Home >Web Front-end >HTML Tutorial >Let's talk about front-end HTML template technology again
Let's talk about front-end HTML template technology again
- 不言Original
- 2018-06-19 21:03:182144browse
The content of this article is about talking about front-end HTML template technology. It has certain reference value. Now I share it with everyone. Friends in need can refer to it.
Before web2.0, write jsp Although there were es and JSTL at that time, I still insisted on jsp. Later, in order to speed up delivery, the outsourcing company still used php Smart technology.
After web2.0, front-end template technology became popular.
represents the following three categories:
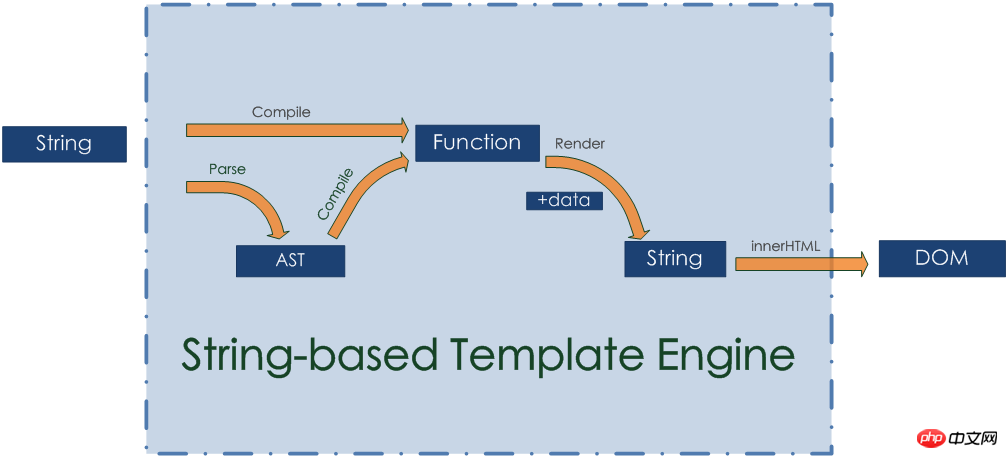
String-basedTemplate technology (string-based parse and compile process)
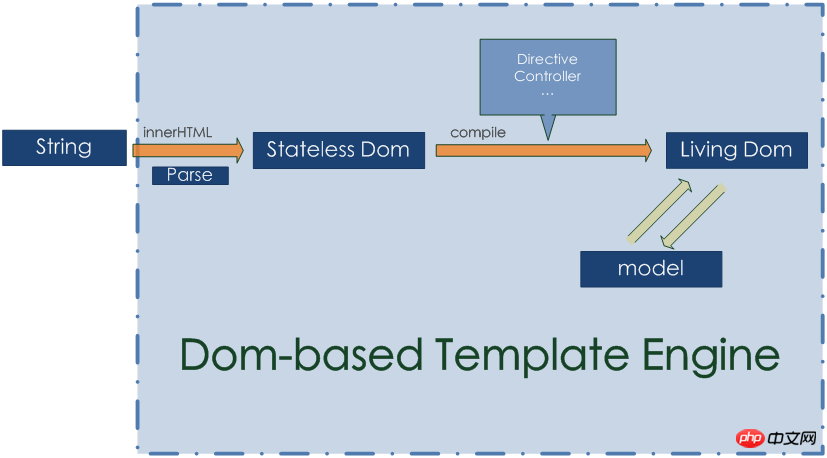
DOM -basedTemplate technology (Dom-based link or compile process)
Living template (String-based parse and dom-based compile process)
String-based templating
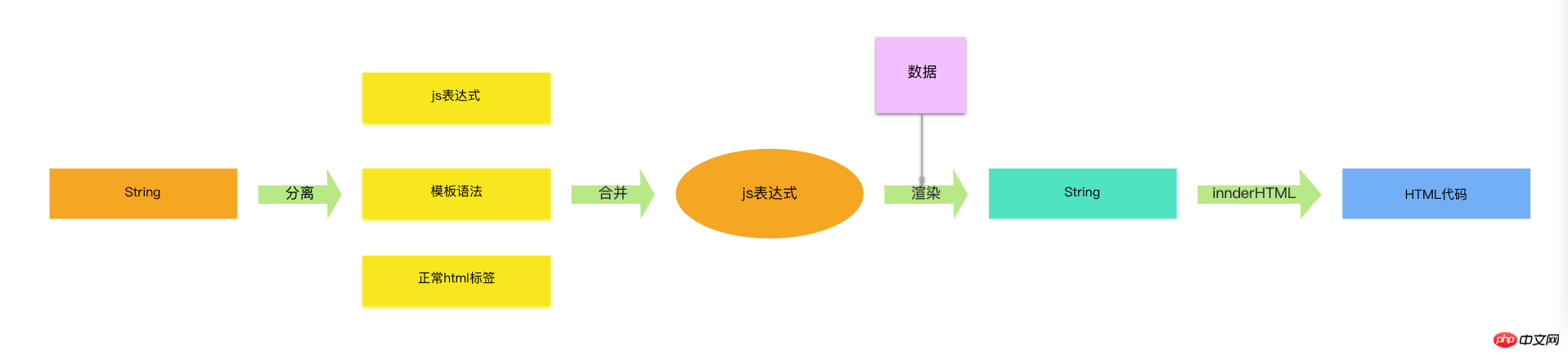
This is a string-based templating technology that takes strings and data as input and replaces placeholders with required data using regular expressions. ,Construct a complete HTML string.

The string template engine mainly relies on these dom APIs: createElement, appendChild, innerHTML.
Among these APIs, innerHTML has the best readability and practicality and has become the de facto main standard. Although other APIs may be better in performance, in the string generation solution of native js , the most commonly used one is innerHTML.

The biggest contribution of the string-based template engine is to liberate you from a large number of string splicing with entrained logic, due to its completely string-based characteristics , it has some irreplaceable advantages.
It is essentially a way to address the need to populate an HTML view with data in a better way than having to write a big, ugly string concatenation expression.
Fast initialization time: Many angular fans seem to miss this point when they ridicule String-based templating.
-
Isomorphism: Completely dom-independent, it can be used as server side and browser side (guests, please don’t rush to move phantomjs first).
More powerful syntax support: Because they are either self-built DSL or based on JavaScript syntax, the flexibility of Parser is incomparable with the Dom-based template technology that is limited to HTML. In the same way
Since the string-based template method relies on the rendering of innerHTML, it will bring about the following problems.
-
Security issues:Using innerHTML to build DOM has security risks. The dynamic data used for rendering may have security vulnerabilities if it is not specifically escaped. processing, it may cause XSS attacks or CSRF attacks.
Because innerHTML has security risks., For example:
 , I know that a good programmer like you will not write such code, but when the html fragment is not completely controlled by you (e.g. from a remote server), this becomes a potentially explosive*.
, I know that a good programmer like you will not write such code, but when the html fragment is not completely controlled by you (e.g. from a remote server), this becomes a potentially explosive*. Performance issues:Using innerHTML to replace the DOM is inefficient. Even if only one attribute or text content of the DOM is replaced, the entire DOM must be replaced by innerHTML. , thus causing the browser to reflow and redraw.
Development efficiency issues: Since strings are spliced in a specific function after regular expression matching, it is easy to cause repeated calculations. And completely remove the existing DOM and re-render it again. The events and states mounted on the DOM will no longer be saved.
##Yes Unexpected nodes may be created: Because the HTML parser is so "friendly" that it accepts non-standard writing methods, thereby creating unexpected structures, and developers do not get error prompts .
- mustache and its derivative handlebar, etc.: weak logic
-
Dust.js: Strong logic (recommended)
doT.js: Super fast
DOM-based template technologyThis is a template technology based on DOM nodes, obtained through innerHTML The initial DOM structure then extracts information such as events, instructions, expressions and filters from the original DOM attributes through the DOM API level, and compiles it into LivingDOM, thus completing the two-way binding of the data Model and View. AngularJS is the representative of DOM-based template technology.

Dom-based template technology actually does not have a complete parse process (leaving aside expressions for now). If you need to create a view from a string, you must obtain the initial Dom structure through innerHTML. The engine will then use the Dom API (attributes, getAttribute, firstChild... etc) to extract instructions, events and other information from the attributes of the original Dom at the level, and then complete the binding of the data to the View to "activate" it.
