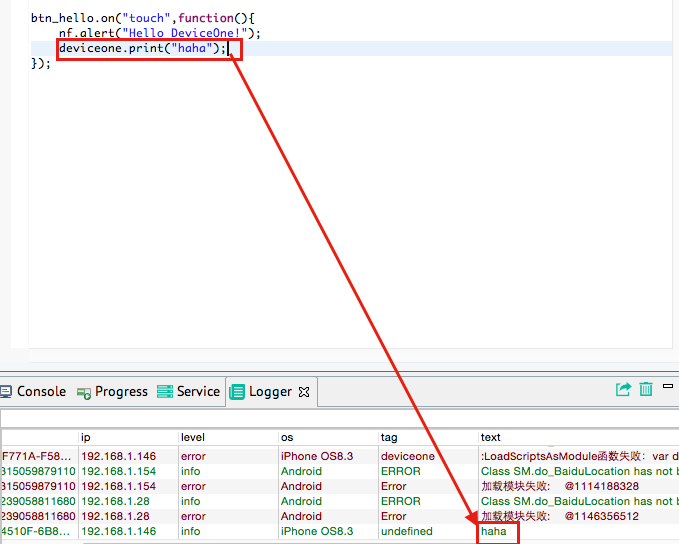
Single-step debugging is not supported yet. Currently, alert, toast mode debugging and deviceone.print debugging are supported. Among them, print debugging can display the printed data in the "Debug Log" of the designer in real time, but you need to ensure that the "Show Log" of the debugging terminal is checked.

Publish application
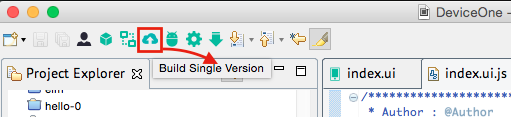
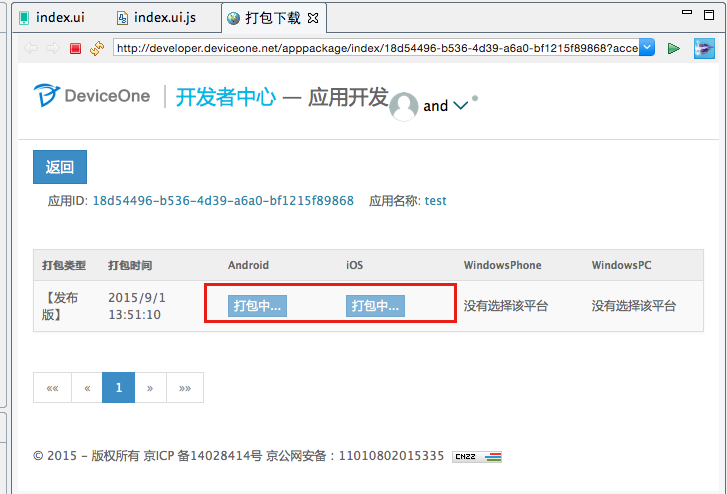
After the application is developed, the program can be packaged into a formal installation package through the cloud packaging service. It has its own icon, name, signature, etc. It can be uploaded to the official Appstore and can be downloaded and used by end users. Just click the "Build Single Version" button in the designer, and finally download the installation package on the download page.


To Be Continue.....
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 English version
Recommended: Win version, supports code prompts!

Dreamweaver CS6
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft




