Home >Web Front-end >HTML Tutorial >How to display only part of td text in html
How to display only part of td text in html
- 零到壹度Original
- 2018-04-20 15:40:212544browse
This article introduces how to display only part of the TD text in HTML. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
You can directly Write like this:
for( var i=0;i<team.makeup_newsList.length;i++){
var newsresult=team.makeup_newsList[i];
newstag+='<p class="desc">'+
'<p class="thumb">'+
'<span class="badge bg-theme"><i class="fa fa-clock-o"></i></span>'+
'</p>'+
'<p class="details">'+
'<p><muted>'+newsresult.pubdate+'</muted><br/>'+
'<a href="#">'+newsresult.title+'</a>,作者:'+newsresult.makeup_user.username+'<br/>'+
'</p>'+
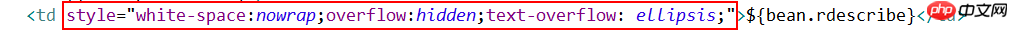
'<p style="white-space:nowrap;overflow:hidden;text-overflow: ellipsis;" >'+newsresult.content+'</p>'
' </p>'+
' </p>';
}
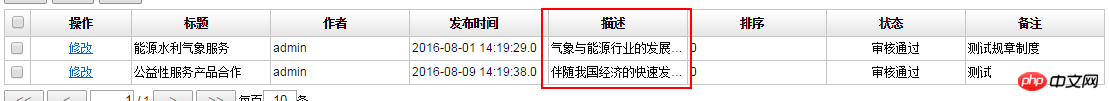
$('#newslist').html(newstag);Effect

##Method 1:
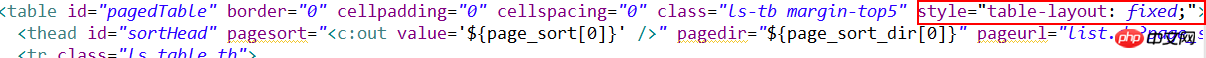
tableAdd the following attributes

Reference content
How to make table in HTML The td content that is too long is displayed as a fixed length, and the extra parts are replaced by ellipsis . This problem was detected by our company’s testing department. Although the test content itself is a BUG, this also makes I learned a little trick that is better classified as layout, which is to display the overly long content in the td tag only as the length of the width of the td, and then replace it with ellipses. The method is as follows: This function has a premise, style must be set in the table: table-layout: fixed; This attribute is Let the table's internal layout have a fixed size. At this time, use the width attribute to adjust the length of td. After that, add the following:<style>
td {
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
</style>Attribute descriptionwhite-space:nowrap;规定段落中的文本不进行换行 overflow:hidden;关闭滚动条 text-overflow: ellipsis;溢出的文字显示为省略号At this time, you will find that even if it becomes an ellipsis, there will be an unknown content. So at this time, you can consider using the title attribute of td, and set the content in the title attribute to display content, so that as long as the cursor stays at td, all the content can be displayed. If you feel that this is not enough. You can consider writing a mouseover event yourself to display all the content. The display method is automatic line wrapping. If the line is not wrapped, an ugly style will appear. so: Line wrapping also requires table-layout: fixed;Automatic line wrapping in (IE browser) long English stringsMethod 1: Add word-wrap at the same time: break-word;
table{
table-layout:fixed;
word-wrap:break-word;
} Method 2: <style type="text/css">
/*自动换行,IE,Chrome通用,FireFox连续英文不换行(遇空格换一行)*/
.AutoNewline_break{
word-wrap:break-word; word-break:break-all;
}
.AutoNewline_normal{
word-wrap:break-word; word-break:normal;
}
/*强制不换行,IE,FireFox,Chrome通用*/
.NoNewline{
white-space:nowrap
}
/*标签继承*/
p {
background:red; word-wrap: break-word; word-break:break-all;
}
</style>The .* in the above style means that the class in the html tag is * Label, p refers to all p.
For example: .NoNewline means that the label style with class NoNewline is changed to: white-space:nowrap
Just use js to modify the style. Of course, in the end, a mouseout event must be written to cancel the mouseover event.
Related recommendations:
How to turn the too long part of b6c5a531a458a2e790c1fd6421739d1c into an ellipsis Display
css table td text is too long to hide
Use css to solve table text overflow Control the number of words displayed in td
The above is the detailed content of How to display only part of td text in html. For more information, please follow other related articles on the PHP Chinese website!