So Dom-based template technology is more like a "link" and *"rewriting"* process between data and DOM.
Note that dom-based template technology does not necessarily need to use innerHTML. For example, when all templates are written in the entry page, the parse process is still performed by the browser at this time.
DOM-based template technology is more flexible and more powerful than String-based template technology, and it is data-driven in a certain sense.
is active: After completing compile, data and View are still connected, that is, you can update View without relying on manual operation of Dom API
is efficient at runtime: Can achieve local updates
# #Instructions and other powerful appendages help us develop APPs in a declarative way
-
Information redundancy:Information is carried in attributes, which is actually unnecessary and redundant.
Because DOM-based template technology obtains DOM compilation nodes through innerHTML, the information is carried in attributes, causing unnecessary redundancy, which will also affect reading and increase development difficulty. One solution is to read the attributes and then delete them, such as removeAttribute. In fact, this is not necessarily necessary, and there is no feature to solve their strong dependence on Dom. It will also affect performance and reduce user experience. Initial node acquisition problem:Acquire the initial node through innerHTML. There is no independent syntax parser or lexical parser, and it is strongly dependent on HTML. The content that enters the DOM for the first time is a template, and rendering takes time, so it will cause the content to flash - FOUC (Flash of unstyled content). Needless to say, this is just because the content that enters the DOM for the first time is not the final desired content.
- There is no independent Parser, and the initial node must be obtained through innerHTML (or the first screen), that is, its syntax is strongly dependent on HTML, which also causes it to have potential security issues
AngularJS: I already have 28,000 stars. Do I need to say more?
Knockout: In this field, it is the originator of Web front-end
Livingtemplate technology
The biggest difference between Livingtemplate technology and String-based and DOM-based template technology is that it does not rely on innerHTML to render and extract the required information. The main idea is: first, combine data binding technology and use mature lexical parsing and syntax parsing
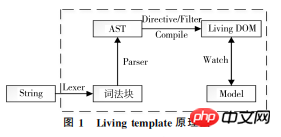
technologies to parse the input string into an abstract syntax tree AST, instead of just using simple regular expressions Match specific syntax, and then perform string splicing; secondly, by compiling the AST, create a Living DOM with dynamic data binding function, thus avoiding the use of innerHTML, solving the problem of browser element flashing, and improving the security of the application ,The principle is shown in Figure 1.

As can be seen from Figure 1, the input string passes through the lexical parser Lexer to generate the corresponding lexical block. The lexical block passes through the grammar parser Parser to build an abstract grammar tree AST. Then the AST is compiled into LivingDOM with dynamic data binding function, thereby realizing two-way binding of View and Model.
Different from Dom-based template technology that uses Dom nodes to carry information, its intermediate product AST carries all the information required in the Compile process (statements, instructions, attributes...etc.).
We can find that Living templating almost has the advantages of both String-based and Dom-based template technologies
Use a custom DSL such as string template to describe the structure to achieve syntactic flexibility. And carry the information (AST) after Parse. In the Compile stage, AST and Dom API are used to complete the assembly of View. During the assembly process, we can also introduce excellent seeds of Dom-based template technology such as Directive.
living template's close relative - React
React can of course be called a template solution. It also cleverly avoids innerHTML, but uses a completely different strategy: react Using a virtual dom technology, it is also based on dirty checking, but what is different is that its dirty checking occurs at the view level, that is, on the virtual dom, so that local updates can be achieved with less overhead.
Lightweight, reading and writing operations in Dom is inefficient.
Reusable.
Serializable, you can preprocess this process locally or server-side.
Safe, because safety does not require innerHTML to help us generate the initial Dom
Represents:
htmlbar: Secondary compilation running after handlebar
ractivejs: independent
Regularjs independent
This article needs to be further organized, as well as the thinking direction and engineering practice content of custom template engines to be supplemented. This aspect still requires a lot of work, so stay tuned.
This article is reproduced from the original article: https://www.zhoulujun.cn/html/webfront/SGML/htmlBase/2018_0419_8098.html
Related recommendations:
The above is the detailed content of Let's talk about front-end HTML template technology again. For more information, please follow other related articles on the PHP Chinese website!

